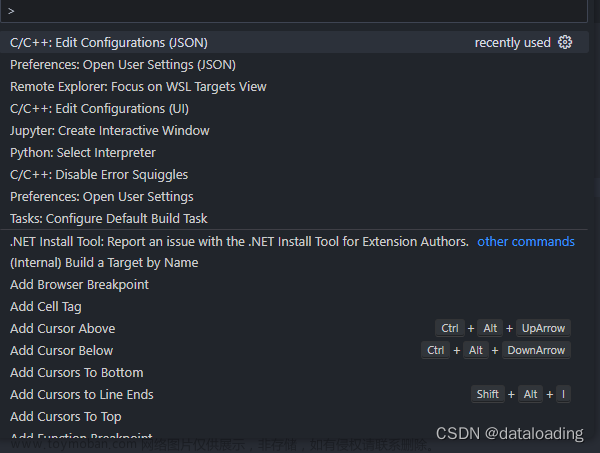
1、打开vscode的设置面板,输入c_cpp.errorSquiggles

2、点击工作区,将选项改为enabled

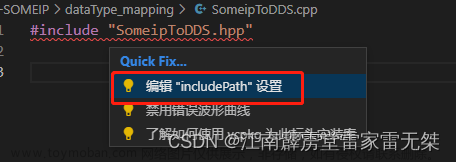
3、退出设置后就会显示错误提示了
文章来源地址https://www.toymoban.com/news/detail-615116.html文章来源:https://www.toymoban.com/news/detail-615116.html
到了这里,关于vscode禁用了错误波形曲线(红色波浪线)的恢复方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!