方法一
通过ActiveXObject对象
比如打开C盘:
function openFileIIs(filename){
var obj=new ActiveXObject("wscript.shell");
if(obj){
obj.Run("\""+filename+"\"", 1, false );
//obj.run("osk");/*打开屏幕键盘*/
//obj.Run('"'+filename+'"');
obj=null;
}
}
方法二
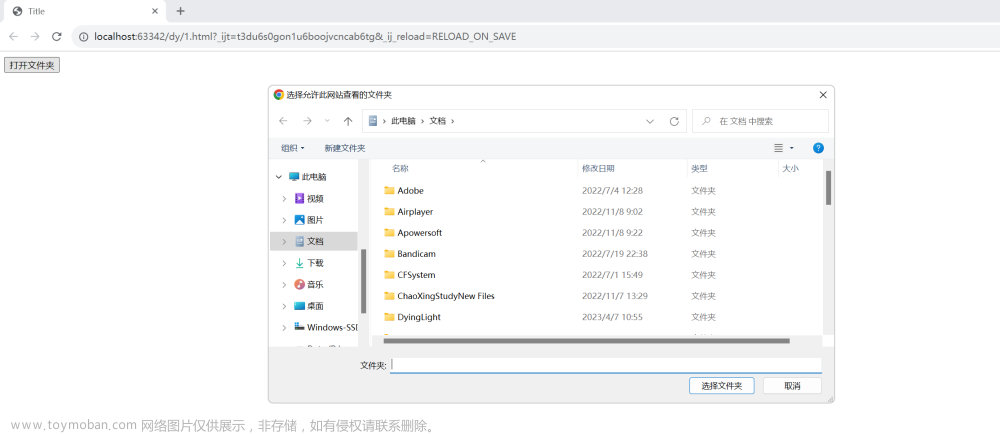
设置一个不可见的input标签,通过input上面的webkitdirectory 属性打开本地文件,我写的是vue3用法:
<div class=" button-common" @click="importFile()">导入
<input v-show="false"
ref="inputFile"
id="file"
type="file"
webkitdirectory
/>
</div>
export default {
...
setup(){
//手动给input绑定事件
function importFile()
this.$refs.inputFile.dispatchEvent(new MouseEvent('click'))
}
return{
importFile
}
}
}
方法三
设置一个不可见的input标签,通过input上面的multiple 属性打开本地文件,我写的是vue3用法:这个属性与webkitdirectory 的具体区别可以百度看看文章来源:https://www.toymoban.com/news/detail-618202.html
<div class="import-btn button-common" @click="importStudy()"导入
<input type="file" ref="file" multiple="multiple" @change="onInputFileChange"
/>
</div>
export default {
...
setup(){
//手动给input绑定事件
function importFile()
this.$refs.inputFile.dispatchEvent(new MouseEvent('click'))
}
return{
importFile
}
}
}
方法四
给自己定义的按钮添加下面代码,通过创建一个不可见的input标签实现文章来源地址https://www.toymoban.com/news/detail-618202.html
<div class=" button-common" @click="importFile()">导入</div>
function importFile() {
var inputObj=document.createElement('input')
inputObj.setAttribute('id','_ef');
inputObj.setAttribute('type','file');
inputObj.setAttribute("style",'visibility:hidden');
document.body.appendChild(inputObj);
inputObj.click();
inputObj.value ;
}
到了这里,关于JavaScript 打开本地文件夹的N种方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!