调用后端接口访问后台数据,但是因为请求url的协议、域名、端口三者之间任意一个与当前页面url不同产生了跨域,我们vue项目运行的地址一般就是localhost 8080端口,而且后端也没有配置允许跨域(后端如果配置跨域通常是cors),所以前端就要配置跨域,Vue跨域在vue.config.js文件里配置。
代理跨域的解决方法
方法一:
后端大哥来解决,让前端存在跨域问题也可以正常访问接口
方法二:配置代理跨域
在config.js文件中的devServer属性下面的proxy属性
devServer: {
host: 'localhost',//本地地址
port: '8080',//端口号
hot: true,//热更新自动刷新
open: true,//自动打开
overlay: { //当出现编译错误或警告时,在浏览器中显示全屏覆盖。只显示错误信息不提示警告情况限制是
warning: false,
error: true
},
proxy: {
"/api": {
target: 'http://xxxxxxxxxxx.com',//代理地址 凡是使用/api
changeOrigin: true,//允许跨域请求
secure: false,
pathRewrite: { //重写路径 替换请求地址中的指定路径
['^/api']: '/' //将请求地址中的api替换为空
}
}
}
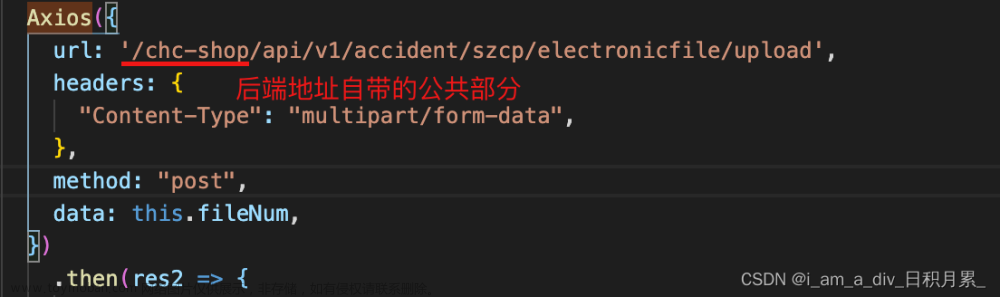
}/api的理解
‘/api’:是指遇到这个字符开头的话,在这个字符前面加上target里面的ip或者域名。
举例:
①登录接口:http://asdfgh:5000/login
…中间省略了配置过程…
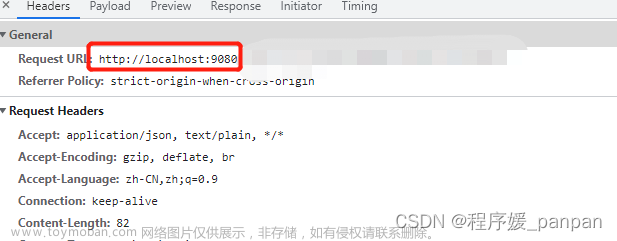
②npm run serve:Local: http://localhost:8080/
③点击后发送的登录请求:http://localhost:8080/api/login
④/api 的作用就是将/api前的localhost:8080变成target的内容http://asdfgh:5000/
⑤完整的路径变成了http://asdfgh:5000/api/login
⑥实际接口当中没有这个api,所以pathwrite重写就解决这个问题的。
⑦pathwrite识别到api开头就会把/api重写成空,那就是不存在这个/apil了,完整的路径又变成:http://asdfgh:5000/login文章来源:https://www.toymoban.com/news/detail-617345.html
详细可以查看webpack的官方地址:DevServer | webpack文章来源地址https://www.toymoban.com/news/detail-617345.html
到了这里,关于vue2的vue.config.js中简单配置代理跨域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!