项目场景
微信小程序,设置background-image直接设置本地图片路径。
问题描述
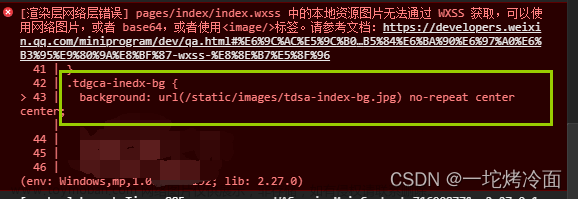
编辑器正常显示,真机运行不显示
原因分析
background-image只能用网络url或者base64图片编码。
解决方案
1、将本地图片转为网络url后设置到background-image上
例如,云开发,后台上传本地图片
2、本地图片转成base64格式后设置到background-image上文章来源:https://www.toymoban.com/news/detail-615214.html
3、弃用background-image赋值的方式,改用 image组件标签src属性文章来源地址https://www.toymoban.com/news/detail-615214.html
到了这里,关于微信小程序 background-image直接设置本地图片路径,编辑器正常显示,真机运行不显示解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!