selenium获取元素信息常用方法
如何使用 Selenium 获取网页元素的信息
Selenium 是一个用于 Web 应用程序测试的工具,可以使用它来模拟用户在浏览器中的操作,并进行自动化测试。其中最常见的任务之一就是获取网页元素的信息,我们可以使用 Selenium 提供的方法来获取元素的文本内容、大小、属性值等信息,进而对页面进行分析和处理。
| 方法名 | 方法解析 |
|---|---|
| size() | 返回元素的大小,即高度和宽度,返回值类型为字典。 |
| text() | 获取元素的文本内容。 |
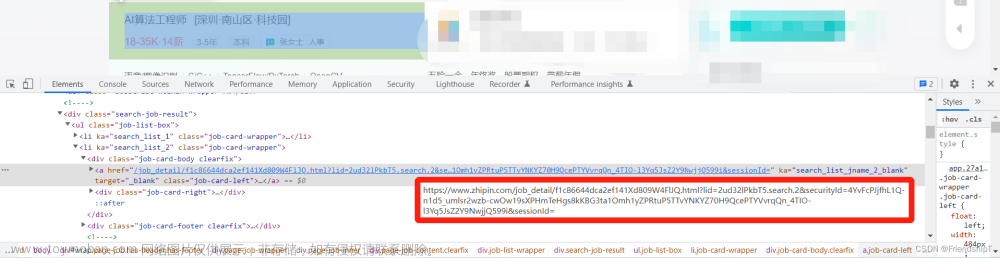
| get_attribute(attr_name) | 获取元素的指定属性值,如获取超链接的 href 属性,可以通过 get_attribute(‘href’) 实现。 |
| is_displayed() | 判断元素是否可见,返回 True 或 False。 |
| is_enabled() | 判断元素是否可用,即是否被禁用,返回 True 或 False。 |
| is_selected() | 判断元素是否被选中,如单选框或复选框,返回 True 或 False。 |
| current_url | 返回当前页面的 URL。 |
| title | 返回当前页面的标题(即 < title > 标签中的内容)。 |
❤️实例讲解❤️
案例一
# 导入必要的库
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建一个新的 Chrome 浏览器实例
d = webdriver.Chrome()
# 打开京东首页
d.get('https://www.jd.com')
# 通过 CSS 选择器查找元素,并使用 size 方法获取了元素的大小(即高度和宽度)
jd_supermarket = d.find_element(By.CSS_SELECTOR, '[aria-lable="京东超市"]')
print(jd_supermarket.size)
# 通过 XPath 查找元素,并使用 text 方法获取了超链接的文本内容
jd_seckill = d.find_element(By.XPATH, '//div/a[4]')
print(jd_seckill.text)
# 通过 XPath 查找元素,并使用 get_attribute 方法获取了超链接的 href 属性值
jd_vipshop = d.find_element(By.XPATH, '//div/div/div[4]/ul/li/a')
print(jd_vipshop.get_attribute('href'))
# 关闭浏览器
d.quit()
案例二
判断元素是否可点击
判断元素在页面上是否可以点击,
WebElement对象调用is_enabled()方法。
is_enabled()方法返回一个布尔值,若可点击返回: True 。若不可点击则返回: False 。
# 导入需要的模块
from selenium import webdriver # 导入webdriver模块
import time # 导入time模块
from selenium.webdriver.common.by import By # 导入By模块
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 打开百度首页
driver.get('https://www.baidu.com/')
# 定位百度首页的地图按钮
elm = driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[3]')
# 判断元素是否可点击
answer = elm.is_enabled()
# 打印结果
print(answer) # 执行结果:True,故可以点击。
# 等待3秒
time.sleep(3)
# 关闭浏览器
driver.quit()
案例三
判断元素是否可见
判断元素在页面上是否可见,
WebElement对象调用is_displayed()方法。
# 导入selenium模块中的webdriver和By模块
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 最大化浏览器窗口
driver.maximize_window()
# 打开百度首页
driver.get('https://www.baidu.com/')
# 定位到百度地图按钮
elm = driver.find_element(By.XPATH,'//*[@id="s-top-left"]/a[3]')
# 判断百度地图按钮是否可见
answer = elm.is_displayed()
print(answer)
# 关闭浏览器
driver.quit()
案例四
判断元素是否可被选中
判断元素在页面上是否被选中,
WebElement对象调用is_selected()方法。
is_selected()方法返回一个布尔值,若被选中则返回:True 。若没被选中则返回:False 。
# 导入selenium模块中的webdriver和By模块
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 最大化浏览器窗口
driver.maximize_window()
# 打开百度首页
driver.get('https://www.baidu.com/')
# 定位到百度地图按钮
elm = driver.find_element(By.XPATH,'//*[@id="s-top-left"]/a[3]')
# 判断百度地图按钮是否被选中
answer = elm.is_selected()
print(answer)
# 关闭浏览器
driver.quit()
执行结果:False,说明未被选中。
问题:有一个选项框,本身就是选中状态,如果再点击一下,它就反而变成了未被选中的状态,期望结果是该选项框处于选中状态;当该选项框为未选中状态时,判断去点击选中该选项框;当该选项框处于选中状态时,不做任何操作。
解决思路: is_selected() 检查是否选中该元素,一般针对单选框,复选框,返回的结果是bool 值,元素处于未选中状态的时候返回 False,元素处于选中状态时返回 True。
# 导入selenium模块中的webdriver和By模块
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 最大化浏览器窗口
driver.maximize_window()
# 打开百度高级搜索页面
driver.get("https://www.baidu.com/gaoji/preferences.html")
# 定位到“仅简体中文”这个选项
element = driver.find_element(By.XPATH,"//*[text()='仅简体中文']")
# 判断“仅简体中文”这个选项是否被选中
if element.is_selected():
print("元素已经被选中")
else:
print("元素没有被选中")
# 关闭浏览器
driver.quit()
✨获取url地址✨
在 Web 应用自动化测试中,获取当前页面的 URL 地址是一个非常基础的操作。Selenium 提供了多个获取方法来获取当前页面的 URL,下面将分别介绍这些方法的使用。
使用 current_url 属性
使用 current_url 属性可返回当前页面的 URL。
# 导入selenium库中的webdriver模块
from selenium import webdriver
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 访问百度首页
driver.get('https://www.baidu.com')
# 获取当前页面的URL并打印出来
current_url = driver.current_url
print(current_url)
# 关闭浏览器
driver.quit()
使用 execute_script() 方法
使用 execute_script() 方法可获取当前页面的URL。
# 导入selenium库中的webdriver模块
from selenium import webdriver
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 访问百度首页
driver.get('https://www.baidu.com')
# 使用JavaScript语言获取当前页面的URL并打印出来
current_url = driver.execute_script("return window.location.href")
print(current_url)
# 关闭浏览器
driver.quit()
使用 window_handles 属性和 switch_to.window() 方法
如果浏览器中只有一个标签页,可以直接通过 current_url 属性获取当前URL。
如果打开了多个标签页,此时获取的是当前活动标签页的URL。如果需要获取其他标签页的URL,则可以使用 window_handles 属性获取所有的标签句柄,然后通过 switch_to.window() 方法切换到对应的标签页,再获取URL。
# 导入selenium库中的webdriver模块
from selenium import webdriver
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 访问百度首页
driver.get('https://www.baidu.com')
# 在新的标签页中打开Google首页
driver.execute_script('''window.open("https://www.google.com")''')
# 获取当前标签页的URL并打印出来
current_url = driver.current_url
print(current_url)
# 获取所有标签页的句柄
handles = driver.window_handles
# 切换到新标签页
driver.switch_to.window(handles[1])
# 获取当前标签页的URL并打印出来
current_url = driver.current_url
print(current_url)
# 关闭浏览器
driver.quit()
使用 page_source 属性
使用 page_source 属性可获取当前页面的源代码,然后通过正则表达式或其他方法解析出URL。
# 导入selenium库中的webdriver模块
from selenium import webdriver
# 导入re库中的正则表达式模块
import re
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 最大化浏览器窗口
driver.maximize_window()
# 访问百度首页
driver.get('https://www.baidu.com')
# 获取页面源代码
page_source = driver.page_source
# 通过正则表达式解析出URL
url_pattern = re.compile(r'https?://(?:[-\w.]|(?:%[\da-fA-F]{2}))+')
urls = url_pattern.findall(page_source)
# 遍历所有的URL地址,并打印出来
for url in urls:
print(url)
# 关闭浏览器
driver.quit()
💕获取网页title💕
在 Web 应用自动化测试中,获取网页 Title 是一个基础的操作,Selenium 提供了多个获取方法来获取网页 Title,下面将分别介绍这些方法的使用。
使用 title 属性
使用 title 属性可直接获取当前页面的 Title。
# 导入selenium库中的webdriver模块
from selenium import webdriver
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 访问百度首页
driver.get('https://www.baidu.com')
# 获取当前页面的标题并打印出来
title = driver.title
print(title)
# 关闭浏览器
driver.quit()
使用 execute_script() 方法
使用 execute_script() 方法也可以获取当前页面的 Title。
# 导入selenium库中的webdriver模块
from selenium import webdriver
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 访问百度首页
driver.get('https://www.baidu.com')
# 使用execute_script方法执行JavaScript代码,并返回当前页面的标题
title = driver.execute_script("return document.title")
print(title)
# 关闭浏览器
driver.quit()
使用 find_element(By.TAG_NAME,tag_name)方法
使用 find_element(By.TAG_NAME,tag_name) 方法可实现寻找 head 标签,然后进一步找到 title 标签,从而获取当前页面的 Title文章来源:https://www.toymoban.com/news/detail-617000.html
# 导入selenium库中的webdriver模块和By类
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 访问百度首页
driver.get('https://www.baidu.com')
# 使用find_element方法定位页面元素,并获取元素的textContent属性值
title = driver.find_element(By.TAG_NAME, "title").get_attribute("textContent")
print(title)
# 关闭浏览器
driver.quit()
使用 page_source 属性
使用 page_source 属性可获取当前页面的源代码,然后通过正则表达式或其他方法解析出 Title。文章来源地址https://www.toymoban.com/news/detail-617000.html
# 导入re模块和selenium库中的webdriver模块
import re
from selenium import webdriver
# 创建一个Chrome浏览器实例
driver = webdriver.Chrome()
# 访问百度首页
driver.get('https://www.baidu.com')
# 获取页面源代码
page_source = driver.page_source
# 使用正则表达式解析出页面标题
title_pattern = re.compile(r'<title>(.*?)</title>') # 创建一个正则表达式对象,用于匹配页面标题
title = title_pattern.findall(page_source)[0] # 通过findall方法获取页面标题
print(title)
# 关闭浏览器
driver.quit()
到了这里,关于selenium获取元素信息常用方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!