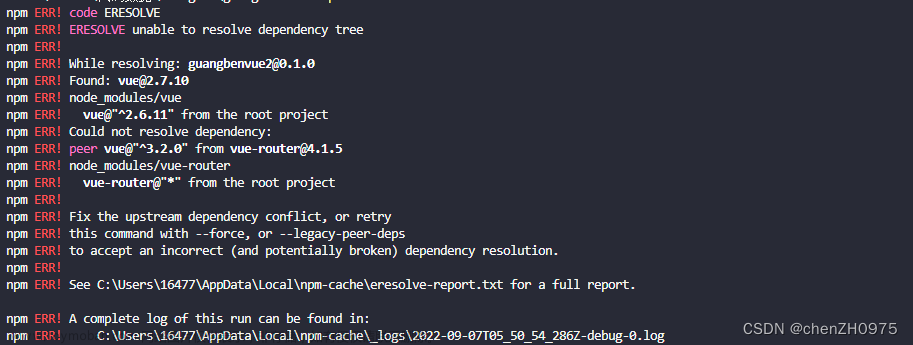
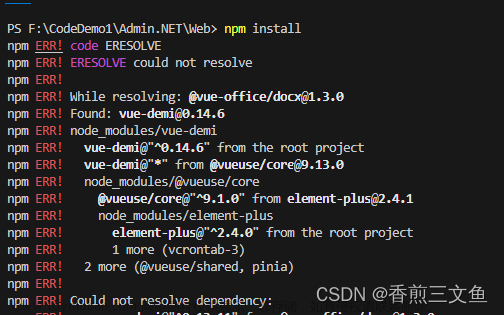
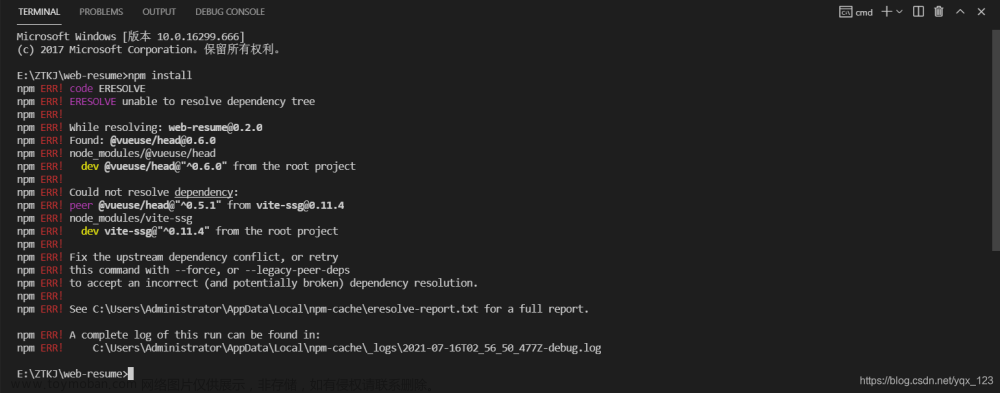
1.npm install报错npm ERR! code ERESOLVE
解决方法
在npm install 后面加上–force或者–legacy-peer-deps
npm install --legacy-peer-deps
2.npm install 报错 gyp ERR
原因:node和npm版本不匹配
解决方法
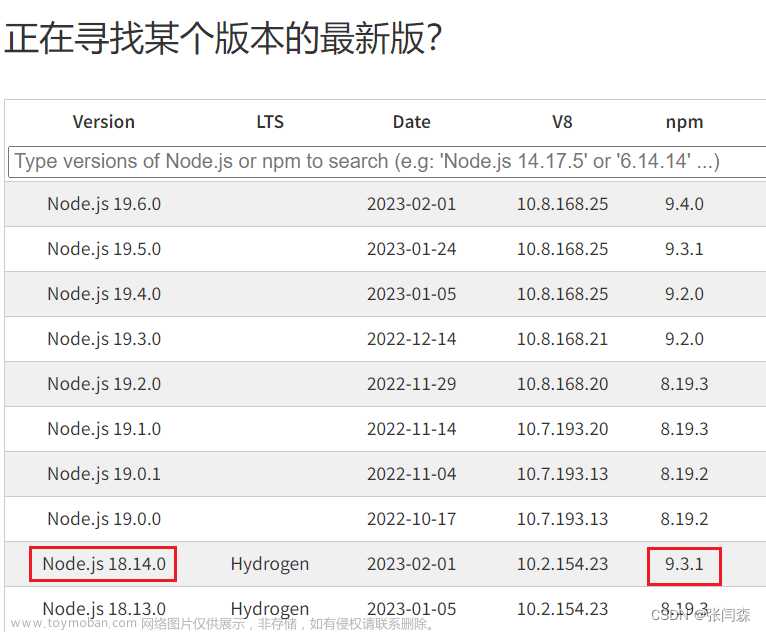
1.首先去node官网查找对应版本
node官网版本
2
查看自己电脑的node、npm版本,win+r打开cmd,输入:
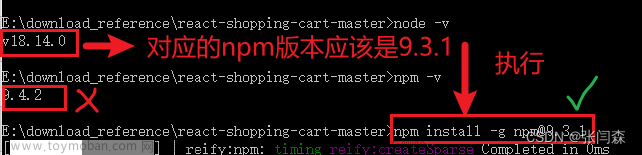
node -v
我的node是v18.14.0
npm -v
我目前的npm版本是9.4.2,高啦高啦!应该改成对应的9.3.1
npm install -g npm@9.3.1
npm install

卸载原有的高版本node,下载安装低版本对应的node,配置环境变量,重启电脑后,打开项目删掉原有的node_modules文件夹和package-lock.json,然后在控制台输入
npm install 后不再报错,项目也可以正常运行了文章来源:https://www.toymoban.com/news/detail-617193.html
参考:gyp ERR报错解决方案文章来源地址https://www.toymoban.com/news/detail-617193.html
到了这里,关于npm install报错npm ERR! code ERESOLVE的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!