之前写项目的时候总会遇到配置代理的问题,可是配置了之后有时有用,有时就没有用,自己之前学的也是懵懵懂懂,于是专门花了一个小时去了解了如何配置代理跨域,然后在此记录一下,方便自己以后查阅。
一、 常用发送 ajax 请求的方式
1、通过原生的 xhr(XMLHttpRequest) 发起 ajax 请求 ——比较麻烦,真正开发中不常用
2、通过 jQuery 发起 ajax 请求 ——内部封装了XHR,但是主要操作DOM,不推荐使用
3、通过 axios 发起 ajax 请求——内部也封装了XHR,并且体积小,官方推荐使用
4、通过 fetch 发起请求——包裹两层 Promise,并且在IE浏览器中兼容性比较差,较少使用
由于官方推荐使用 axios,并且体积小,支持请求拦截器和响应拦截器,所以本篇文章主要通过 axios来进行讲解,如何配置代理,解决跨域问题。
二、跨域问题的产生
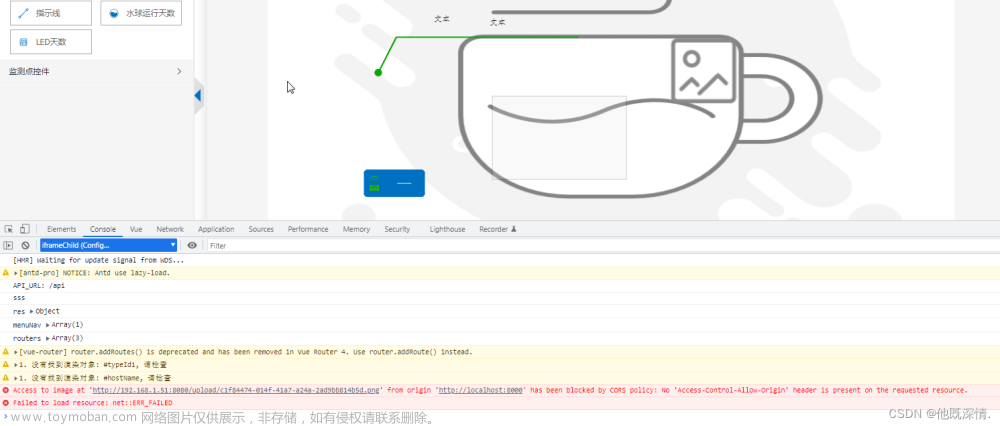
当出现以下报错,看到 CORS 和 'Access-Control-Allow-Origin' 这两个关键信息的时候,就说明出现跨域问题了

(一)产生问题
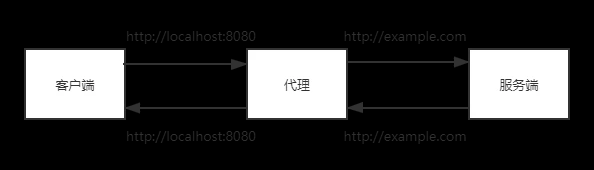
所谓跨域就是违背了同源策略,同源策略是一个著名的安全策略,规定了协议名,主机名,端口号这三个要一致。下面用图来详细讲解一下刚刚的流程

这是刚刚发请求的过程,根据上图可以看出来,请求已经发出去了,浏览器也已经把数据返回回来了,可是为什么我们拿不到呢,这是因为浏览器发现你跨域了,所以它将数据握在了自己手里,没有给我们。
(二)注意事项
这里有很多人以为产生跨域的时候,连请求都没有发出去,这样理解是错误的,请求已经发出去了,服务器也把数据返回回去了,只不过浏览器没有给我们罢了,这个一定要记住!
三、如何解决跨域
1、CORS 解决跨域
cors 解决跨域,不需要前端做任何事情,只需要后端返回数据的时候加特殊的响应头即可。这里就不对 CORS 进行详细的讲解了,如果有感兴趣的同学可以去看我这篇文章,里面详细讲解了CORS的实现:CORS如何实现跨域
2、jsonp 解决跨域
JSONP 解决跨域,就是利用 <script> 标签的 src 属性可以加载跨域的 JavaScript 脚本这一特性实现的。与普通的 Ajax 请求不同,在使用 JSONP 进行跨域请求时,服务器不再返回 JSON 格式的数据,而是返回一段调用某个函数的 JavaScript 代码,在 src 属性中调用,来实现跨域。这里我也不多赘述,如果有感兴趣的同学可以看我这篇文章,里面详细讲解了 jsonp 的实现:jsonp 详解
3、代理服务器解决跨域(本节重点)
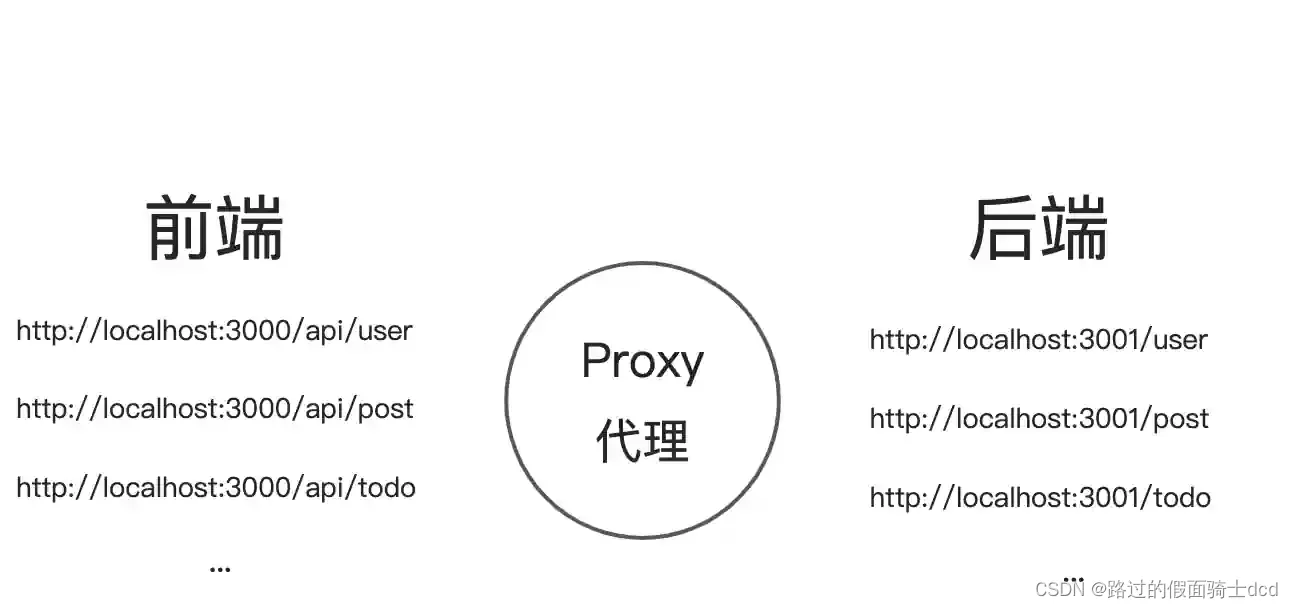
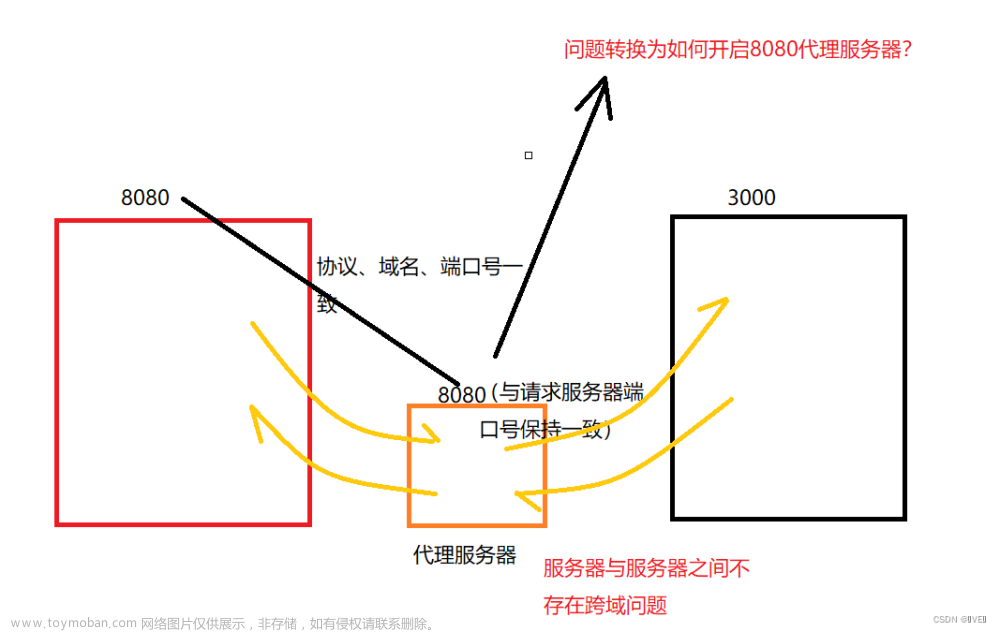
代理服务器解决跨域问题,代理服务器与浏览器同源,不存在跨域问题,代理服务器与服务器非同源,但是服务器与服务器之间采用 http 请求,不存在跨域问题,所以这样就非常巧妙的解决了跨域的问题。下面我用图来帮助大家理解一下这段话

四、具体实现代码
(一)如何开启代理服务器
1、nginx:需要熟练后端,学习成本大,这里不使用
2、vue-cli:利用脚手架,代码简单,方便上手,这里主要讲解这个
(二)代码实现(proxy)
1、配置单个代理

// vue.config.js 文件中设置
module.exports={
devServer:{
proxy:'http://localhost:5000'
}
}优点:配置简单
缺点:1、不能配置多个代理
2、不能灵活控制到底走不走代理
2、配置多个代理

// vue.config.js 文件中设置
module.exports={
devServer:{
proxy:{
'/api01':{
target:'http://localhost:5000',
// 重写请求
pathRewrite:{
'^/api01':''
}
},
'/api02':{
target:'http://localhost:5001',
// 重写请求
pathRewrite:{
'^/api02':''
}
}
}
}
}优点:可以灵活控制到底走不走代理文章来源:https://www.toymoban.com/news/detail-617307.html
缺点:配置略微有点繁琐文章来源地址https://www.toymoban.com/news/detail-617307.html
写在最后,制作不易,如果对你有用,请留下一个免费的赞!
到了这里,关于配置代理——解决跨域问题(详解)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!