项目上线之后,难免会有BUG。在出现问题的时候,我们可能需要获取前端页面发送请求的数据,然后在测试环境发送相同的数据将问题复现。手动构建数据是挺麻烦的一件事,所以我们可以借助Postman在浏览器上的插件帮助拦截请求,获取发送的数据。
安装
既然是基于Postman进行操作,那么首先需要安装Postman,我本地使用的版本是 v10.9.4,这个就不多做介绍了。
Postman插件安装
我使用的是Chrome,这里就以Chrome为例。我们需要到插件市场搜索 postman interceptor,需要科学上网。找到之后安装上就可以了。

Postman配置
每个版本的配置可能不一样,这里以我使用的版本 v10.9.4 为例。
如下图所示,拦截的请求会要求你放到某个分组下,你选一个就可以了。

下面拦截的配置也一样。

如果需要捕获一些cookie信息,则需要配置域名,如下所示,这样拦截的时候会将cookie一起保存,下次发送的时候会带上cookie信息。这个功能在登录信息是保存在cookie的时候十分有用。

Chrome插件配置
Postman配置完成之后,就需要配置下浏览器插件,其实也很简单,只要将开关打开就行。未开启前,插件的颜色是橙色的,开启后是蓝色的。我们只需要开启对应的拦截开关。如下:

将 OFF 的开关打开为 ON,插件就开始工作了,如果需要拦截 Cookie,则 Cookie 选项的开关也需要打开。
开始使用
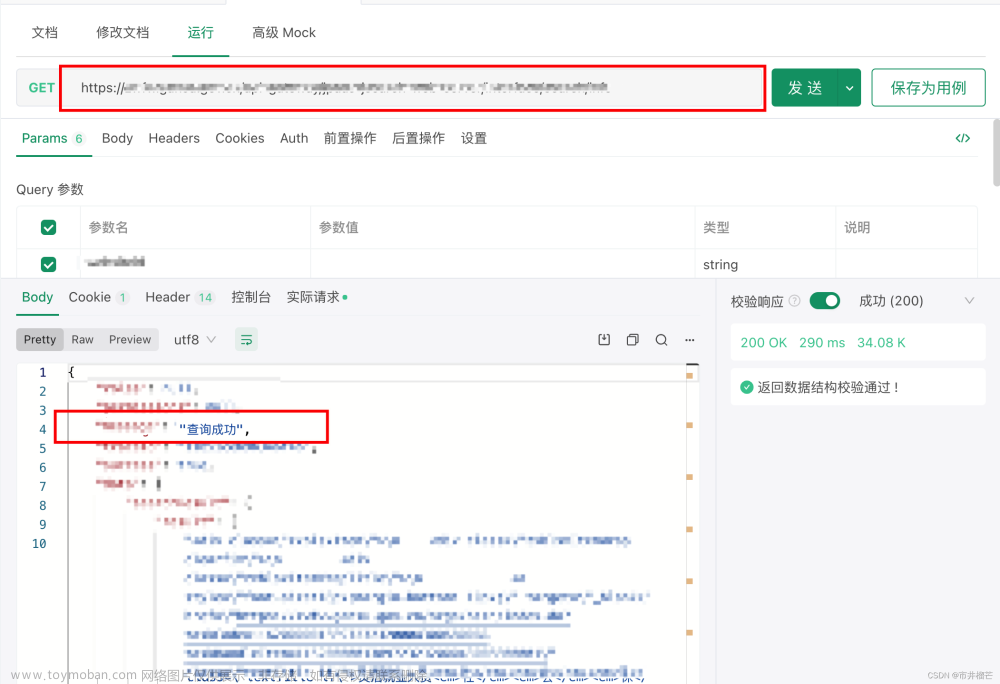
前面所有的工作做完之后,你就可以请求你想拦截的页面了,拦截之后的请求会保存在你配置的分组下。

最后: 下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取 【保证100%免费】 文章来源:https://www.toymoban.com/news/detail-616337.html
文章来源:https://www.toymoban.com/news/detail-616337.html
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你! 文章来源地址https://www.toymoban.com/news/detail-616337.html
文章来源地址https://www.toymoban.com/news/detail-616337.html
到了这里,关于使用Postman拦截浏览器请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!