if (location.host.indexOf("localhost") != -1) {
baseUrl = IP + '/pc' + '/cfsm';
} else {
//这里不许改,谁改谁请30杯奶茶,并且罚款500
baseUrl = "";
}
const api = {
user: baseUrl + "/web-user",
excel: baseUrl + "/web-excel",
}
假设现在有两个后端服务user和excel,接口请求地址为http://100.100.200.103:8012/pc/cfsm/web-user/getUser/id=2233?timestamp=234423322
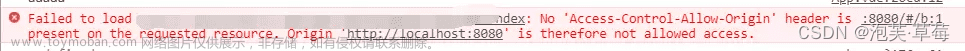
本地调用该地址则为 localhost:8080访问http://100.100.200.103:8012/cfsm域,出现跨域问题,
解决方式为:文章来源:https://www.toymoban.com/news/detail-617682.html
devServer: {
contentBase: "./dist",
hot: true,
compress: true,
host: "localhost",
disableHostCheck: true,
historyApiFallback: true,
overlay: {
errors: true,
warnings: false
},
proxy:{
'/pc':{
target:'http://100.100.200.103:8012/cfsm',
changeOrigin: true,
pathRewrite: { '^/pc': '' }
}
}
},
webpack.dev.config.js中proxy写法如上,
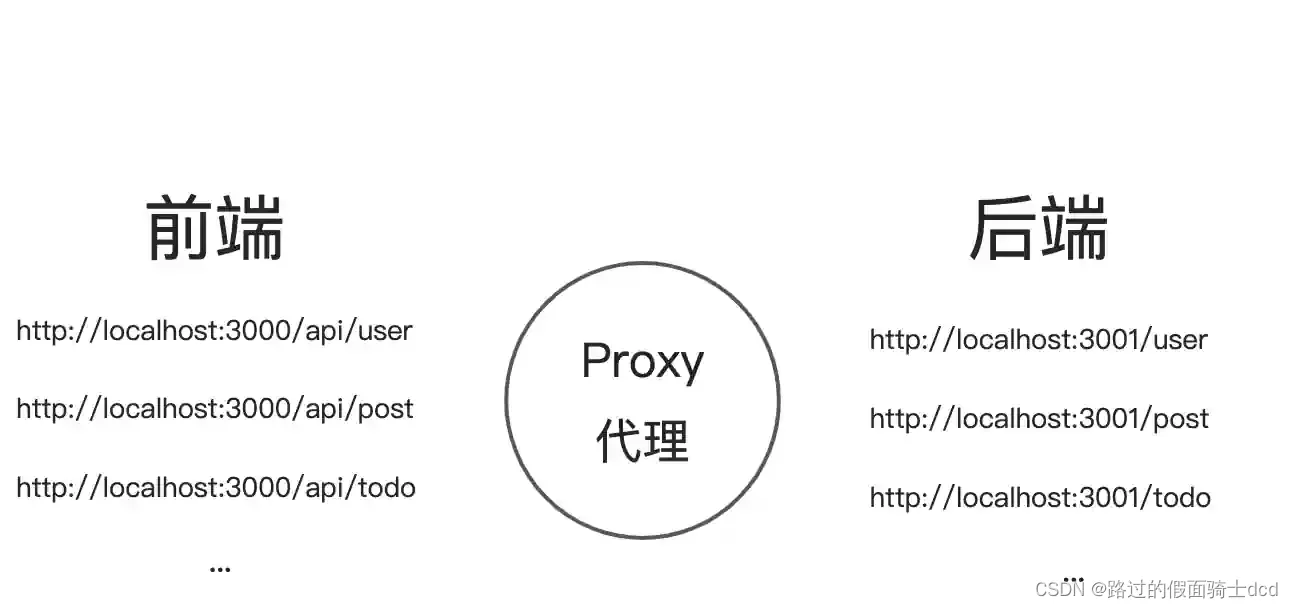
系统服务可能会很多,所以给所有接口加上pc这个标识,表示如果接口路径包含pc,则本地所有请求全部代理到http://100.100.200.103:8012/cfsm这个地址,则会将所有/pc标识符的请求全部转发到target地址,即可解决跨域问题。
为什么要加上pc标识,不能每一个服务做转发吗?
回答:也可以每一个服务做转发,不过如果后端服务较多,写的会比较多,这里做统一处理。文章来源地址https://www.toymoban.com/news/detail-617682.html
到了这里,关于遇到本地跨域问题时候webpack本地开发配置proxy的方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!