vscode相关插件
一、GitHub Copilot、中文说明
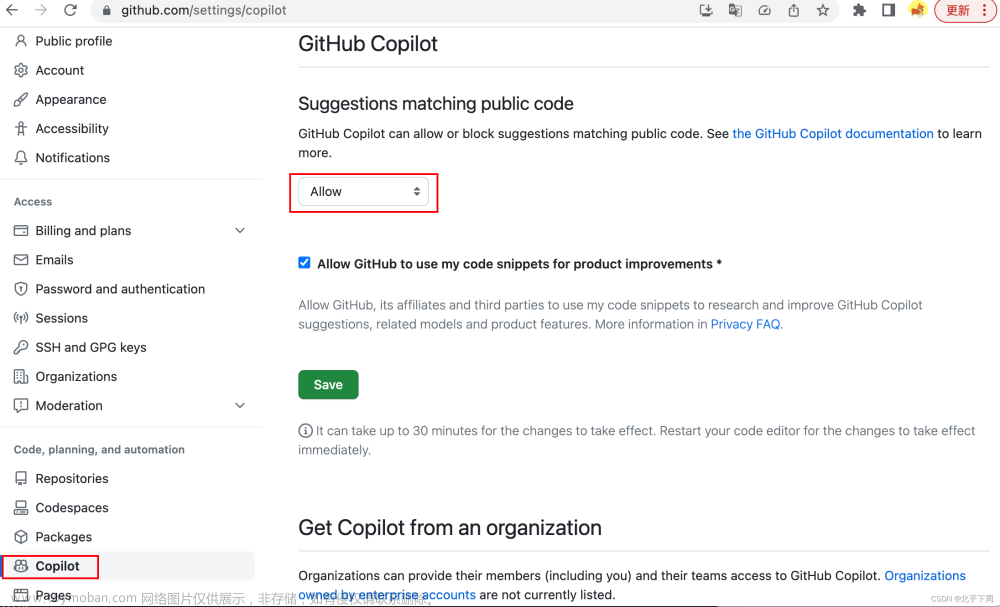
GitHub Copilot基于OpenAI的GPT-3.5模型进行训练,是一种基于机器学习的代码自动补全工具,由OpenAI和GitHub联合开发。(可淘宝上搜索关键词“copilot”,20-30就行)
使用方法:按tab采取建议、esc取消建议、CTRL + Enter 键 提供多种建议
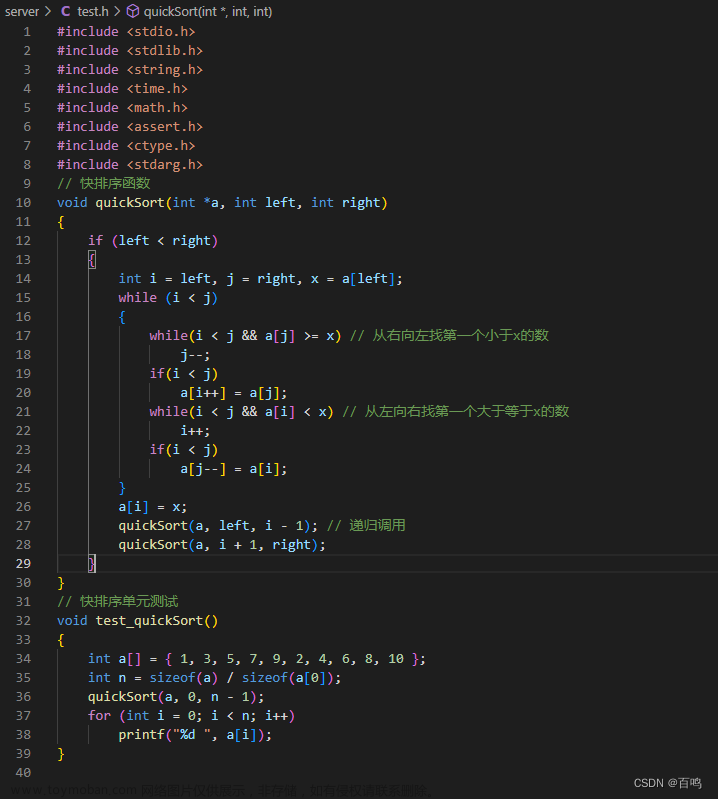
(1)通过注释生成工具、算法类实现(正则、快排等)

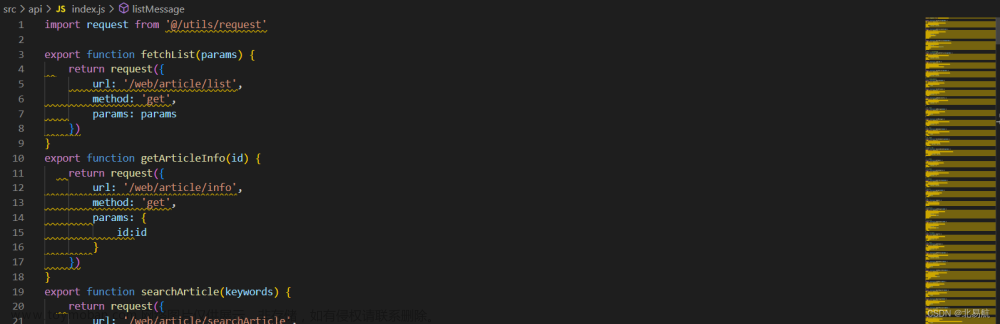
(2)可以根据业务上下文和已有的代码,自动为你提供代码补全建议


(3)各种语言翻译

(4)支持多种语言
GitHub Copilot支持多种编程语言和常见的开发框架,使得它适用于不同类型的项目和开发者。
二、 GitHub Copilot Labs
选中代码片段,可在左侧选中内置功能进行提问后给出建议。不过,会存在一些问题:1. 使用过程中会存在胡乱回答。2. 选中行数存在上限。3. 画笔相关功能需根据上下文给出建议,选中行数存在限制,导致缺失上下文,给的建议不符合理想。而且,会直接修改选中代码无法进行比对。4. 这个插件需要挂梯子才能安装。
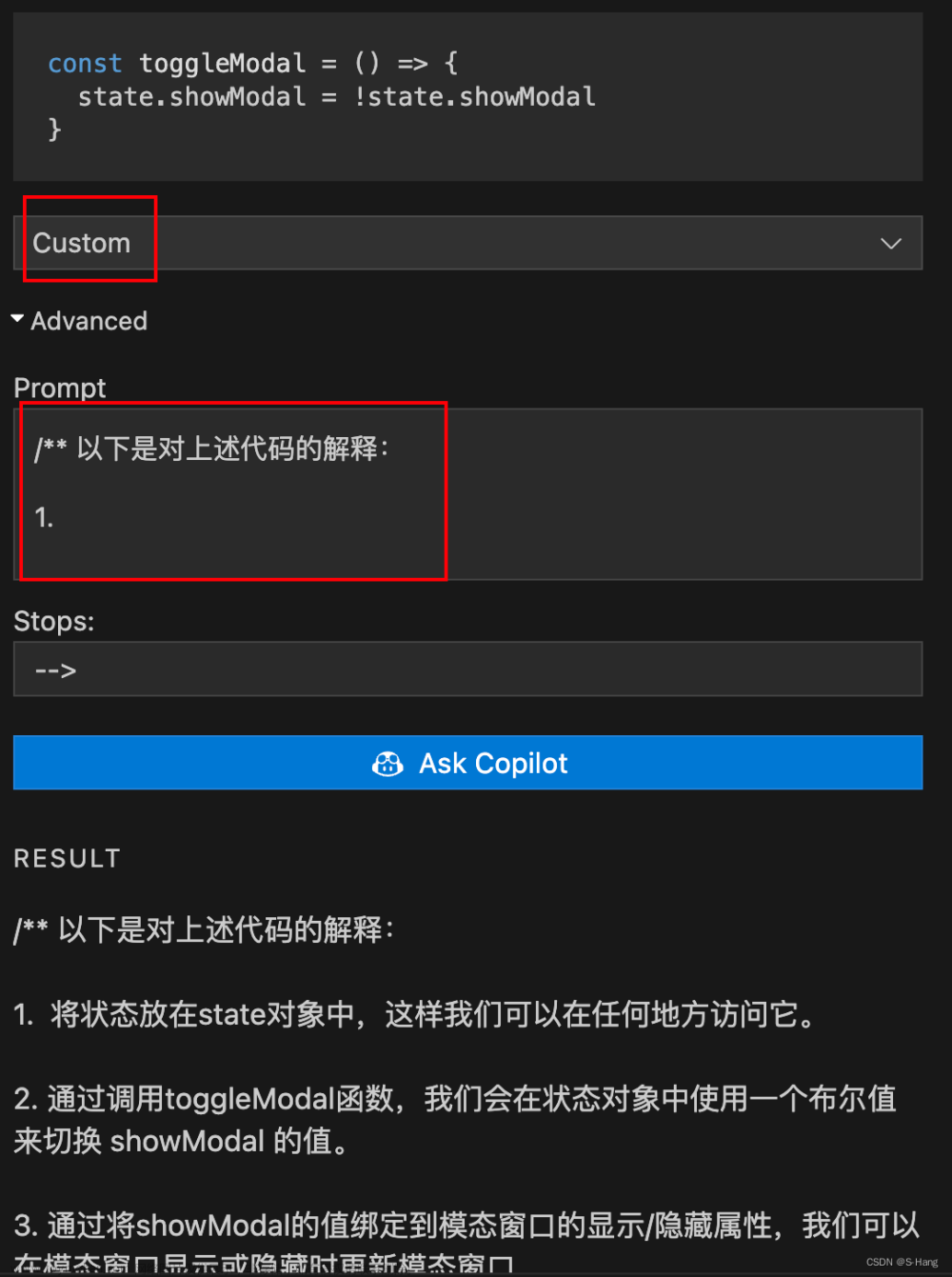
(1)Explain this code(基于不同的Prompt进行解释)
- Custom:自定义Prompt解释,比如:以下是对上述代码的解释、以下是使用该方法的示例、该方法可能会存在的问题,对上述代码提出优化建议
- Explain code:简单解释
- Code does following、Code does following(English):解释更加详细
- Show example code:调用此方法的示例

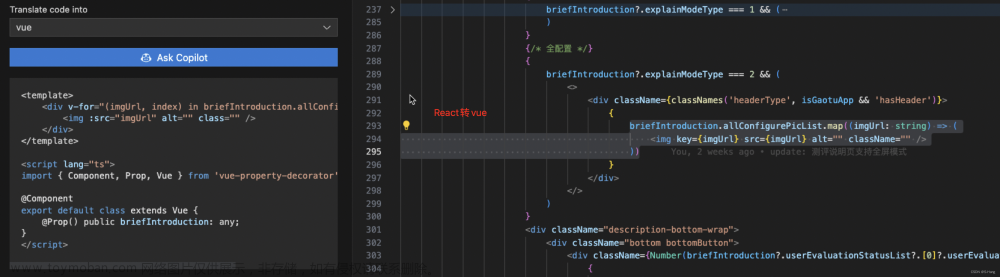
(2)Translate this code(翻译成不同的代码语言)
JS、TS 转换,Vue、JSX 转换,scss、less 转换
(3)BRUSHES(画笔)
- READABLE 加强可读性
- ADD TYPES 添加类型
- FIX BUG 修复 bug
- DEBUG 添加console输出,方便 debug
- LIST STEPS 注释每一句代码
- MAKE ROBUST 提高代码健壮性
- CHUNK 拆分代码
- CUSTOM 自定义指令
(4)Test generation(生成测试代码)
生成的代码无法运行成功
参考文章:https://juejin.cn/post/7205755166892113981
三、GitHub Copilot Chat
GitHub Copilot Chat基于GPT-4模型,是GitHub Copilot的扩展功能,旨在提供与开发者进行对话交流的能力。这使得开发者可以直接与Copilot进行沟通,并通过对话方式获取更加个性化和详细的代码提示。
加入等待队列:GitHub · Where software is built
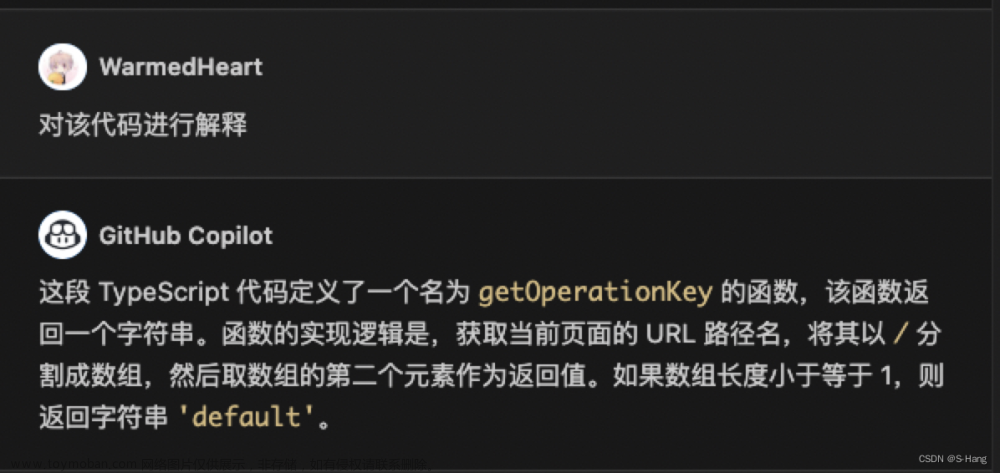
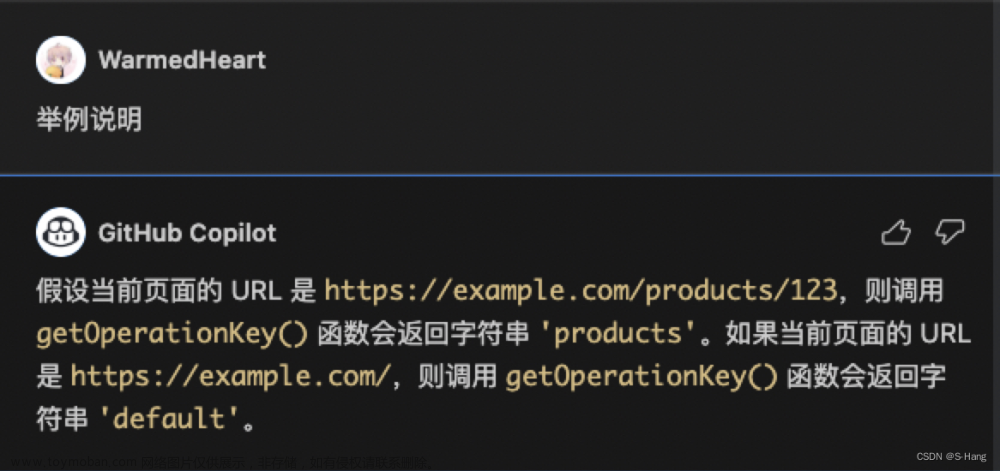
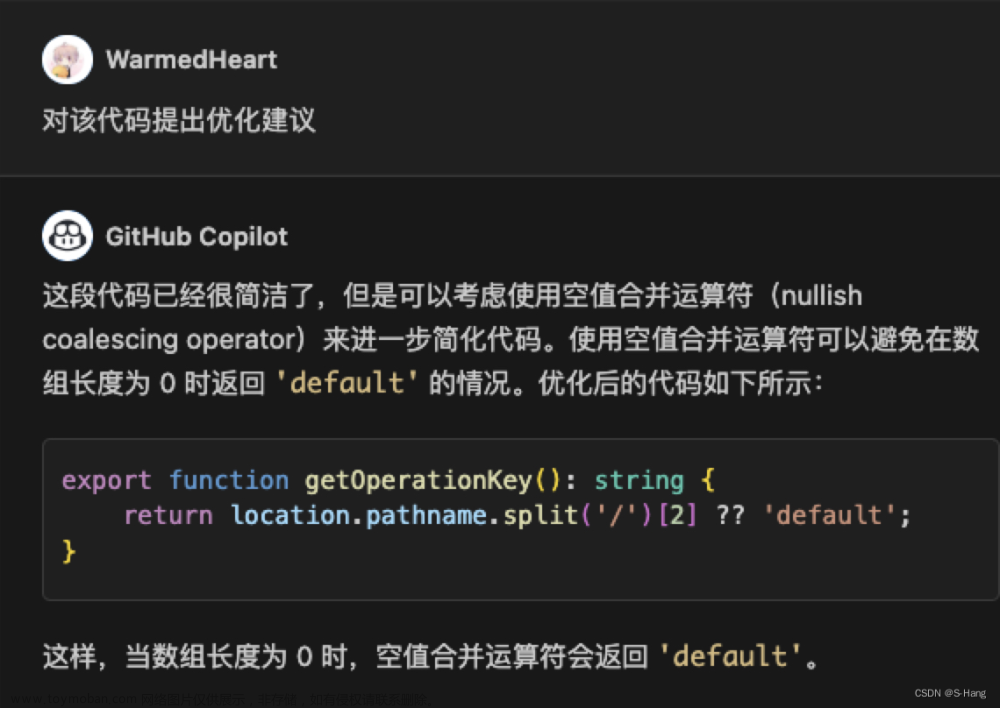
选中以下代码,在左侧唤起窗口可以进行提问,提供一些常用场景/fix、/explain、/tests...可以选择,不过,回复的是英文存在阅读门槛,也可以使用中文进行提问。
export function getOperationKey(): string {
return location.pathname.split('/')[2] || 'default';
}



GitHub Copilot Labs 和 GitHub Copilot Chat 相比较,Chat在体验上会更好一些。以聊天的形式进行提问可操作空间更大,这类插件无非针对代码进行解释、简化、潜在风险、优化建议等,使用下来Chat的回答质量也更高。
参考文章:https://blog.csdn.net/mashiqing/article/details/130651809
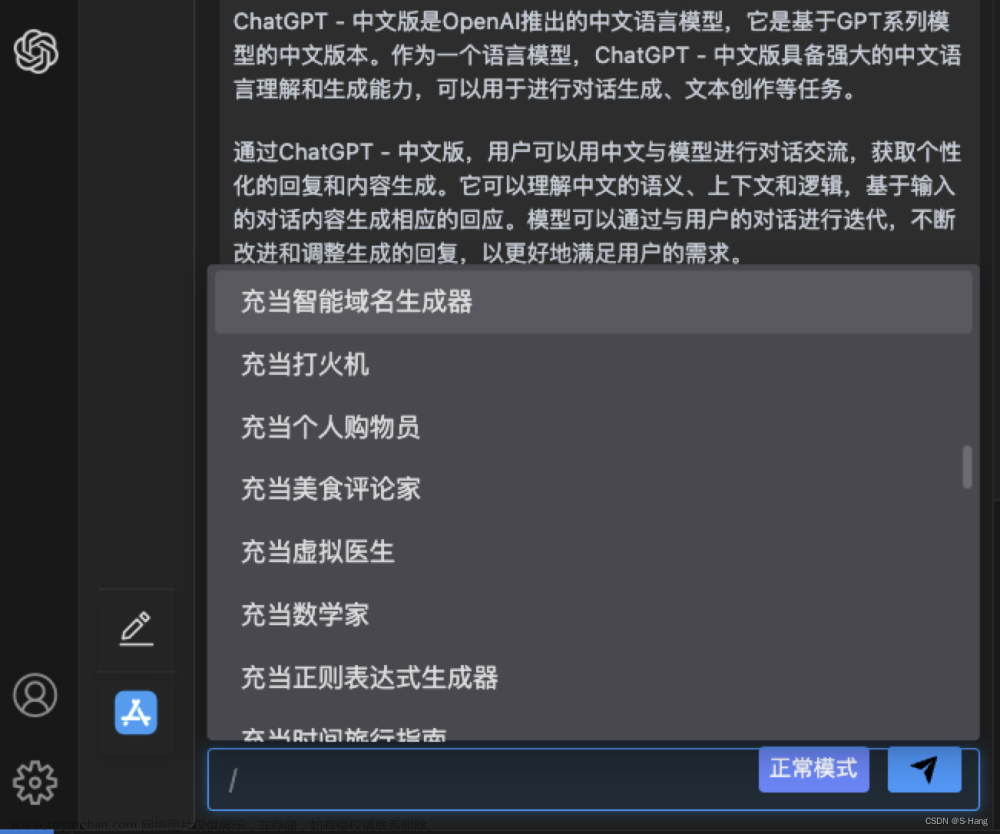
四、ChatGPT - 中文版
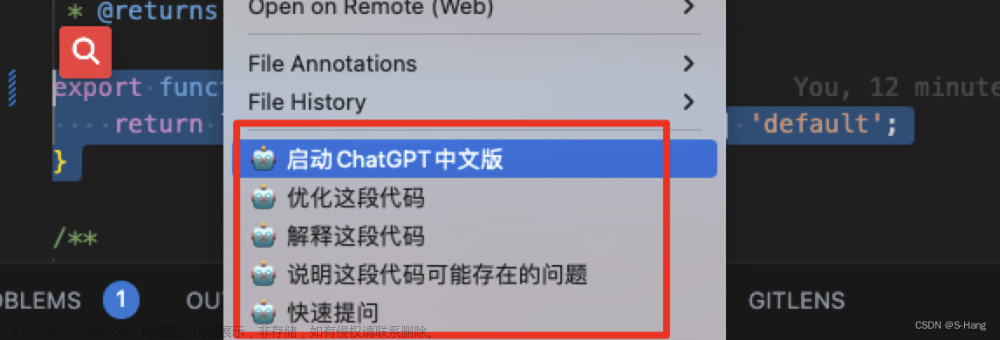
ChatGPT - 中文版为用户提供了一个有趣和实用的工具,可以用于对话、文本创作和其他基于中文的语言工作。1.内置一些Promot体验,比如:医生、美食家、高级前端开发等,2. 选中代码右键会有几个选项,解释、优化、可能存在的问题。主要是可免费使用GPT3.5进行提问
 文章来源:https://www.toymoban.com/news/detail-618472.html
文章来源:https://www.toymoban.com/news/detail-618472.html
整体来说,GitHub Copilot是一个令人兴奋的工具,它可以提供有用的代码补全建议,减少编码时间,并提高开发效率。其他插件会针对代码进行解释、识别潜在风险优化、简化等review功能,提高代码的健壮性。然而,开发人员仍然需要保持对生成代码的审查和验证,以确保代码的准确性和质量。文章来源地址https://www.toymoban.com/news/detail-618472.html
到了这里,关于提效工具:揭秘VS Code Copilot与Labs、Chat的完美结合的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!