利用 setInterval() 函数来实现长时间计时的功能。
使用 clearInterval() 函数来清除计时器
步骤如下:
1. 在需要计时的页面或组件中定义一个计时器变量,如 `timer`,并初始化为 0。
2. 使用 `setInterval()` 函数,在一段时间间隔内执行一次指定的函数,并将返回值赋给计时器变量
timer = setInterval(function() {
// todo编写计时器的逻辑
}, 1000);
3. 在计时器函数中编写计时器的逻辑
var second = 0; // 定义一个秒数变量
function timerFunction() {
second++; // 每秒钟秒数加一
}
4. 当需要停止计时器时,可以使用 `clearInterval()` 函数来清除计时器
如:clearInterval(timer); // 停止计时器
代码记录:
js页面
Page({
data:{
timer2: null,
nowTime: '00:00:00', // 计时
hour: 0,
minutes: 0,
seconds: 0
},
onLoad() {
// 开始计时
if (this.timer2) {
clearInterval(this.timer2)
}
this.timer2 = setInterval(this.startTimer, 1000)
},
onHide() {
clearInterval(this.timer2) // 清空计时器
this.setData({
nowTime: '00:00:00', // 计时
hour: 0,
minutes: 0,
seconds: 0
})
},
// 开启定时器
startTimer() {
this.data.seconds += 1
if (this.data.seconds >= 60) {
this.setData({
seconds: 0,
minutes: this.data.minutes + 1
})
}
if (this.data.minutes >= 60) {
this.setData({
minutes: 0,
hour: this.data.hour + 1
})
}
this.setData({
nowTime: `${this.toZero(this.data.hour) + ':' + this.toZero(this.data.minutes) + ':' + this.toZero(this.data.seconds)}`
})
},
// 添0
toZero(timeNumber) {
return timeNumber < 10 ? '0' + timeNumber : timeNumber
},
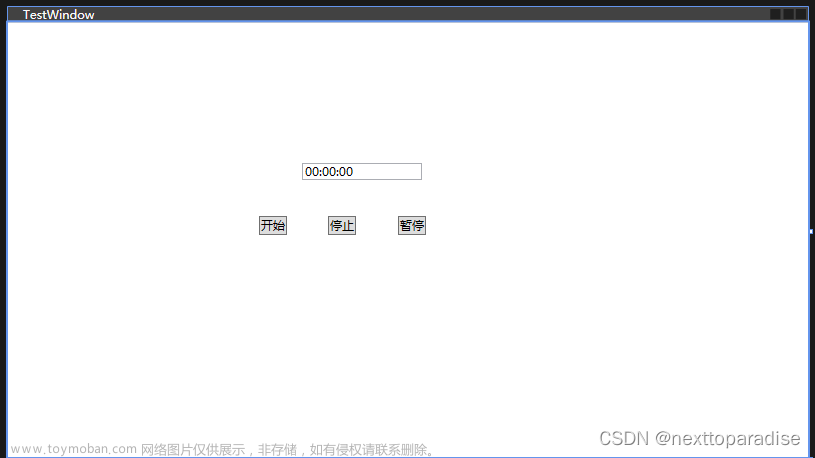
})wxml页面
<view class="bg-time">
{{nowTime}}
</view>效果
 文章来源:https://www.toymoban.com/news/detail-618123.html
文章来源:https://www.toymoban.com/news/detail-618123.html
文章来源地址https://www.toymoban.com/news/detail-618123.html
到了这里,关于微信小程序: 计时功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!