在前几天的工作中遇到了一个小小的问题
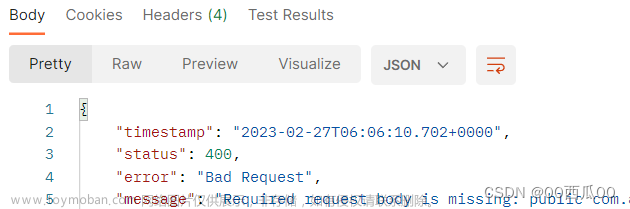
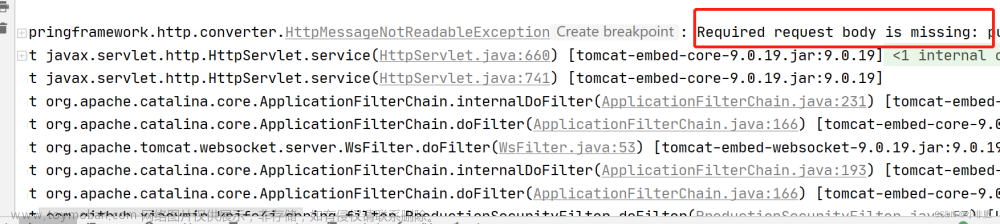
这是完整报错:
Required request body is missing: public com.trs.common.core.domain.AjaxResult com.trs.document.controller.DocumentController.add(com.trs.document.domain.params.AddDocumentDTO)"
这个接口在Apifox上经过测试是没有问题的,那么因此就是前端接口设置出了问题。
解决方法:
这个接口报错的大意是:必需的请求正文缺失
因此检查一下接口文档,发现数据是写在body里的
因此返回检查接口代码,代码如下:
// 新增文档
export function addText(params) {
return request({
url: '/document/add',
method: 'post',
params
})
}
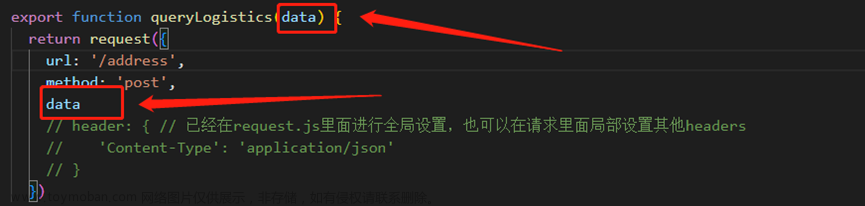
发现是用了 params进行传值,因此只需要改成如下代码:
// 新增文档
export function addText(data) {
return request({
url: '/document/add',
method: 'post',
data
})
}
再去进行测试,发现问题解决。文章来源:https://www.toymoban.com/news/detail-616343.html
希望有帮助到各位文章来源地址https://www.toymoban.com/news/detail-616343.html
到了这里,关于Required request body is missing: 前端接口报错错误解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!