wangEditor 有丰富的 API 和足够的扩展性,允许我们自定义开发菜单、模块、插件等。在Vue、React中运用也很方便。因此本文介绍下vue中富文本上传图片和视频。
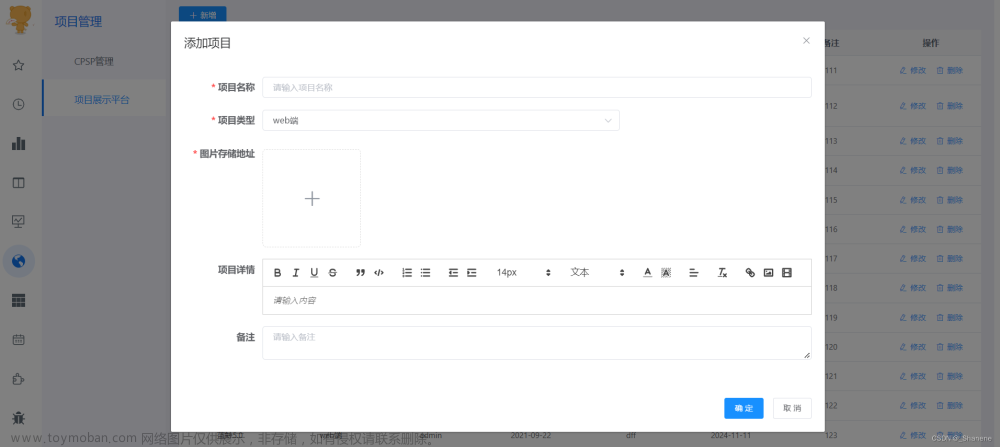
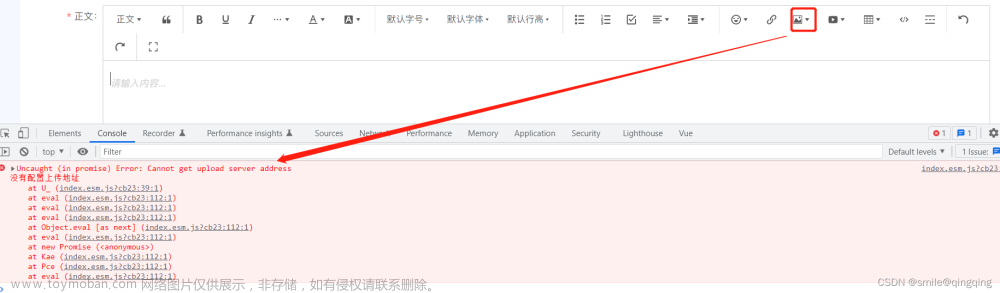
安装引入后富文本有显示上传图片按钮,点击上传后会报没有配置上传地址的错误,如下图所示:
所以自定义上传如下:
自定义上传图片/视频
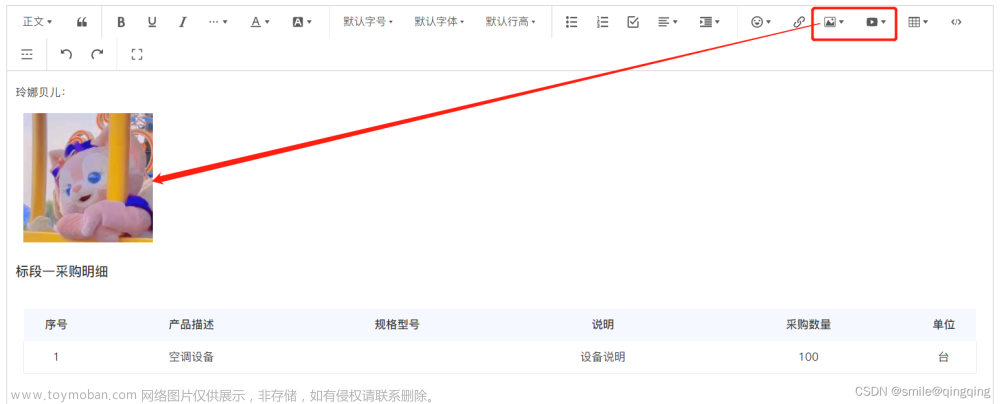
效果图:
-
官网地址:https://www.wangeditor.com/v5/menu-config.html#%E8%87%AA%E5%AE%9A%E4%B9%89%E5%8A%9F%E8%83%BD
-
上传图片/视频路径配置代码文章来源:https://www.toymoban.com/news/detail-617347.html
data(){ // 自定义插入图片/视频 const handleUpload = async (file, insertFn) => { let form = new FormData(); form.append("file", file); form.append("dealType", this.$store.state.uploadData.dealType); let res = await uploadFile(form); //此方法返回上传后的id // 最后插入图片 insertFn方法参数(url, alt, href),路径根据自己的项目需求配置 insertFn(`${http://localhost:8183/}file/preview/${res}`, '', `${http://localhost:8183/}file/preview/${res}`) } //上传图片/视频方法 const uploadFile = async (form) => { let res = await this.$http.file.upload(form); //此处换为自己的上传接口地址 return res.data } //上传的配置 const editorConfig = { placeholder: "请输入内容...", MENU_CONF: { uploadImage: { //上传图片配置 customUpload: handleUpload }, uploadVideo: { //上传视频配置 customUpload: handleUpload } } }; return{ editor: null, toolbarConfig: {}, content: "", editorConfig: editorConfig, mode: "default", content: "" } } -
运用文章来源地址https://www.toymoban.com/news/detail-617347.html
//先引入 <script> import { Editor, Toolbar } from "@wangeditor/editor-for-vue"; </script> <div style="border: 1px solid #ccc"> <Toolbar style="border-bottom: 1px solid #ccc" :editor="editor" :defaultConfig="toolbarConfig" :mode="mode" /> <Editor style="min-height: 500px" v-model="content" :defaultConfig="editorConfig" :mode="mode" @onCreated="onCreated" /> </div>
到了这里,关于wangEditor富文本编辑器图片/视频上传的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!