目录
底部dock栏
点按两下,更多操作,相当于windows鼠标右键
触控板
手势(2/3指)
鼠标右键
快捷键
鼠标选择后+shift+⬅️→改变选择
window
Ctrl + Shift + Esc:强制关闭程序
mac
Command + Option + Esc:强制关闭程序
command+⬅️:删除←边的全部内容
commad+tab显示下栏
command+shift+z向后撤回
command+c/v复制粘贴
command + ⬅️→回到行首/末
Control + Command + Q锁屏
截图
command+shift+3/4截图
Shift + Command ⌘ + 5截图保存在桌面
飞书截图快捷键设置
command+ Control+shift+3/4截图并保存在剪切板
按住shift键临时大写输入
锁屏ctrl+com+q
Command + Space :Spotlight 搜索框
终端terminal
浏览器
option+command+I开发者模式
com/ctrl+R硬性刷新:忽略缓存,重新请求
com/ctr+Shift+R正常加载:缓存
Shift + Command ⌘ + N无痕私密
vs
Ctrl+z 返回上一步
Ctrl+y /Command + Shift + Z 恢复上一步
tab+shift缩进一格
ctrl+c终止运行(webpack需要重启,vite不需要)
command+p 搜索文件
command+/ 注释
Shift + Option + F格式化
command/Ctrl + Shift + K 删除选中多行/光标所在行
command/ctrl +shift + L批量选中全局匹配项(全局的搜素与替换)
Shitf+command+f 全局搜索
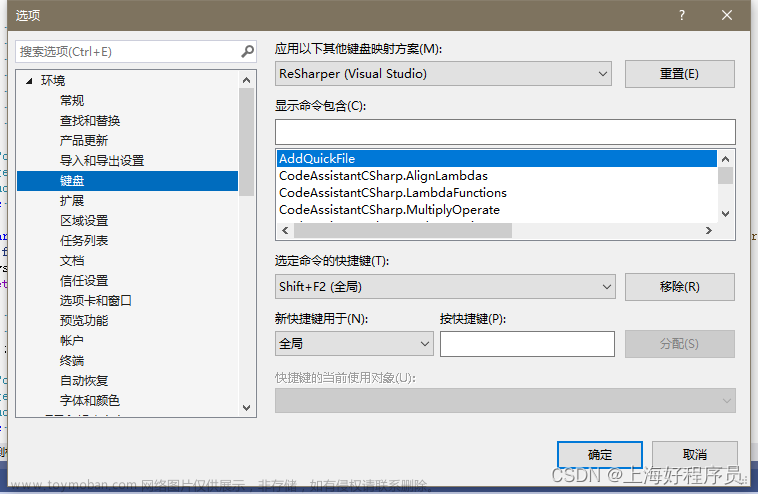
F2重命名变量
command/ctrl+D批量选中局部匹配项
nodejs
git
限制外网的情况下,下载可以直接在github上找
例:switchost切换主机
插件
vs
log(直接输入key,不输入前缀console)
search
auto save插件:失焦后自动保存
vue代码提示插件
iterm(macos上的终端仿真器)
VS
ctrl+c 终止运行/撤销提交
取名confirmFileName=conFm
Terminal
Split分屏
Kill终止command+back
快速滑动/选择
分屏
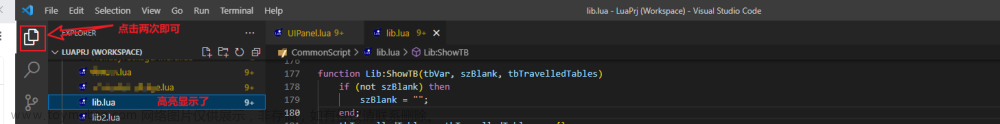
本地历史记录找回误删除的文件Ctrl/Command+shift+p打开命令面板
目录结构
浏览器
设置浏览器网速
有线鼠标
需要IT资产:type c 转usb接口
显示屏
外屏不显示时,检查连线,或者重拔唤醒
常用命令(任何增删的命令无效时,尝试sudo)
彩色打印console.log("%c"+baseUrl, 'color:green')
启动项目
npm i(npm install)=yarn add
npm uninstall=yarn remove
whereis xxx
bin目录 :用户自行安装的可执行文件
xxx -v
command not found:sudo npm i @xxx -g
镜像源registry
nrm :Node.js 包管理工具(类似于 npm 或 yarn),用于管理 Node.js 包管理器的镜像源
nrm ls
nrm use :
nrm use npm
iterm(macos上的终端仿真器):安装都是在iterm全局安装
node版本管理:切换版本后,要删node_modules文件夹,重新yarn
专业名词
OKR "Objectives and Key Results"(目标与关键结果)
RD(研发Research and Development):例如提供接口
FE(前端开发Front-End)
联调
提测(用例评审)&准入冒烟(冒烟测试)
QA(质量保证Quality Assurance)
PRD(产品需求文档Product Requirements Document)
库源码
github上搜
官网
UNPKG托管开源的包
底部dock栏
点按两下,更多操作,相当于windows鼠标右键

触控板
手势(2/3指)
滚动:使用两根手指在触控板上向上或向下滑动,可以在窗口内上下滚动。
缩放:使用两根手指在触控板上向外或向内捏合,可以放大或缩小窗口的内容。
打开应用程序的触控板手势:将三个或四个手指放在触控板上,然后将它们一起向上滑动。这将显示所有正在运行的应用程序,你可以通过滑动手指选择要切换到的应用程序。
切换全屏应用程序:将三个或四个手指放在触控板上,然后将它们一起向左或向右滑动。这将切换到上一个或下一个全屏应用程序。
鼠标右键

快捷键
鼠标选择后+shift+⬅️→改变选择

window
Ctrl + Shift + Esc:强制关闭程序
mac
Command + Option + Esc:强制关闭程序
command+⬅️:删除←边的全部内容
commad+tab显示下栏
command+shift+z向后撤回
command代替windows中的ctrl,例如ctrl+z向前撤回,ctrl+shift+z向后
command+c/v复制粘贴
command + ⬅️→回到行首/末
Control + Command + Q锁屏
截图
command+shift+3/4截图
Shift + Command ⌘ + 5截图保存在桌面
飞书截图快捷键设置
command+ Control+shift+3/4截图并保存在剪切板
-
全屏截图:Command + Control + Shift + 3 这将截取整个屏幕的截图,并将其保存到剪贴板。
-
截取选定的区域:Command + Control + Shift + 4 按下这个组合键后,鼠标光标会变成一个十字线。点击并拖动鼠标来选择你想要截取的区域。当你释放鼠标时,截取的区域将保存到剪贴板。
这些快捷键会在你按下组合键时立即执行截图,并将截图保存到剪贴板中,而不会在磁盘上创建一个文件。
如果你想将截图保存为文件而不是剪贴板,可以在按下相应的组合键后,在截图选择的区域上按下 Control 键。这将打开一个保存对话框,允许你选择截图的保存位置和文件名。
按住shift键临时大写输入
锁屏ctrl+com+q
Command + Space :Spotlight 搜索框
终端terminal
-
Command + N:打开新的 Terminal 窗口。 -
Command + T:打开新的标签页。 -
Command + W:关闭当前标签页或窗口。 -
Command + Q:退出 Terminal 应用程序。
浏览器
option+command+I开发者模式
com/ctrl+R硬性刷新:忽略缓存,重新请求
com/ctr+Shift+R正常加载:缓存

Shift + Command ⌘ + N无痕私密
vs
Ctrl+z 返回上一步
Ctrl+y /Command + Shift + Z 恢复上一步
tab+shift缩进一格
ctrl+c终止运行(webpack需要重启,vite不需要)
command+p 搜索文件
command+/ 注释
Shift + Option + F格式化
需要安装插件
command/Ctrl + Shift + K 删除选中多行/光标所在行
command/ctrl +shift + L批量选中全局匹配项(全局的搜素与替换)


Shitf+command+f 全局搜索
F2重命名变量

command/ctrl+D批量选中局部匹配项
鼠标点击变量,然后按快捷键会选中当前匹配项,继续每按一次快捷键,都会向下多选中一个相同匹配项。

[ VS Code实用快捷键 00 ] 同时编辑多处 - 知乎
nodejs
最接近且<=当前项目的版本,很多项目刚开始跑不起来是node版本问题,所以安装环境前一定看了解项目的环境配置
mac 安装node.js_普通网友的博客-CSDN博客
以往的版本 | Node.js
git
git -version(根据提示,mac自带的安装即可,不过不好卸载,如果限制外网,显示安装时长时长时短,多试一下即可)
限制外网的情况下,下载可以直接在github上找
例:switchost切换主机
GitHub - oldj/SwitchHosts: Switch hosts quickly!
插件
vs
log(直接输入key,不输入前缀console)
search

auto save插件:失焦后自动保存
vue代码提示插件

iterm(macos上的终端仿真器)
命令举例:clear清空
VS
ctrl+c 终止运行/撤销提交
取名confirmFileName=conFm
太长的名字可以取前缀,首字母confirmFileName=conFm
Terminal
Split分屏

Kill终止command+back

快速滑动/选择

分屏

本地历史记录找回误删除的文件Ctrl/Command+shift+p打开命令面板
没有git add、没有git stash、没有git commit。但是不小心点中了撤销更改(新文件的撤销更改,其实就是删除该新文件),导致文件或者文件中部分代码被删除。


目录结构

浏览器
设置浏览器网速


有线鼠标
需要IT资产:type c 转usb接口
显示屏
外屏不显示时,检查连线,或者重拔唤醒

常用命令(任何增删的命令无效时,尝试sudo)
彩色打印console.log("%c"+baseUrl, 'color:green')
启动项目

yarn serve
npm i(npm install)=yarn add
npm uninstall=yarn remove
whereis xxx
MacBook-Pro ~ % whereis mds
mds: /usr/local/bin/mds
bin目录 :用户自行安装的可执行文件
xxx -v
command not found:sudo npm i @xxx -g
镜像源registry
nrm :Node.js 包管理工具(类似于 npm 或 yarn),用于管理 Node.js 包管理器的镜像源
nrm ls

nrm use <registry>:<registry>
nrm use npm
iterm(macos上的终端仿真器):安装都是在iterm全局安装
node版本管理:切换版本后,要删node_modules文件夹,重新yarn
n模块、nvm(Node Version Manager)、nvm-windows(Windows平台上的Node Version Manager)
-
安装
n工具:使用Node.js自带的npm包管理器,可以全局安装
n工具。npm install -g n -
查看可用的Node.js版本:
运行以下命令,以查看所有可用的Node.js版本。
n ls -
安装特定版本的Node.js:
选择要安装的特定版本,并运行以下命令:
n <version>例如,要安装Node.js 14版本:
n 14 -
切换到已安装的Node.js版本:
使用以下命令切换到先前安装的Node.js版本:
sudo n
-
这会显示一个交互式界面,可以在其中选择要切换的版本。
-
↑↓选择,enter确定选择,q退出
-
卸载特定版本的Node.js:
如果要卸载某个版本,可以运行以下命令(其中
<version>为版本号):n rm <version>
专业名词
OKR "Objectives and Key Results"(目标与关键结果)
(完成度/目标值)
RD(研发Research and Development):例如提供接口
FE(前端开发Front-End)
联调
不同模块之间进行集成测试和协同工作的过程。
提测(用例评审)&准入冒烟(冒烟测试)
软件版本提交给测试团队后的第一轮测试,旨在快速验证软件的基本功能是否正常运作。
QA(质量保证Quality Assurance)
负责对软件进行全面的测试,包括功能测试、性能测试、兼容性测试等,以确保软件的质量和稳定性。
PRD(产品需求文档Product Requirements Document)
库源码
开发需求:
Project IDX文章来源:https://www.toymoban.com/news/detail-615424.html
github上搜
官网
UNPKG托管开源的包
开放的CDN(内容分发网络)平台,用于托管开源的JavaScript、CSS和NPM包。文章来源地址https://www.toymoban.com/news/detail-615424.html
<script src="https://unpkg.com/package-name@version"></script>
<script src="https://unpkg.com/vue#tag"></script>
<script src="https://unpkg.com/vue#stable"></script>到了这里,关于Mac/win开发快捷键、vs插件、库源码、开发中的专业名词的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!