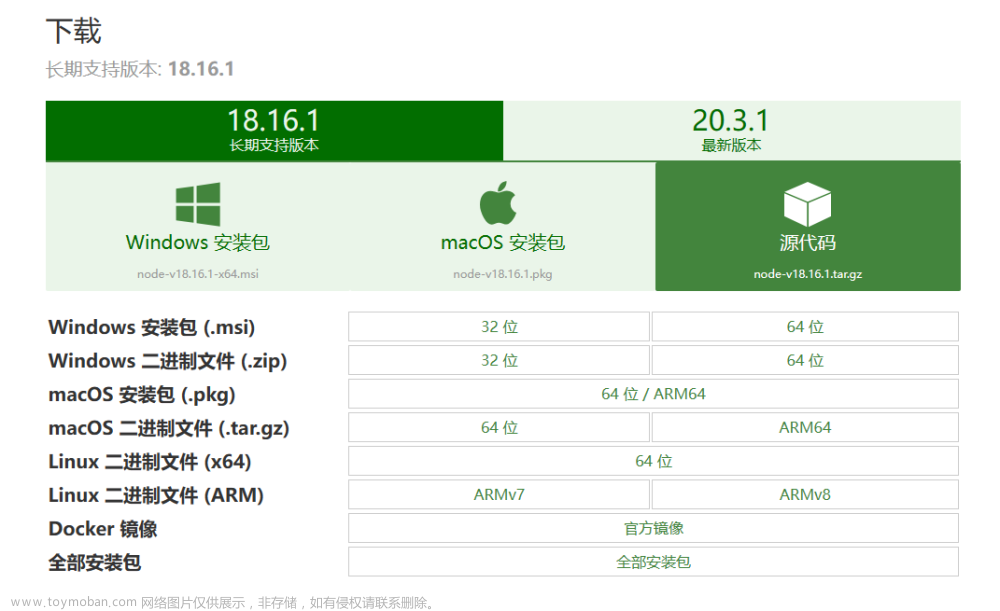
下载安装包
官网地址:Node.js 中文网
解压,-C指定解压的目录/usr/local/
sudo tar -xvf node-v18.17.0-linux-x64.tar.xz -C /usr/local/
解压文件重命名
sudo mv /usr/local/node-v18.17.0-linux-x64 /usr/local/node
加上软链接,将node源文件映射到usr/bin下的node文件
sudo ln -s /usr/local/node/bin/node /usr/bin/node
sudo ln -s /usr/local/node/bin/npm /usr/bin/npm
sudo ln -s /usr/local/node/bin/npx /usr/bin/npx

配置全模块所在路径和缓存路径,进入/usr/local/node/路径下
cd /usr/local/node
sudo mkdir node_global
sudo mkdir node_cache
sudo npm config set prefix "node_global"
sudo npm config set cache "node_cache"
设置国内源
npm config set registry https://registry.npm.taobao.org

安装yarn
sudo npm install -g yarn --registry=https://registry.npm.taobao.org
加上软链接
sudo ln -s /usr/local/node/node_global/bin/yarn /usr/bin/yarn
设置yarn的镜像地址
yarn config set registry https://registry.npm.taobao.org -g
设置sass_binary_site的镜像地址
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
 文章来源:https://www.toymoban.com/news/detail-618702.html
文章来源:https://www.toymoban.com/news/detail-618702.html
全局安装webpack
sudo npm install webpack -g
全局安装webpack-cli
sudo npm install webpack-cli -g
加上软链接
sudo ln -s /usr/local/node/node_global/bin/webpack /usr/bin/webpack
查看版本号
webpack -v
 文章来源地址https://www.toymoban.com/news/detail-618702.html
文章来源地址https://www.toymoban.com/news/detail-618702.html
到了这里,关于统信UOS安装Node.js v18环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!