1.登录苹果开发者中心,找到对应的Identifier勾选 Associated Domains,重新生成profile文件
APP会在第一次启动的时候通过填写的域名来下载apple-app-site-association文件,先部署好文件后打开app
2.在uniapp的项目里面,创建apple-app-site-association文件, 切记不要有后缀名
teamid :是在苹果开发者中心里面拿到的teamid
appid:是在苹果开发者中心里面拿到的 appid 或者也叫 Bundle ID
paths:设定你的app支持的路径列表,只有这些指定的路径的链接,
才能被app所处理。星号的写法代表了可识 别域名下所有链接
{
"applinks": {
"apps": [],
"details": [
{
"appID": "teamid.appid",
"paths": [ "*" ]
//我"paths": ["*"]这么写,少了空格重装都没有成功,
// 一加空格然后重装应用突然就可以打开了
}
]
}
}
3.把这个apple-app-site-association这个文件,放在服务器(www.aaaaaa.com)的根目录、.well-known文件夹或者paths设置的目录下,
打开对应的www.aaaaaa.com/apple-app-site-association,可正常下载
IIS下不能直接创建.well-known文件夹,需要通过cmd模式进入到域名目录,通过 md .well-known 命令创建该文件夹
4.uniApp中配置 manifest.json 文件
app-plus -> distribute -> ios
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [ "applinks:www.aaaaaa.com" ]
}
},
5.验证Universal Link链接是否配置正确
(此处测试不成功的在服务器中建立.well-known文件,把apple-app-site-association放入,我把根目录再放一个两个就都可以打开了,微信开放平台和uniapp配置www.aaaaaa.com/apple-app-site-association/ ,且使用这个地址验证)
手机上需要有app
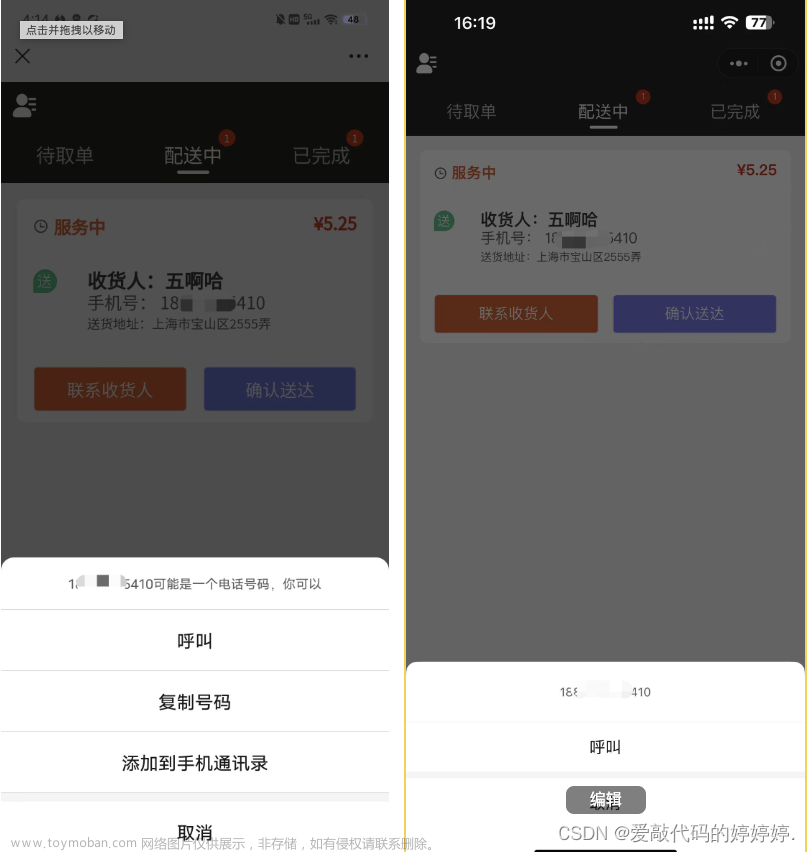
测试服务器文件是否配置成功网址:https://branch.io/resources/aasa-validator/#resultsbox打开备忘录或者safri浏览器,输入www.aaaaaa.com/apple-app-site-association/ (域名替换为你配置的域名,path1路径替换为你自己配置的路径,如果直接配置的/* 则直接输入域名即可),编辑完成后,长按链接,如果出现在”XXX”中打开,则表示配置成功。文章来源:https://www.toymoban.com/news/detail-617046.html
浏览器则上方有应用名称和提示打开样式文章来源地址https://www.toymoban.com/news/detail-617046.html
到了这里,关于uniapp 手动配置ios通用链接UniversalLink的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!