1、@input(v-on:input)
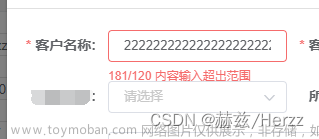
此触发方法适合在查询条件或实时规则校验中使用。
<input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" />
2、@keyup.enter
此触发方法与v-on:input方法区别在于:input事件是实时监控,每次输入都会触发调用,而@keyup.enter则是在键盘点击回撤按键触发,且在手机端则需要点击输入键盘上的确定按键触发。
3、@change
此触发方法和enter事件相似,在手机端都是要经过触发虚拟键盘的搜索键才会触发事件。使用方式同上input。
⚠️在iOS手机上可能出现的问题:
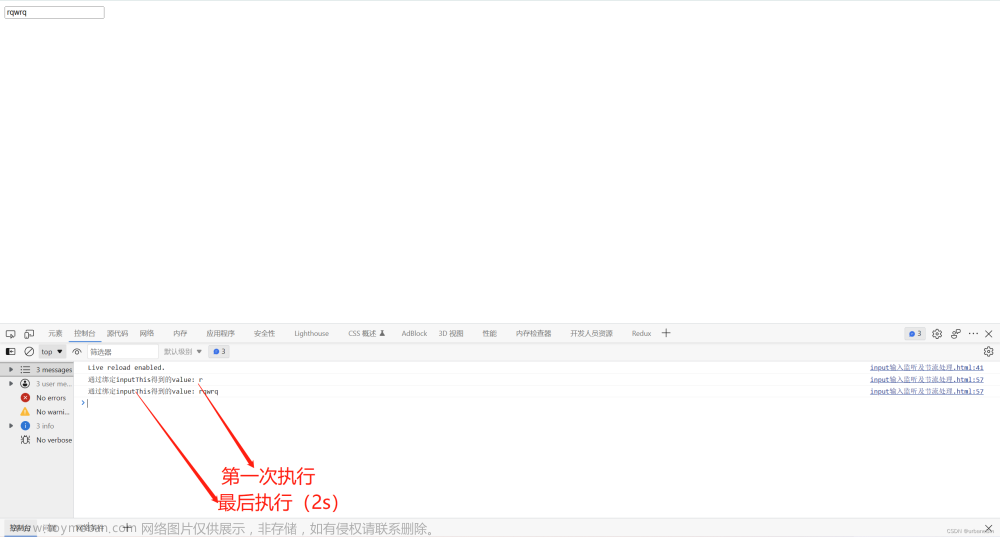
效果是输入值不用虚拟键盘触发方法就调查询接口进行数据查询,在安卓手机上没有问题,但iOS手机则回出现多次触发的情况。
解决办法:
通过使用watch对input的值进行监听,把需要绑定在input框的事件在监听到变动时进行调用。文章来源:https://www.toymoban.com/news/detail-616413.html
4、@blur
失去焦点方法要满足输入框在输入完成、移到其他地方进行输入或操作是,触发该事件方法。使用该事件方法直接绑定验证发放即可。
⚠️如果使用mintui中的mt-field标签是,对应的blur(失焦)事件要执行时,要用@blur.native.capture=""来代替@blur。文章来源地址https://www.toymoban.com/news/detail-616413.html
<mt-field label="用户名" placeholder="请输入用户名" type="text" v-model="username" @blur.native.capture="testUser"></mt-field>
到了这里,关于vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!