await import('source-map-support').then((r) => r.default.install())
^^^^^
SyntaxError: Unexpected reserved word

查看一下node版本

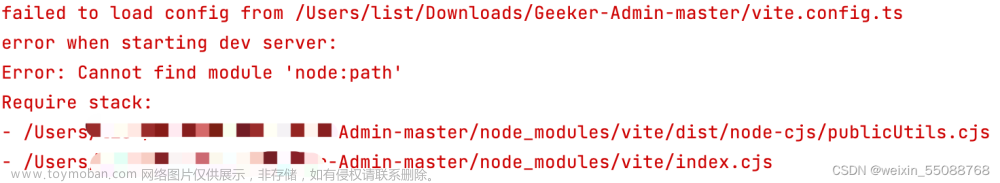
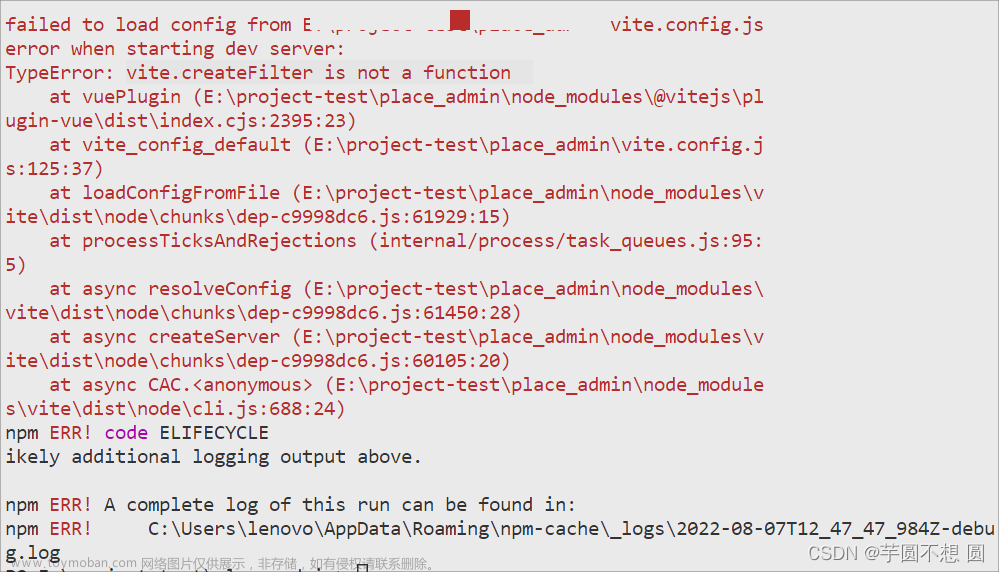
报错原因是node版本的问题。要使用16之上的版本文章来源:https://www.toymoban.com/news/detail-617642.html
我的电脑安装了nvm可以查看目前已有的node版本。不会安装nvm的参考这个文章来源地址https://www.toymoban.com/news/detail-617642.html
到了这里,关于vue3+vite的项目报错 await import(‘source-map-support‘).then((r) => r.default.install()) ^^^^^Synta的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!