原因
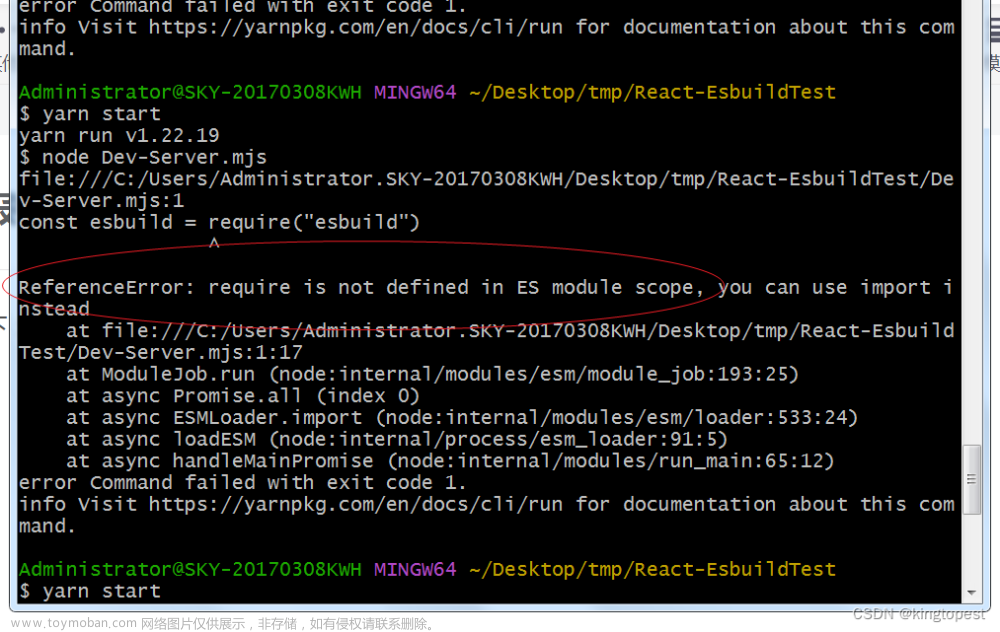
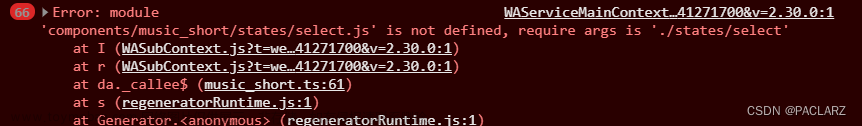
在node环境中引入了一些包,用webpack打包后放在浏览器环境中,浏览器报错require is not defined。
这是因为require是node环境下的CommonJs,而import是浏览器环境下的ESModule。ESModule不认识require。require是node的一个私有的全局方法。
解决方法
那就让打包出来的代码别有require,换句话说,webpack应该打包出一个适用于ES6环境下的代码。
只需在webpack.config.js中,将原来的target: 'node'改成target: 'web'即可。 文章来源:https://www.toymoban.com/news/detail-616317.html
文章来源:https://www.toymoban.com/news/detail-616317.html
热知识
export / export default + import ===》 ES6
module.exports / exports + require ===》CommonJS文章来源地址https://www.toymoban.com/news/detail-616317.html
到了这里,关于解决浏览器 require is not defined 的报错问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!