一、准备工作
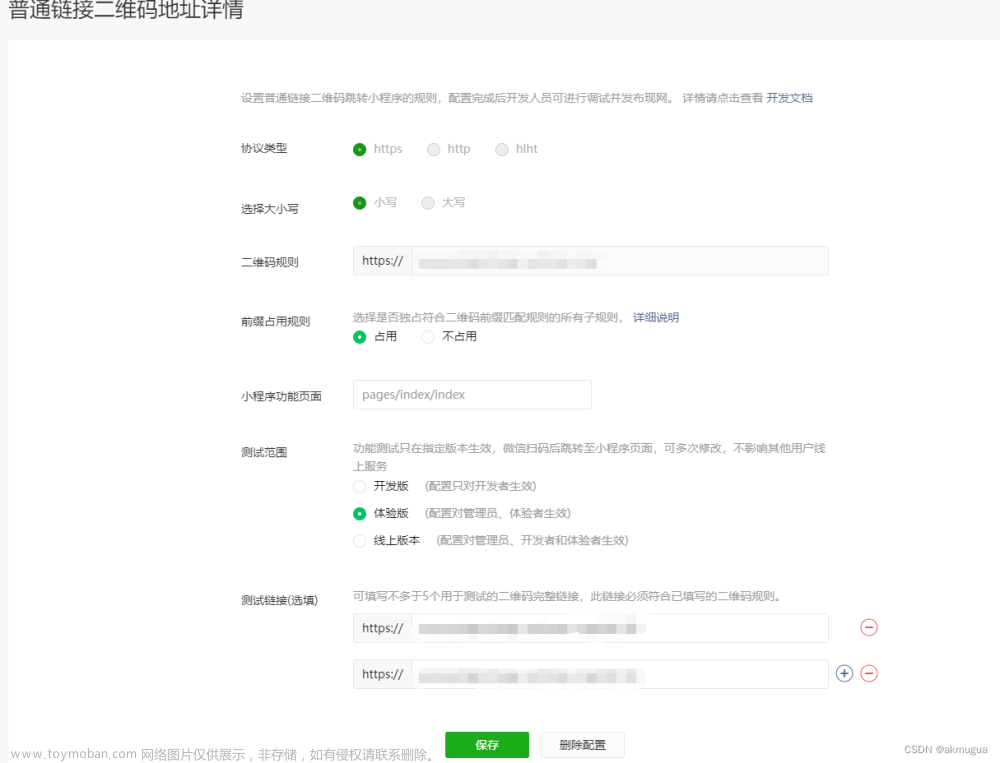
(1)微信小程序后台获取小程序的appId和secret
小程序后台管理(开发管理➡开发设置)
(2)扫码跳转的页面在app.json中已经注册
注册的路径与传过去的路径一致
(3)小程序已经有已发布的线上版本,否则会找不到页面报错
体验版的不行,找不到相应的页面报错
二、前端模拟获取
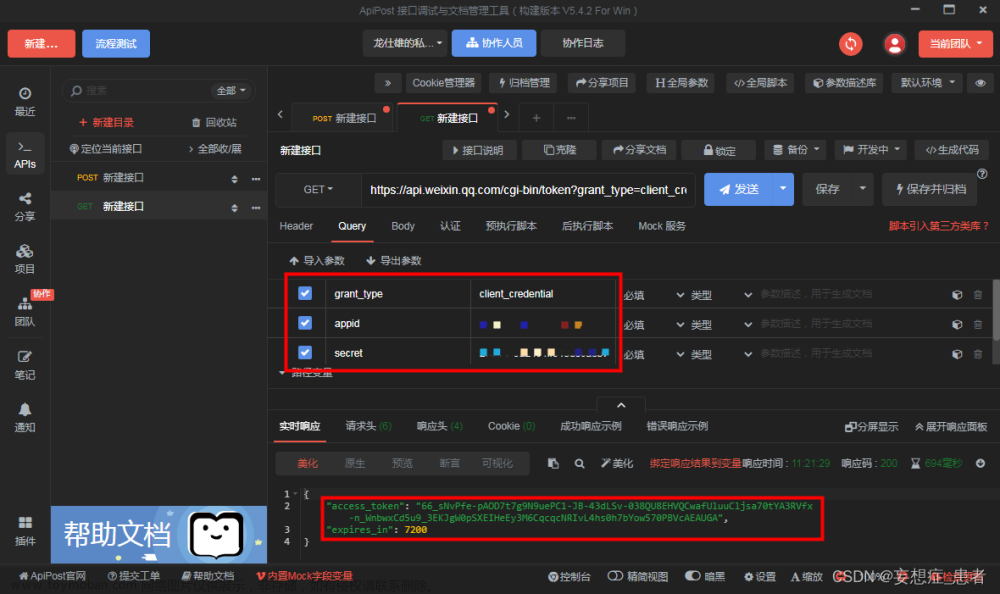
1、获取AccessToken
获取小程序全局唯一后台接口调用凭据,token有效期为7200s。
参考文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-access-token/getAccessToken.html
getAccessToken() {
let that = this
let appId = 'XXX'
let secret = 'XXX'
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/token?appid=${appId}&secret=${secret}&grant_type=client_credential`,
data: {},
header:{
'content-type':'json'
},
success:function(res) {
console.log(res);
that.getWxQrCode(res.data.access_token)
}
})
}

2、获取不限制的小程序二维码
适用于需要的码数量极多的业务场景。通过该接口生成的小程序码,永久有效,数量暂无限制。
参考文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html
getWxQrCode(access_token) {
wx.request({
url: `https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=${access_token}`,
data:JSON.stringify({
scene: '1',
page: 'pages/aboutMall/detail/detail'
}),
header:{
'content-type':'json'
},
method: 'POST',
success:function(res) {
console.log(res);
}
})
}

注意点:scene最大32个可见字符,只支持数字,大小写英文以及部分特殊字符。如果传的字符串比较长就会报错。
三、调用后端接口获取
在实际的开发中,生成小程序码的操作放在了后端,因为后端要把前端传过去的参数在生成码的过程中放进去,用户在扫码的时候就能进入到指定页面并且携带参数调用接口。如:在商品的详情页生成分享海报携带小程序码,小程序码中包含商品id,用户扫码后能跳转到小程序的商品详情页并且拿到商品id调用接口等。
getWxQrCode() {
let data = {}
data.path = 'pages/aboutMall/detail/detail'
data.scene = this.data.goodId
getWxQrCode(data).then(res => {
if(res.data.code === 1) {
// 后端返回小程序码的url
} else {
wx.showToast({
title: res.data.msg,
icon: 'none'
})
}
})
}
后端调用以上两个接口后拿到小程序码的流式文件,经过处理后存到服务器上给前端返回一个url路径,方便小程序进行处理。
附上错误码如下:

四、小程序页面中接收参数
在onLoad中进行接收,拿到值之后(如id)再调用对应的接口
onLoad(options) {
console.log(options.scene)
}
五、注意点
(1)一般使用微信扫小程序二维码携带参数进入到指定页面,该页面所有调用的接口是不进行token校验的,用户还没有登录,当跳转到需要用户必须先登录的页面(如:下单支付)时再进行授权登录。
(2)跳转到的页面是无法返回上一页的,因为页面栈中没有上一页,但很多时候用户想要看到整个小程序,解决思路是:回到首页,在首页有小程序所有页面的入口,按正常流程来走通过扫码进来到某个页面,页面的左上角显示的是返回箭头,返回一下就退出小程序了。我这边的解决方案是跳转进入的页面用自定义导航栏文章来源:https://www.toymoban.com/news/detail-615826.html
<image wx:if="{{enterWay == 'scan'}}" class="icon_home" src="/public/image/icon_goHome.png" bindtap="onClickLeft" />
<van-nav-bar title="" left-arrow="{{enterWay != 'scan'}}" bind:click-left="onClickLeft" safe-area-inset-top='false' custom-class='navbar' title-class='titleClass' border='false' />
如果通过扫码进入,左上角就显示一个小房子图片,点击小房子就能回到首页;如果是正常从上一页进入,就显示箭头,点击返回上一页。文章来源地址https://www.toymoban.com/news/detail-615826.html
onClickLeft() {
if(this.data.enterWay == 'scan') {
wx.reLaunch({
url: '/pages/index/index',
})
} else {
wx.navigateBack({
delta:1
})
}
},
到了这里,关于微信小程序码生成,扫码携带参数进入指定页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!