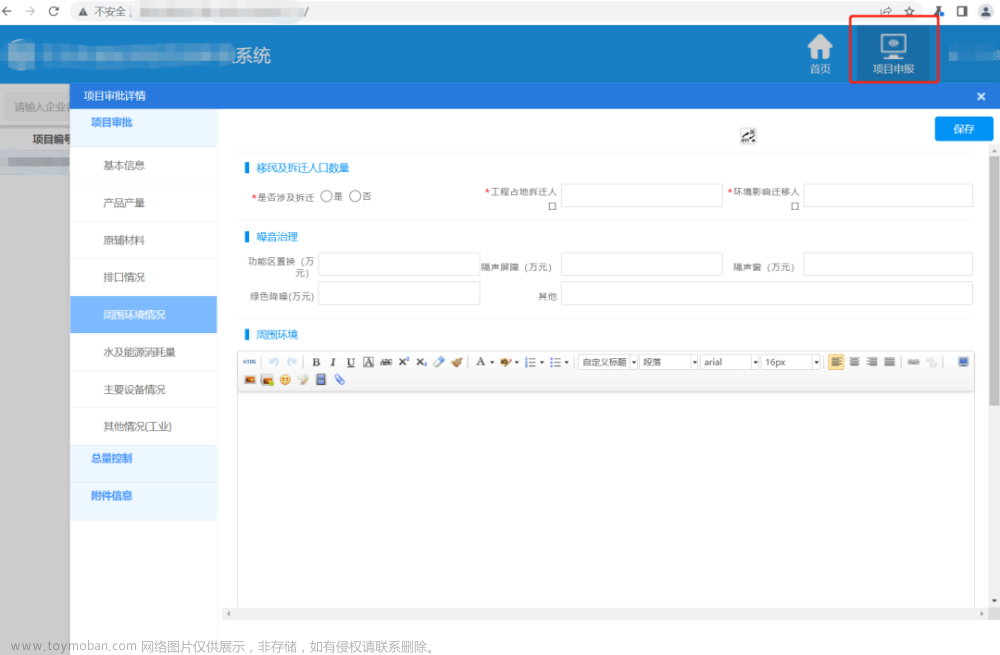
小小吐槽 碰到前后不分离项目,富文本使用的UEdtior
UEditor 点击上传图片转base64
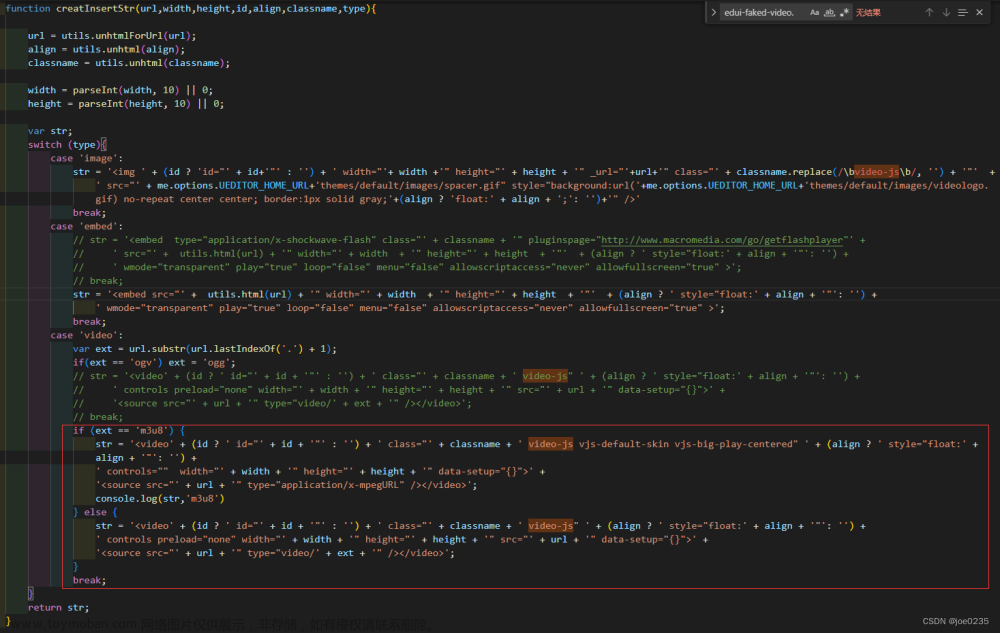
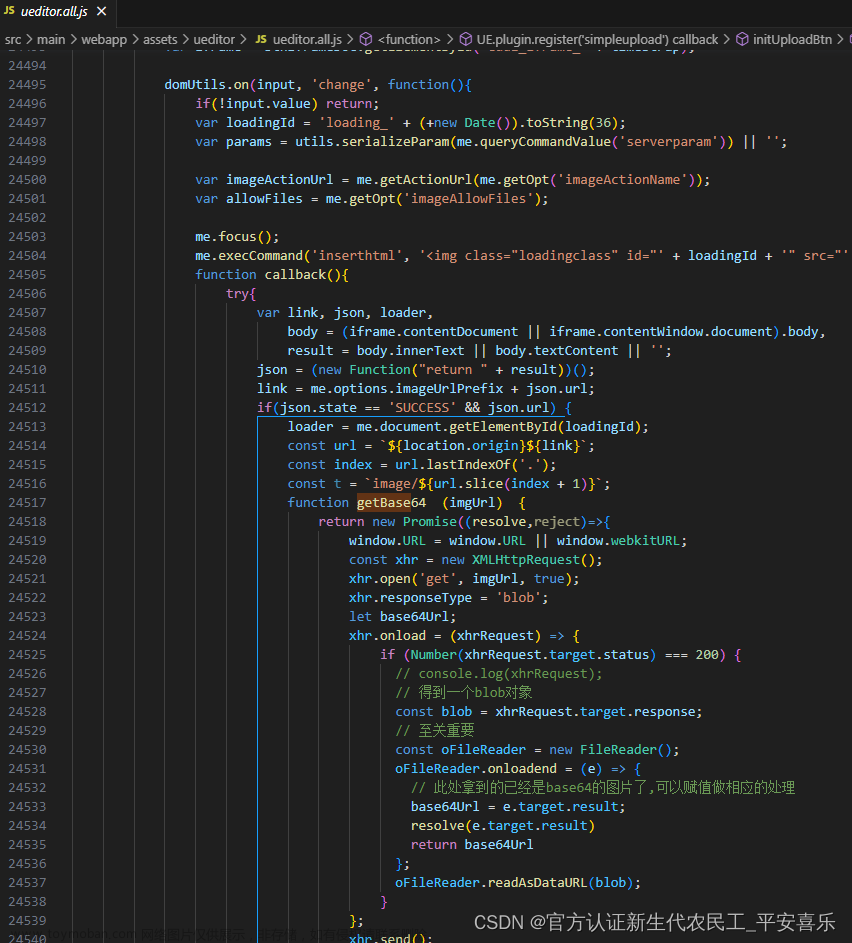
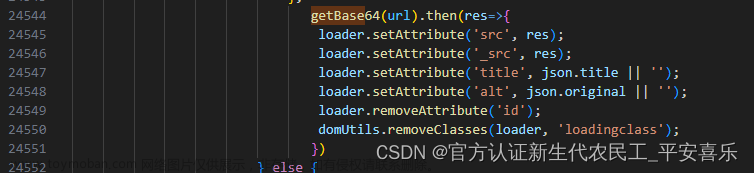
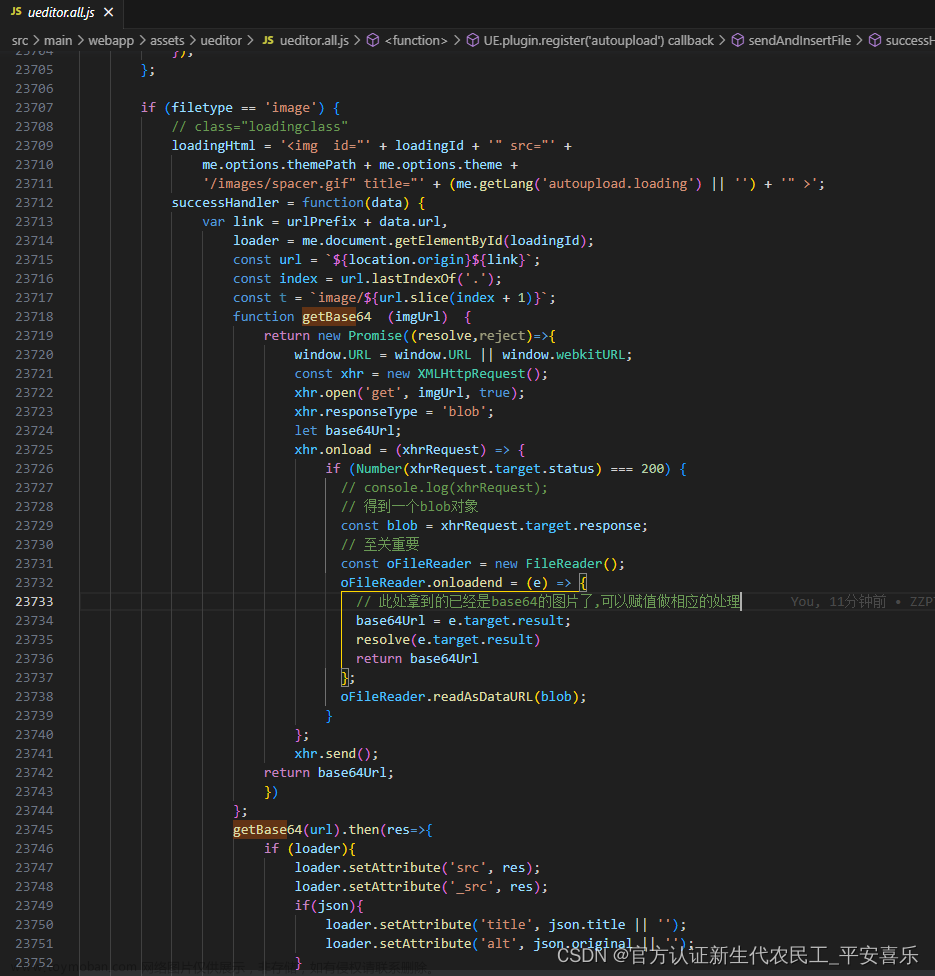
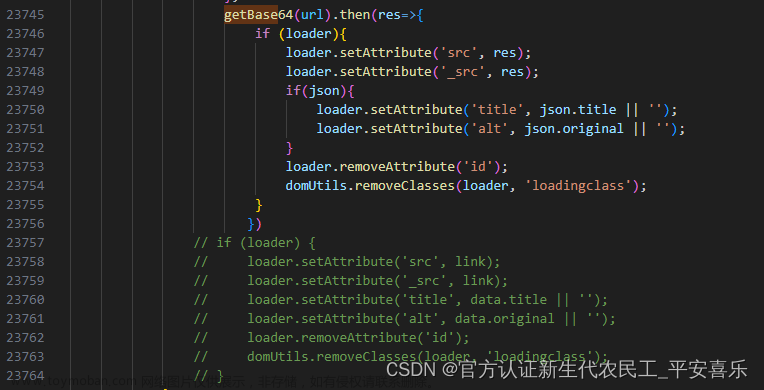
在ueditor.all.js文件中找到这个 callback()函数 这里使用根据图片的url转成base64


UEditore 粘贴图片转base64


UEditor回显图片(base64)
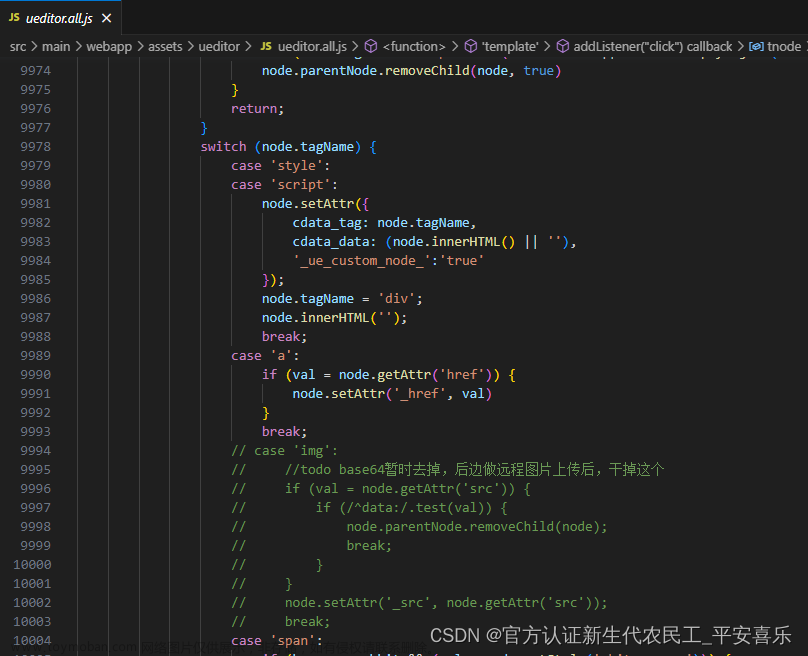
把ueditor.all.js 中 swictch 循环 case 'img'注释掉

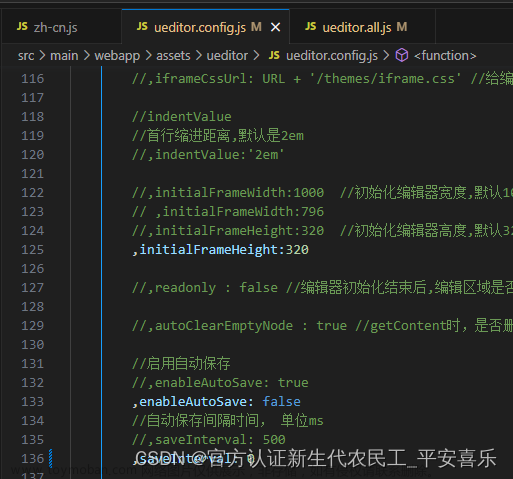
取消自动保存功能
所以最后的解决方法是:
1、ueditor.config.js,enableAutoSave的注释去掉并设置成false,saveInterval的注释也去掉设置成0;
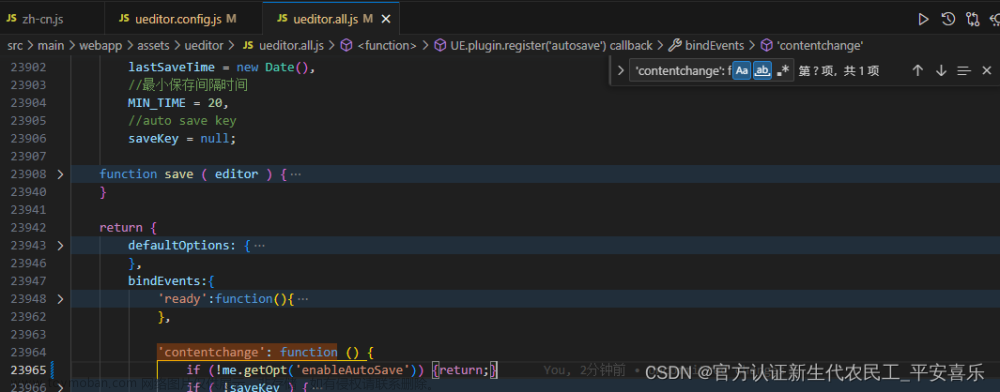
2、修改ueditor.all.js,在'contentchange': function () {函数的第一行添加代码:
if (!me.getOpt('enableAutoSave')) {return;}

文章来源地址https://www.toymoban.com/news/detail-618394.html文章来源:https://www.toymoban.com/news/detail-618394.html
到了这里,关于UEditor 百度富文本编辑器使用 遇到问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!