如果在ui 上 的按钮 绑定点击事件,按钮鼠标右键转到槽,点击clicked(),即可创建函数。
 文章来源:https://www.toymoban.com/news/detail-617339.html
文章来源:https://www.toymoban.com/news/detail-617339.html
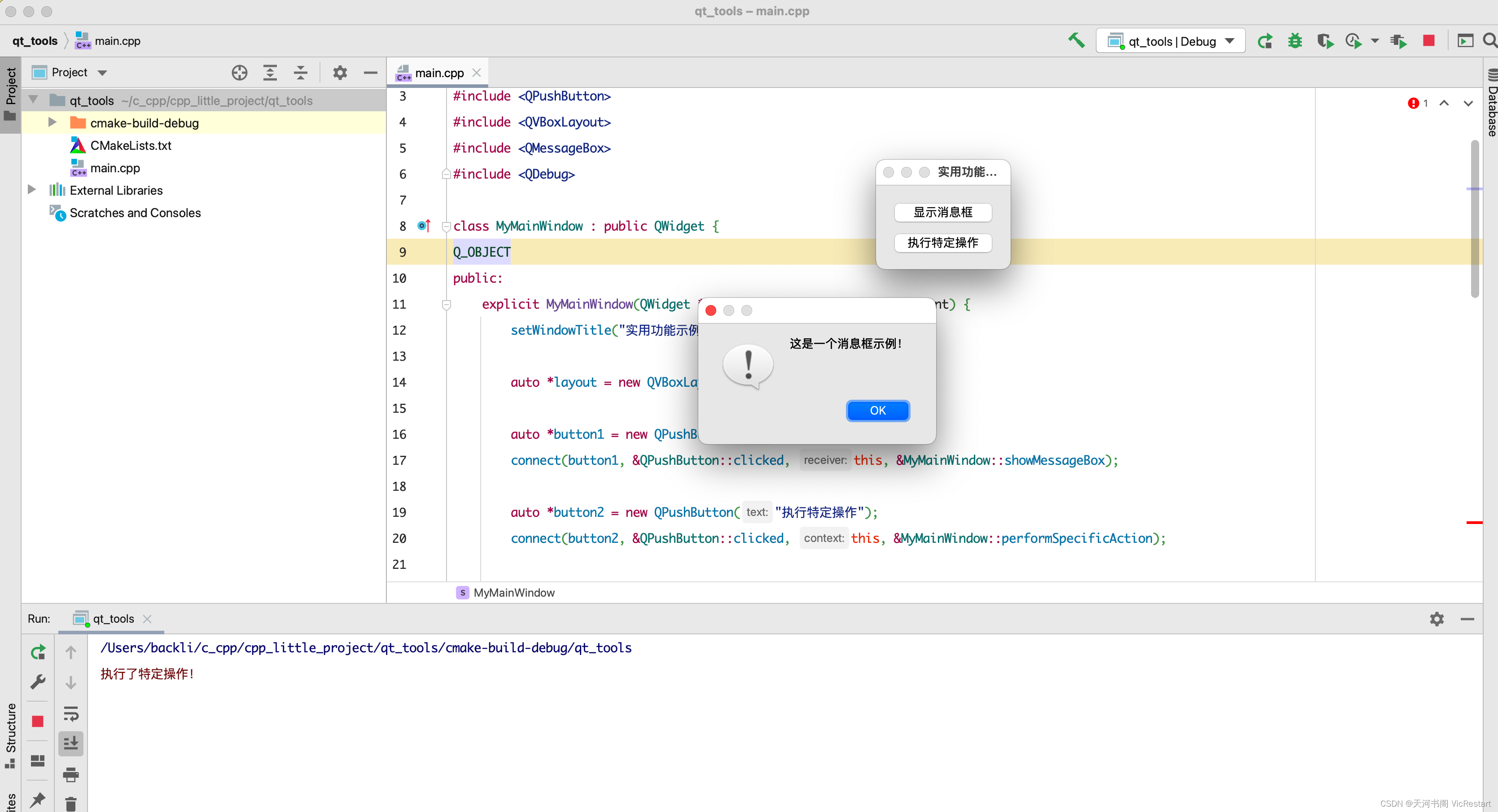
动态创建的按钮需要 用 connect 连接文章来源地址https://www.toymoban.com/news/detail-617339.html
QHBoxLayout* layout = new QHBoxLayout();
onOff_btn = new QPushButton("开");
connect(onOff_btn, SIGNAL(clicked()), this, SLOT(on_btnStart_clicked()));
layout->addWidget(onOff_btn);
void WidgetTrackDetailsTimeline::on_btnStart_clicked()
{
qDebug() << "ddddkais" ;
if(isOnOff) {
fTimer->stop () ; //定时器停止 暂停
isOnOff = false;
onOff_btn->setText("开");
} else {
fTimer->start () ;//定时器开始工作 播放
isOnOff = true;
onOff_btn->setText("关");
}
}
到了这里,关于Qt UI上的按钮和创建的按钮绑定 click 点击事件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!