1. vue3 自动导入
原理 :
- 预加载前,该插件自动 按需导入 了,在本vue文件中使用 api 和 组件
- 而 编写代码 的时候,就无需 import 了
- 注意并不是全局导入,并不会影响到资源
2. API 的 自动引入 ( 尤雨溪 推荐神器)
Ⅰ、使用前后对比
使用插件前:
<script setup>
import { ref } from "@vue/reactivity";
import { useRouter } from "vue-router";
const router = useRouter();
const name = ref('张三');
</script>
使用插件后:
<script setup>
const router = useRouter();
const name = ref('张三');
</script>
Ⅱ、安装三方件
npm i -D unplugin-auto-import
Ⅲ、配置三方件
vite.config 配置:
import { defineConfig } from "vite";
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [
AutoImport({ imports: ['vue', 'vue-router'] }),
]
//.........
})
不仅次于vue 和 路由,同时也可以在 imports 数组中加入其它的三方件
3. 组件的自动引入 ( 尤雨溪 推荐神器)
Ⅰ、使用前后对比
使用插件前:
<template>
<div class="main">
<Aside />
<Footer />
</div>
</template>
<script setup>
import Aside from '/@/components/Aside.vue'
import Footer from '/@/components/Footer.vue'
</script>
使用插件后:(可选择按导入的文件夹)
<template>
<div class="main">
<Aside />
<Footer />
</div>
</template>
<script setup></script>
Ⅱ、安装三方件
npm i -D unplugin-vue-components 文章来源:https://www.toymoban.com/news/detail-617419.html
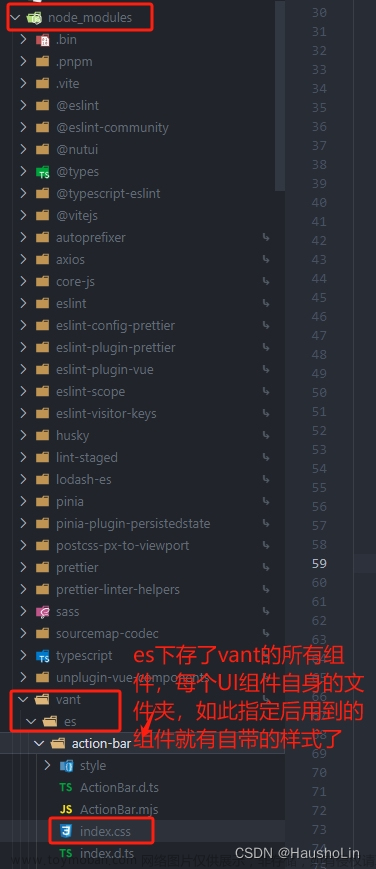
- 既可以设置按需导入的组件,也可以设置 按需导入 UI框架 (如: element plus 、 Antd …)
Ⅲ、配置三方件文章来源地址https://www.toymoban.com/news/detail-617419.html
import { defineConfig } from "vite";
import Components from 'unplugin-vue-components/vite' // 按需加载自定义组件
import { ElementPlusResolver, AntDesignVueResolver} from 'unplugin-vue-components/resolvers'
export default defineConfig {
plugins: [
Components({
dts: true,
dirs: ['src/components'], // 按需加载的文件夹
resolvers: [
ElementPlusResolver(), // Antd 按需加载
AntDesignVueResolver() // ElementPlus按需加载
]
})
],
// ..................................
}
- dirs 属性:设置自动加载 组件的文件夹 , 默认为 ’ /src/component '
- resolvers属性 :设置 UI 框架 自动加载 , 注意不要向 main.js 中 导入UI 框架
- 同时打包时 ,用多少UI组件,打包多少。
到了这里,关于vue3 配置自动导入API和组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!