嘀嘀嘀 ~ 和大家分享一下 最近的uniapp开发微信小程序 在真机调试 或者在上传的时候 提示主包或者分包 大小超过限制

首先和大家说一下 微信小程序 主包限制不能超过2M 分包一共不能超过8M(好像是记不太清了)
然后具体解决优化步骤如下,
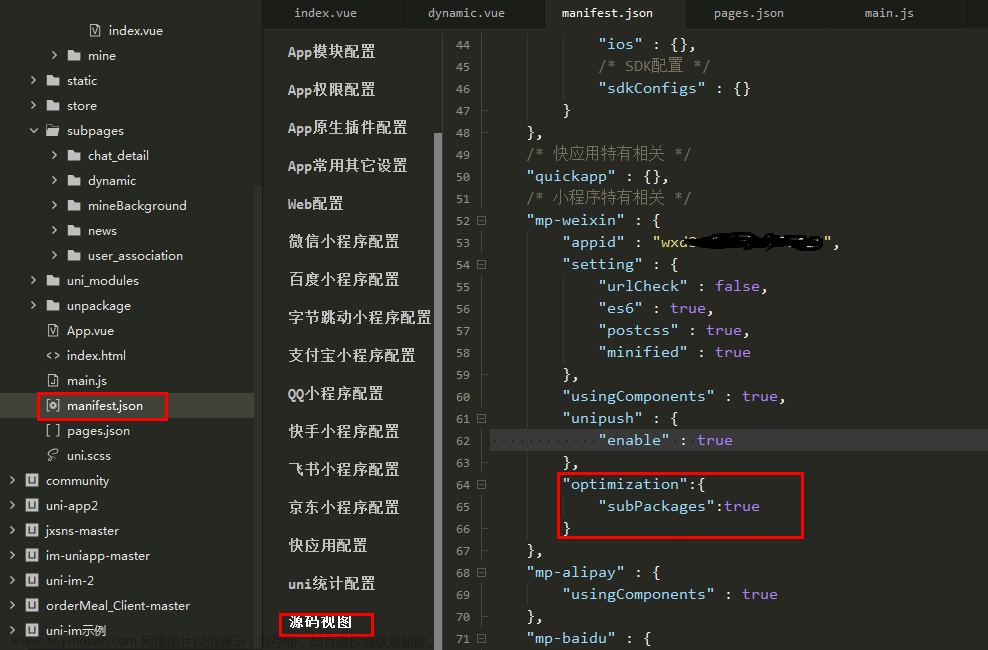
1. 将主包进行分包 在pages.json 下subPackages里面进行配置分包
分包配置完 配置过的文件都需要进行修改对应的路径

2 . 在运行的时候 勾选 压缩代码

3. 在开发工具打开代码依赖分析 把项目中多余的文件去掉,把图片都放到服务器,或者将图片进行压缩 缩小体积 (最后 是将本地图片都放到服务器,大项目中 每100k都是很重要的哈)
 文章来源:https://www.toymoban.com/news/detail-617557.html
文章来源:https://www.toymoban.com/news/detail-617557.html
官网链接:使用分包 | 微信开放文档文章来源地址https://www.toymoban.com/news/detail-617557.html
到了这里,关于uniapp开发微信小程序,主包(分包超过限制)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!