系列综述:
💞目的:本系列是个人整理为了秋招工作面试的,整理期间苛求每个知识点,平衡理解简易度与深入程度。
🥰来源:材料主要源于小林Codeing进行的,每个知识点的修正和深入主要参考各平台大佬的文章,其中也可能含有少量的个人实验自证。
🤭结语:如果有帮到你的地方,就点个赞和关注一下呗,谢谢🎈🎄🌷!!!
🧐【C++】秋招&实习面经汇总篇
😊点此到文末惊喜↩︎
HTTP
基本概念
- 定义:HTTP协议是一个超文本传输协议,处于TCP/IP协议体系的应用层
- 万维网WWW
- 定义:因特网中的Web服务资源空间,因特网还包含其他服务,如电子邮件服务,FTP等等
- 组成
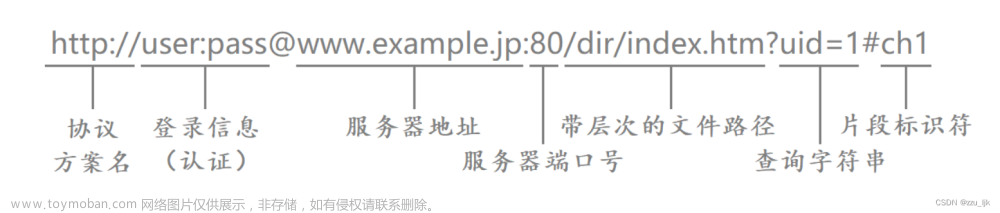
- 统一资源定位符URL:标记万维网的各种资源,形式为
协议 :// 主机 : 端口 / 路径 - 超文本传输协议HTTP:使用TCP连接进行可靠传输的应用层协议
- 超文本标记语言HTML:Web页面的数据和格式的描述语言
- 统一资源定位符URL:标记万维网的各种资源,形式为
- HTTP协议特点
- 简单:报文格式是
header + body,头部信息也是key-value形式 - 灵活:协议字段没有严格要求,允许自定义和和扩充。HTTP协议工作在应用层,下层可以任意变化。
- 应用广泛,生态完整
- 不安全
-
无状态连接导致重复的身份验证,可通过cookie/session机制解决 -
明文传输导致信息容易泄漏,可通过引入SSL/TLS 层解决
-
- 简单:报文格式是
- HTTP协议的发展
- HTTP1.0
-
无状态:服务器
不保存任何客户端信息。无法进行动态交互,可以通过cookie/session进行身份认证和状态保存 -
非持久连接:每次连接
客户端发出请求,服务器收到响应后便立即关闭连接。无法复用连接,每次TCP连接释放开销大。 -
有序连接(队头阻塞问题):下一个请求必须在前一个请求响应到达之后才能发送,若有请求一直未响应,则后面请求会被
阻塞。
-
无状态:服务器
- HTTP1.1
- 持久连接:
一次TCP连接,能进行多次请求-响应 - 管道化:客户端能
并发的发送多个请求,服务端按序串行发送响应。解决了发送端的队头阻塞,但是服务端可能导致队头阻塞。 - 断点续传:HTTP消息头使用分块传输编码,将实体主体分块传输
- 持久连接:
- HTTP2.0:在HTTP和SSL协议间增加SPDY,以增强HTTP协议功能
- 多路复用:将多个HTTP请求和响应进行二进制分帧并分配给不同的流,最后通过同一个TCP进行传输,在传输过程中,每个流都可以被独立地流量控制和优先级控制。
- 服务器推送:服务器主动推送给客户端静态资源,客户端进行缓存
- 首部压缩:通过静态字典、动态字典和哈夫曼编码进行
- 静态字典:存储常见头部键值对,传输时头部简写成对应静态字典中的index
- 动态字典:通过连接上下文进行更新,需要为每个 HTTP/2 连接维护不同的字典
- 哈夫曼编码:根据使用频率进行非等长编码
- TCP带来的瓶颈:在出现丢包的额情况下,整个TCP都要开始等待重传,导致后面的所有数据都被阻塞
- HTTP3.0
- 使用基于UDP的QUIC协议:一个连接上的多个stream之间没有依赖,即使丢包,只需要重发丢失的包即可,不需要重传整个连接。
- 更好的移动端表现:TCP是基于IP识别连接,而QUIC是通过ID识别链接。 无论网络环境如何变化,只要ID不变,就能迅速重新连上
- 加密认证的根文:所有报文头部都是经过认证的,报文Body都是经过加密的。
- 向前纠错机制:每个数据包除了它本身的内容之外还包括了其他数据包的数据,因此少量的丢包可以通过其他包的冗余数据直接组装而无需重传。
- 连接迁移:不再用tcp四元组确定一个连接,而是用一个64位随机数来确定这个连接
- HTTP1.0
- 鼠标点击URL发生的事件及每层传输用到的协议
- 流程
- 浏览器分析链接指向的URL
- 浏览器向DNS请求解析该域名的IP地址
- 域名系统DNS解析出该域名服务器的IP
- 浏览器与该服务器建立TCP链接(默认端口为80)
- 浏览器发出HTTP的GET请求
- 服务器响应HTTP把文件index.htm发送给浏览器
- TCP链接释放
- 浏览器解析HTML文件并进行布局渲染
- 应用层:HTTP:超文本传输协议,DNS:域名解析服务
- 传输层:TCP:为HTTP提供可靠的数据传输,UDP:DNS使用UDP进行传输
- 网络层:IP:IP数据报的传输和路由选择,ICMP:提供网络传输的差错检测,ARP:将本机的默认网关IP地址映射成MAC地址
- 数据链路层:PPP协议
- 流程
- HTTP 常见的状态码有哪些?
-
1xx提示码:属于提示信息,表示协议处理的一种中间状态 -
2xx成功码:成功,表示服务器成功处理了客户端的请求报文-
200 OK:成功有数据,表示服务器正常返回的响应头含有body数据 -
204 No Content:成功无数据,但是表示响应头中无body数据 -
206 Partial Content:断点续传的部分成功,表示响应中的body数据只是所有数据的一部分
-
-
3xx重定向码:表示客户端请求的资源地址发生变动,需要客户端用新的 URL 重新发送请求获取资源,也就是重定向。-
301 Moved Permanently:表示永久重定向,说明请求的资源已经不存在了,需改用新的 URL 再次访问。 -
302 Found:表示临时重定向,说明请求的资源还在,但暂时需要用另一个 URL 来访问。 -
304 Not Modified:不具有跳转的含义,表示资源未修改,重定向到缓存文件
-
-
4xx错误码:表示客户端发送的报文有误,服务器无法处理-
400 Bad Request:表示客户端请求的报文有错误,但只是个笼统的错误。 -
403 Forbidden:表示服务器禁止访问资源,并不是客户端的请求出错。 -
404 Not Found:服务器没找到这个请求的资源,所以无法提供给客户端。
-
-
5xx服务端错误:表示客户端请求报文正确,但是服务器处理时内部发生了错误-
500 Internal Server Error:笼统的通用错误码 -
501 Not Implemented:表示客户端请求的功能目前不支持 -
502 Bad Gateway:通常是服务器作为网关或代理时返回的错误码,表示服务器自身工作正常,访问后端服务器发生了错误。 -
503 Service Unavailable:表示服务器当前很忙,请稍后重试
-
-
- HTTP协议的常见字段
- Host字段:客户端请求报文中用来
指定服务器域名 - Content-Length字段:服务器响应报文中,表示
本次回应的数据长度 - Connection字段:常用于客户端要求服务器使用「HTTP 长连接」机制,长连接通过握手建立连接后可以多次请求-响应,直到通过四次挥手断开连接
- Content-Type 字段:用于服务器响应报文,告诉客户端本次数据编码格式
- Content-Encoding 字段:指明数据的压缩格式
- Host字段:客户端请求报文中用来
- HTTP通过TCP协议进行传输的“粘包”问题的解决
- 设置指定字符作为 HTTP header 的边界
- 通过 Content-Length 字段标识报文长度
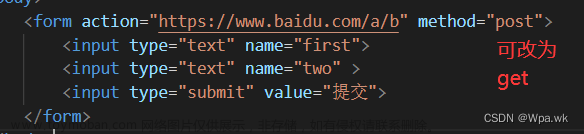
- GET和POST的区别
- 请求目的不同:GET是
从服务器获取数据,而POST是向服务器提交数据。 - 请求方式不同:GET请求将数据
附加在URL的末尾作为查询参数发送(安全性低),而POST请求将数据包含在请求的正文中。 - 长度限制:GET的
请求参数长度有限制,而POST请求则没有这个限制。 - 能否缓存:GET请求可以被缓存,而POST请求不会。
- 请求目的不同:GET是
- HTTP协议中安全和幂等的概念
- 安全:请求方法不会破坏服务器上的资源
- 幂等:多次执行相同的操作,结果都是相同的
缓存技术
- 原理:将请求-响应的数据缓存到本地,下次重复的HTTP请求直接从本地进行读取。
- 类型
- 强制缓存:同一个HTTP资源请求,只要
浏览器判断上次请求的本地缓存没有过期,则直接使用 - 协商缓存:若强缓存过期,向服务器发送请求资源的问询,由
服务器判断并响应,告诉浏览器该缓存是否可用
- 强制缓存:同一个HTTP资源请求,只要
- HTTP缓存详述
- 第一次请求服务器资源(请求资源,进行缓存)
- 浏览器请求资源,服务器返回资源和响应头。
- 响应头中包含
Expires字段或Cache-Control 字段,表示资源在客户端的有效缓存时间。(Cache-Control 的优先级高于 Expires)
- 第二次请求相同的资源(命中缓存,强制缓存)
- 先
通过请求资源的时间与 Cache-Control 中设置的过期时间大小,来计算出该资源是否过期,如果没有,则使用该缓存,否则重新请求服务器; - 服务器的
响应报文会再次更新浏览器本地缓存资源的Cache-Control - 浏览器会返回成功码
200(from disk cache)
- 先
- 第二次请求相同的资源(缓存过期,协商缓存)
- 如果命中的 Cache-Control 过期,则通过
最后修改的时间戳Last-Modified或者资源唯一标识Etag,向服务器发起该资源的请求(Etag的优先级更高,如果 Etag 有变化就不用在判断 Last-Modified ) - 协商缓存这两个字段都需要配合强制缓存中 Cache-Control 字段来使用,只有在未能命中强制缓存的时候,才能发起带有协商缓存字段的请求。
- 服务器收到请求后进行比对,如果资源没有变化返回 304,如果资源变化了返回 200。
- 如果命中的 Cache-Control 过期,则通过
- 第一次请求服务器资源(请求资源,进行缓存)
- 为什么 ETag 的优先级比Last-Modified 更高?
- 在不修改文件内容而修改一些控制信息也会导致,客户端也会更新文件修改时间,从而重新请求
- 使用 Etag就能够保证这种需求下客户端在 1 秒内能刷新多次
- 有些服务器不能精确获取文件的最后修改时间
- 当使用 ETag 字段实现的协商缓存的过程
- 当浏览器
第一次请求访问服务器资源时,服务器会在返回资源的同时,在Response 头部加上 ETag 唯一标识,这个唯一标识的值是根据当前请求的资源生成的; - 当浏览器
再次请求访问服务器中的该资源时,首先会先检查强制缓存是否过期:- 如果
没过期,则直接使用本地缓存; - 如果
过期,重新请求该资源。会在 Request 头部加上 If-None-Match 字段,该字段的值就是 ETag 唯一标识;
- 如果
-
服务器再次收到请求后,会根据请求中的 If-None-Match 值与当前请求的资源生成的唯一标识进行比较:- 如果值
相等,则返回304 Not Modified,不会返回资源; - 如果
不相等,则返回200 状态码和返回资源,并在 Response 头部加上新的 ETag 唯一标识;
- 如果值
- 如果浏览器收到 304 的请求响应状态码,则会从本地缓存中加载资源,否则更新资源。

- 当浏览器
HTTPS
- HTTPS和HTTP的区别
- 传输安全
-
HTTP协议是不安全的明文传输。 -
HTTPS协议通过SSL/TLS层进行加密传输
-
- 申请问题:
- HTTPS 协议需要向 CA(证书权威机构)申请数字安全证书,通常需要一定费用。
- 端口不同:
http端口为80,https端口为443
- 传输安全
 文章来源:https://www.toymoban.com/news/detail-618452.html
文章来源:https://www.toymoban.com/news/detail-618452.html
🚩点此跳转到首行↩︎文章来源地址https://www.toymoban.com/news/detail-618452.html
参考博客
- 待定引用
- 待定引用
- 待定引用
- 待定引用
- 待定引用
- 待定引用
- 待定引用
- 待定引用
到了这里,关于【计算机网络】HTTP详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!