需求:
1.单独封装element-UI的upload文件上传组件;
2.组件完成上传、回显、修改功能;
3.没有图片时,显示上传的+号,有图片时隐藏上传的+号;
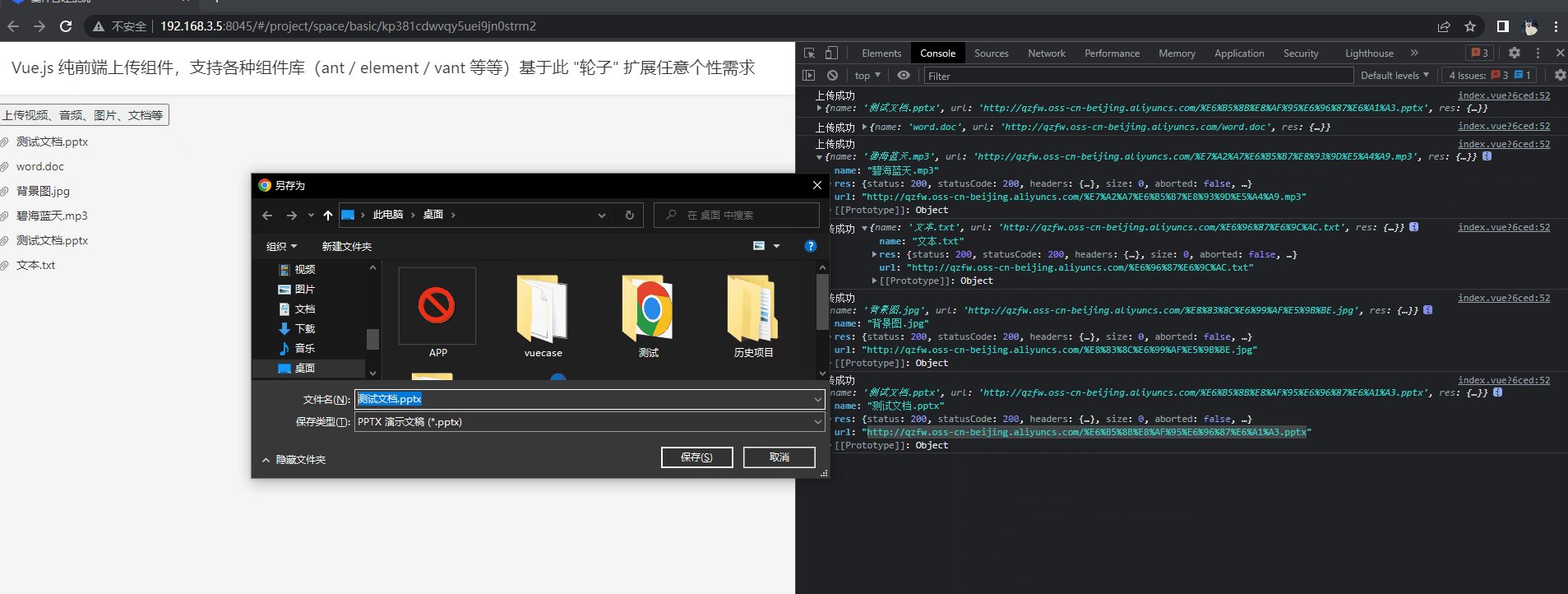
效果:


单独封装element-ui里面的upload组件并在父组件中使用(在这里我们每次只能上传一张照片,后面选择的图片会替换掉前面的):
父组件:
 文章来源:https://www.toymoban.com/news/detail-616505.html
文章来源:https://www.toymoban.com/news/detail-616505.html
代码:文章来源地址https://www.toymoban.com/news/detail-616505.html
<el-dialog :title="addProTypeTitList[addProTypeTitIndex]" :visible.sync="diaAddProType" center width="400px">
<el-form :model="addProType" :rules="rules" ref="makeFromRef" label-width="100px" class="demo-ruleForm">
<el-form-item label="标题" prop="title">
<el-input clearable v-model="addProType.title" placeholder="请输入标题"></el-input>
</el-form-item>
<el-form-item label="热销权重" prop="hotWeight">
<el-input clearable v-mod到了这里,关于一看就会;vue实现图片上传回显及修改(element-ui限制一张图片上传,没有图片显示+号,有图片显示图片隐藏+号)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!