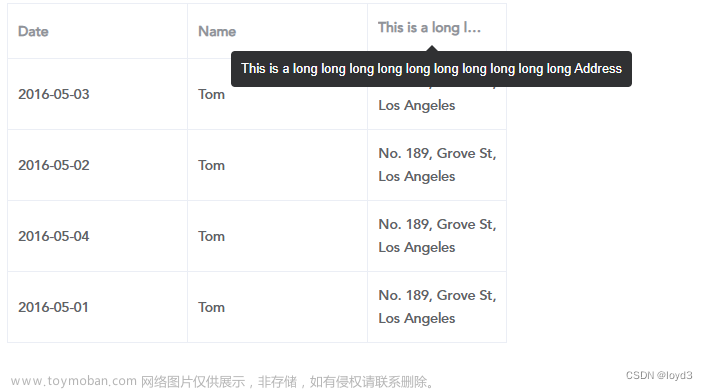
效果图如下 文章来源:https://www.toymoban.com/news/detail-615162.html
文章来源:https://www.toymoban.com/news/detail-615162.html
主要代码如下:文章来源地址https://www.toymoban.com/news/detail-615162.html
//1.js代码内加入extension方法,chart参数是echarts实例
function extension(chart) {
// 注意这里,是以X轴显示内容过长为例,如果是y轴的话,需要把params.componentType == 'xAxis'改为yAxis
// 判断是否创建过div框,如果创建过就不再创建了
// 该div用来盛放文本显示内容的,方便对其悬浮位置进行处理
var elementDiv = document.getElementById('extension')
if (!elementDiv) {
var div = document.createElement('div')
div.setAttribute('id', 'extension')
div.style.display = 'block'
document.querySelector('html').appendChild(div)
}
chart.on('mouseover', function (params) {
if (params.componentType == 'xAxis') {
var elementDiv = document.querySelector('#extension')
//设置悬浮文本的位置以及样式
var elementStyle =
'position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 5px;display: inline;border-radius: 4px;background-color: #303133;box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px'
elementDiv.style.cssText = elementStyle
elementDiv.innerHTML = params.value
//#main为echarts图的容器id
document.querySelector('#main').onmousemove = function (event) {
var elementDiv = document.querySelector('#extension')
var xx = event.pageX - 10
var yy = event.pageY + 25
console.log('22', xx)
elementDiv.style.top = yy + 'px'
elementDiv.style.left = xx + 'px'
}
}
})
chart.on('mouseout', function (params) {
//注意这里,我是以X轴显示内容过长为例,如果是y轴的话,需要改为yAxis
if (params.componentType == 'xAxis') {
var elementDiv = document.querySelector('#extension')
elementDiv.style.cssText = 'display:none'
}
})
}
// 基于准备好的dom,初始化echarts实例
//var myChart = echarts.init(document.getElementById('main'));
//2.在option配置的xAxis里加入属性
// x轴文字超出,...显示
triggerEvent: true,
axisLabel: {
// 文字省略
formatter: function (value) {
if (value.length > 3) {
return `${value.slice(0, 3)}...`
}
return value
}
},
// 使用刚指定的配置项和数据显示图表。
//myChart.setOption(option);
//3.echarts实例创建完成,配置项、数据显示图表完成,调用extension方法
extension(myChart);
到了这里,关于echarts统计图x轴文字过长,以省略号显示,鼠标经过提示全部内容的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!