目录
下载
安装
1、许可协议
2、安装位置
3、开始菜单文件夹
4、附加任务
5、确认安装
6、完成
使用
1、汉化(设置中文界面)
2、设置
下载
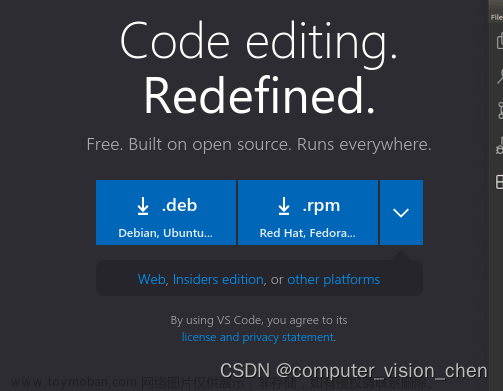
- 进入VSCode官方页面,选择自己系统对应的下载链接
- VSCode默认提供的User Installer版本。但在实际开发中,考虑到对系统文件的管理难易推荐System Installer版本,它可以自定义安装路径,方便后期管理。
安装
我选择的是System Installer版本
1、许可协议
同意协议,点击下一步
2、安装位置
选择安装位置,点击下一步
3、开始菜单文件夹
文章来源:https://www.toymoban.com/news/detail-616766.html
无需修改直接单击下一步
4、附加任务
注意:添加到PATH必须勾选,这是配置环境的。
推荐所有选项都勾选上,点击下一步
5、确认安装
6、完成
使用
1、汉化(设置中文界面)
安装的VSCode是英文界面,对于英语不那么好的不太友好,所以可以安装一个汉化插件
左侧该符号为插件安装,点击搜索Chinese,选择第一个点击Install进行安装
2、设置
打开常用设置,设置字体大小,字体,是否自动保存等设置项
这样就可以使用了!文章来源地址https://www.toymoban.com/news/detail-616766.html
到了这里,关于VSCode新手快速下载、安装、使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!