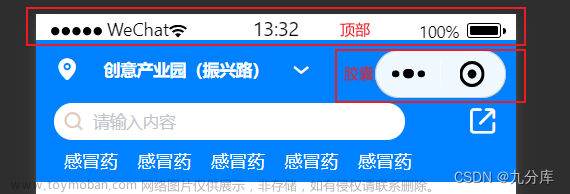
【问题界面】:
【正常界面】:
【解决方法】:
- 在页面顶部添加代码
<!-- #ifndef H5 --> <statusBar></statusBar> <!-- #endif -->

2.引入占位条并注册文章来源:https://www.toymoban.com/news/detail-615443.html
import statusBar from "@/uni_modules/uni-nav-bar/components/uni-nav-bar/uni-status-bar";
export default {
components: {
statusBar
},
...
}
 文章来源地址https://www.toymoban.com/news/detail-615443.html
文章来源地址https://www.toymoban.com/news/detail-615443.html
到了这里,关于uniapp使用自定义导航栏和手机自带的状态栏重叠的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!