一,点进去idea发现在上方的工具栏那里所有的工具都消失了,如下图所示,Tomcat服务器,包括安装的一些插件都不显示了

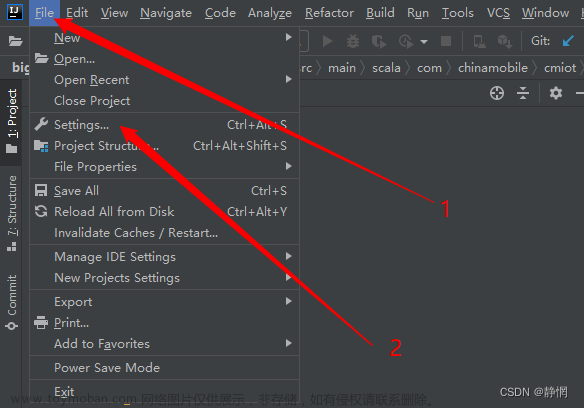
二,解决办法:可能是由于自己不小心点到了某个按钮,按照下图操作再把它设置一下就行了,点view–>appearance–>Navigation bar

三,点Toolbar会把工具栏位置调整到中间,Navigation bar把位置调整到右上方,如下图文章来源:https://www.toymoban.com/news/detail-617231.html
设置Navigation Bar工具栏的位置
设置Toolbar工具栏的位置 文章来源地址https://www.toymoban.com/news/detail-617231.html
文章来源地址https://www.toymoban.com/news/detail-617231.html
到了这里,关于idea上方工具栏调整位置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!