<template>
<div>
<pdf
v-for="i in numPages"
:key="i"
:src="src"
:page="i"
style="display: inline-block; width: 100%"
></pdf>
<!-- 宽度设置100% 一行只展示一页 -->
</div>
</template>
<script>
import pdf from "vue-pdf";
var loadingTask = pdf.createLoadingTask(
"/static/clause.pdf"
);
export default {
data() {
return { src: loadingTask, numPages: undefined };
},
components: {
pdf,
},
mounted() {
this.src.promise.then((pdf) => {
this.numPages = pdf.numPages;
});
},
};
</script><template>
<div>
<pdf
v-for="i in numPages"
:key="i"
:src="src"
:page="i"
style="display: inline-block; width: 100%"
></pdf>
</div>
</template>
<script>
import pdf from "vue-pdf";
var loadingTask = pdf.createLoadingTask(
"/static/clause.pdf"
);
export default {
data() {
return { src: loadingTask, numPages: undefined };
},
components: {
pdf,
},
mounted() {
this.src.promise.then((pdf) => {
this.numPages = pdf.numPages;
});
},
};
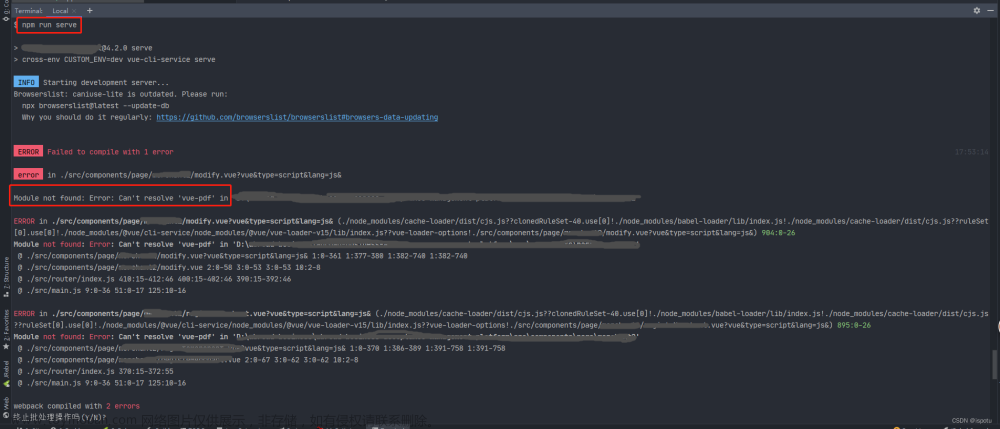
</script>注意:文件要放在public文件夹下,不然会报错:如果文件放在远程服务器上,则直接写远程地址
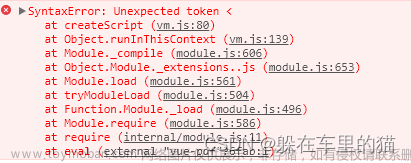
Warning: Ignoring invalid character "33" in hex string'文章来源:https://www.toymoban.com/news/detail-615473.html
原因:读取 PDF 文件时,路径不合法,导致读取不到文件; 在 vue-cli3 脚手架搭建的项目中,读取本地的 PDF 文件需要放到 public 文件夹中,在引用时,不能使用相对路径,且‘/’即表示 public 文件夹 (需略去 public);文章来源地址https://www.toymoban.com/news/detail-615473.html
到了这里,关于vue-pdf 单列显示多个pdf页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!