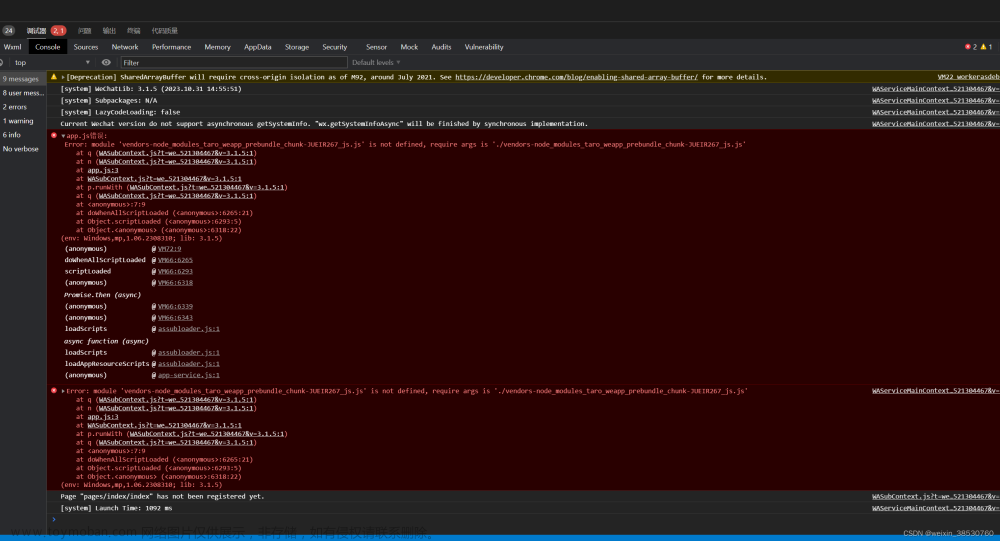
这个时候就是nmp 没安装对
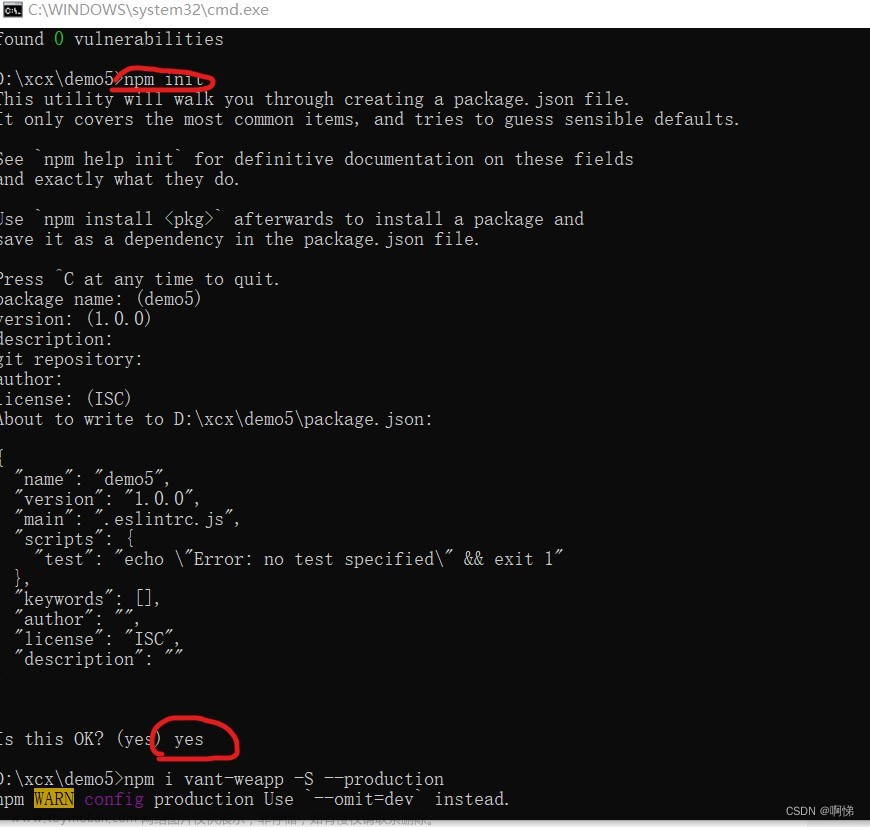
在目录下打开cmd
第一步:npm init
第二步:npm install --production
第三步: npm i vant-weapp -S --production

然后就可以构建npm 了
构建成功会出现两个文件夹

在全局中 // app.json
"usingComponents": { "van-button": "vant-weapp/button" }
在前端 就可以引用 van-button 了文章来源:https://www.toymoban.com/news/detail-616668.html
文章来源地址https://www.toymoban.com/news/detail-616668.html
到了这里,关于微信开发者工具中设置没有npm模块:[ app.json 文件内容错误]的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)



