uniapp 小程序分包
这是分包小程序之后的目录结构
分包步骤如下
1、在根目录下新建一个 subPackages 文件夹, 之后在 subPackages 文件夹下创建 pages 用来存放页面文件
主包和分包是不能再同一目录下
根目录下的pages,我只放了 tabbar切换的两个页面,其余的页面都在subPackages>pages 下面
subPackages>pages的页面里如果有封装的组件,需要把 封装的组件放到subPackages的components文件下
注意: 分包后,记得修改引入的组件的路径

2、分包页面路径配置

不要忘记修改index页面 和 mine页面中的跳转路径
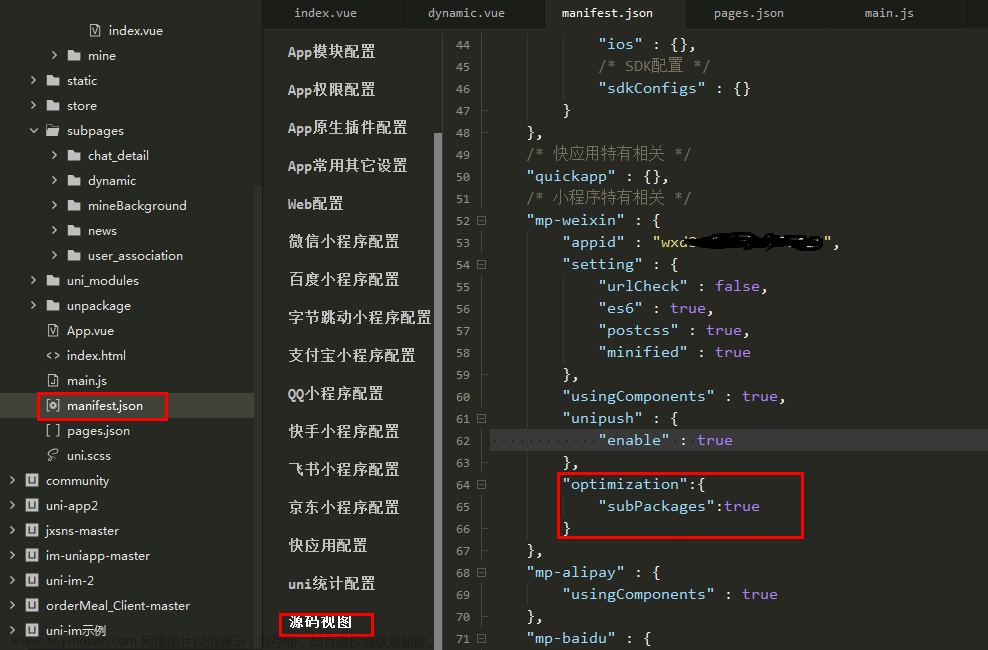
3、配置manifest.json

代码如下
"optimization" : {
"subPackages" : true
}
4、分包预载配置
做这一步主要为了优化速度,不想优化速度的可以跳过这个配置
- 特点
在加载当前包的时候可以设置预下载其他的包
缩短用户等待时间,提高用户体验文章来源:https://www.toymoban.com/news/detail-616112.html
- 配置 在pages.json中配置

代码如下
"preloadRule":{
//当访问到该路由的页面时,会顺带预加载对应的包(可以是主包,也可以是子包)
"pages/index/index": {
"network": "all",
"packages": ["subPackages"] //包名称
}
},
参考:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages/basic.html#%E6%89%93%E5%8C%85%E5%8E%9F%E5%88%99文章来源地址https://www.toymoban.com/news/detail-616112.html
到了这里,关于uniapp写小程序 小程序分包处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!