最近开发了一个关于订餐的小程序,记录一下开发过程中运到的问题。
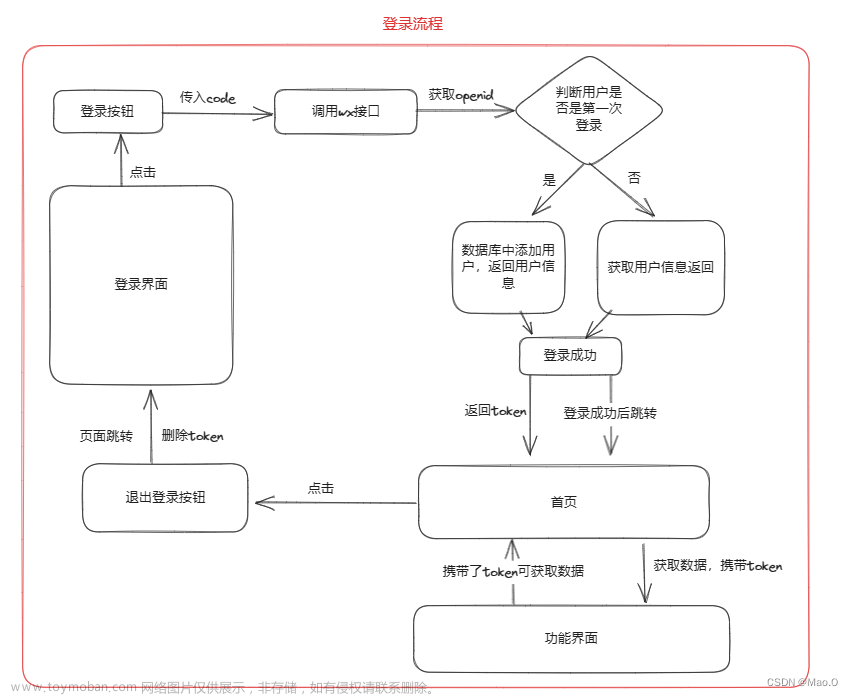
小程序登录实现流程:
(1)调用微信登录方法获取code
(2)后端接口根据code查询该用户是否手机号授权,已绑定openID
(3)若绑定过,则直接跳入页面;若没有,则进入授权页面,进行手机号授权
(4)获取手机号授权code
(5)后端接口通过微信登录code和手机号授权code,获取openID,绑定到该用户账号上
(6)登录成功
下面是简单调用微信的登录方法,获取code文章来源:https://www.toymoban.com/news/detail-617631.html
getUserInfo() {
wx.login({
success(res) {
console.log("登录信息", res)
if (res.code) {
console.log(res.code)
// 调用接口。将登录code传给后端进行判断
} else {
console.log(res.errMsg)
}
}
})
},
根据微信的官方文档,获取用户用户手机号,通过将 button 组件 open-type 属性值设置为 “getPhoneNumber”。用户同意后,会回调 bindgetphonenumber 事件,获取到code 。这里需要注意下,如果是uniapp写的微信小程序,就不能直接回调 bindgetphonenumber 事件,可以用 @getphonenumber ;还有就是一定要根据e.detail.errMsg 判断一下用户是否拒绝授权。详细示例如下:文章来源地址https://www.toymoban.com/news/detail-617631.html
<template>
<view>
<view class="content">
<view class="login_box"">
<view class="wx_img">
<button class="button_2" open-type="getPhoneNumber" @getphonenumber="getUserInfo">
<uni-icons type="weixin" color="#FFFFFF" size="25"></uni-icons>
<text class="button_text_20">微信用户一键登录</text>
</button>
</view>
</view>
</view>
</view>
</template>
export default {
data() {
return {
code: '', //wx.log
}
},
methods: {
// 直接获取手机号授权
/* getUserInfo(e) {
if(e.detail.errMsg == 'getPhoneNumber:fail user deny'){
// 如果拒绝授权登录,就走这里
} else {
// 同意手机号授权登录
console.log(e.detail.code)
// 拿到手机号的授权code和上面微信授权的code之后。就可以传给后端,登陆啦
}
}, */
// 授权登录,下面是先微信登录,再手机号授权登录
getUserInfo(e) {
let that = this
wx.login({
success(res) {
console.log("登录信息", res)
if (res.code) {
that.code = res.code
that.getPhoneNumber(e)
console.log(that.code)
} else {
console.log(res.errMsg)
}
}
})
},
// 手机号授权
getPhoneNumber(e) {
if(e.detail.errMsg == 'getPhoneNumber:fail user deny'){
// 如果拒绝授权登录,就走这里
} else {
// 同意手机号授权登录
console.log(e.detail.code)
// 拿到手机号的授权code和上面微信授权的code之后。就可以传给后端,登陆啦
}
}
}
}
到了这里,关于uniapp开发微信小程序之登录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!