项目场景:
将vue项目打包部署到nginx上面运行
问题描述
问题一:运行时页面白屏。
问题二:页面可以正常显示,当刷新页面的时候页面报404错误。
原因分析:
页面白屏分析:我们可以先查看一下nginx下的 logs/error.log 日志文件,确定我的问题是因为项目打包时候路劲配置问题。
页面404分析:我们在将 vue项目打包部署时,地址栏的地址只是 vue的路由,并不是真正的文件目录地址。所有的路由都是依赖于 SPA单页应用的index.html,所以当我们在刷新时,按照地址栏的地址,找不到对应的文件,就产生404。
解决方案:
页面白屏解决:
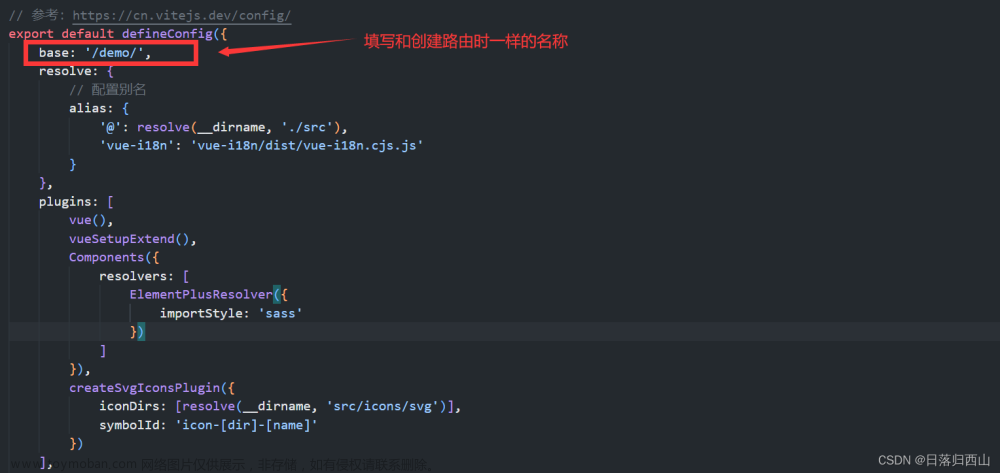
配置vue项目根目录下的vue.config.js文件,代码如下:
const { defineConfig } = require('@vue/cli-service')
// 打包配置
module.exports = {
transpileDependencies: true, // 配置需要被 Babel 转译的依赖项。
publicPath: process.env.NODE_ENV === 'production' ? '/dist/' : './',
outputDir: "dist", //输出文件目录
assetsDir: "static", //静态资源文件名称
productionSourceMap: false, //去除打包后js的map文件
lintOnSave: false,
runtimeCompiler: false,//去掉console
// 解决跨域
devServer: {
host:"127.0.0.1:xxxx",// 以上的ip和端口是我们本机的;下面为需要跨域的
proxy: { //配置跨域
'/api': {
target: " ", //这里后台的地址模拟的;应该填写你们真实的后台接口
ws: true,
secure: false, // 如果是https接口,需要配置这个参数
changOrigin: true, //允许跨域
pathRewrite: {
'^/api': '' //请求的时候使用这个api就可以
}
}
},
historyApiFallback: true,
}
}页面404解决:
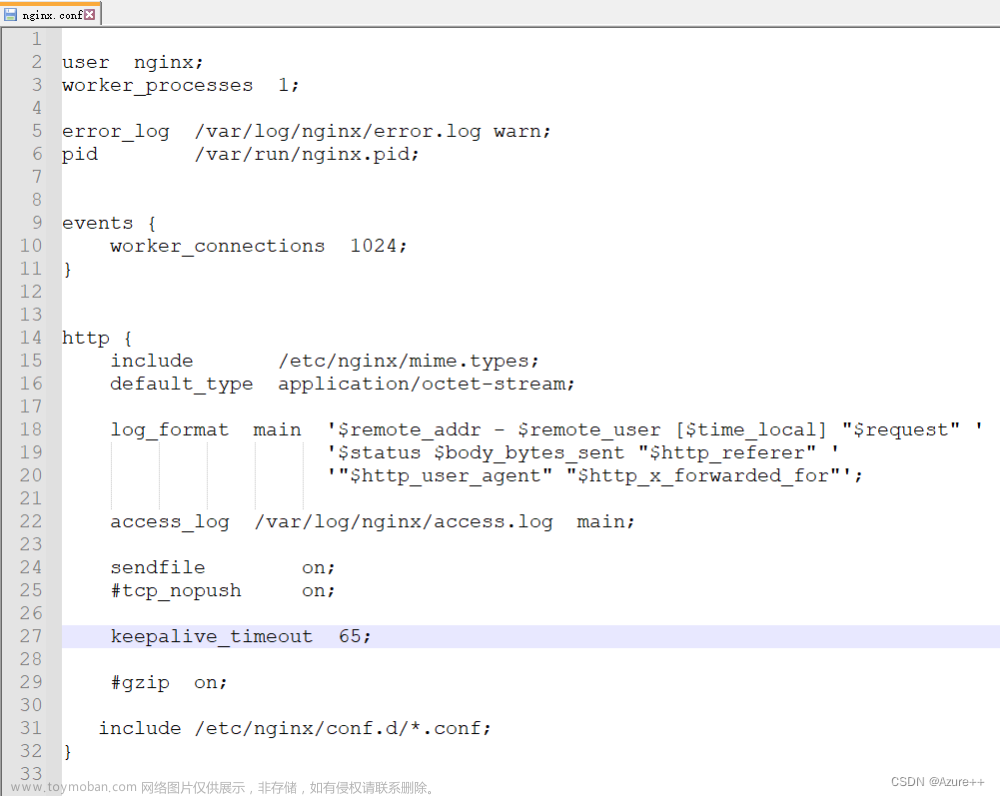
配置nginx中conf目录下的nginx.conf文件,代码如下:文章来源:https://www.toymoban.com/news/detail-616333.html
location /dist {
alias html/dist;
index index.html index.htm;
try_files $uri $uri/ /dist/index.html;
}
location @router {
rewrite ^.*$ /dist/index.html;
}解释:当我们访问一个地址为 http://localhost:8056/dist/AssetChanges的时候先通过alias 确定路径 html/dist,然后通过try_files配置,首先会在html/dist下去找 $uri,也就是login这个文件,这个时候因为没有login文件,就会去找 $uri/ ,也就是 /login/ 这个文件目录,如果还是没找到,就会将其重定向到 @router,在定义的 @router 里,我们将其都指向 /dist 文件夹下的 index.html。这样就成功解决问题文章来源地址https://www.toymoban.com/news/detail-616333.html
到了这里,关于nginx 部署vue项目,页面白屏或者页面刷新出现404问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!