近日在使用服务器部署项目时,出现了一些问题,如图

正常的登录界面是可以访问的,但是在登录之后访问之后的地址会报404错误,于是去查看是否配置有错误,但是查看之后发现,nginx.conf与config.js两个配置文件的ip和端口都是没有错误的
这个项目部署过好多次,没有出现过这样的错误。
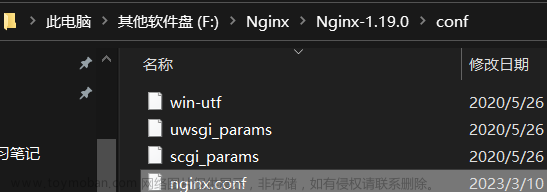
这是原版没动过的解压缩后的nginx.conf的源文件

圈起来的地方是应该按照项目配置对应的ip和监听的端口
listen对应的是端口,server_name对应的是访问的ip
但是这样是不能解决问题,我们需要添加如下的一句话
try_files $uri $uri/ /index.html;
添加的位置应当在这里

在server下的location段里添加,此时再重新启动nginx就可以了
在nginx.exe所在的目录内,点击地址栏,输入cmd,可直接在该目录下启动命令行,无需打开cmd后再跳转目录。
若之前没有关闭nginx服务,先停止再打开,如果已关闭,可以直接输入启动服务的命令
停止nginx服务命令:
nginx -s stop
启动nginx服务命令:
start nginx
热部署nignx服务命令:
(但是不推荐使用这个命令,这个命令有时候是不起作用的,不如直接停了再启动)
nginx -s reload
重新启动nginx后,浏览器最好是清除缓存后再进行测试
可以直接在浏览器窗口按
Ctrl+Shift+Del
可直接打开清除缓存的对话框文章来源:https://www.toymoban.com/news/detail-618313.html
重新测试,可以正常访问了文章来源地址https://www.toymoban.com/news/detail-618313.html
到了这里,关于Nginx 报404问题,如何解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!