获取后端流的请求responseType必须使用arraybuffer
将后端数据刘转换为base64再转换为本地图片文章来源:https://www.toymoban.com/news/detail-618716.html
html与data文章来源地址https://www.toymoban.com/news/detail-618716.html
//
<van-image width="460rpx" height="460rpx" src="{
{codeImg}}" />
//
data={
codeImg: '',
}简单版
async getImage(codeUrl) {
let res = await wepy.request({
url: 'url',
method: 'POST',
data: {
data,
},
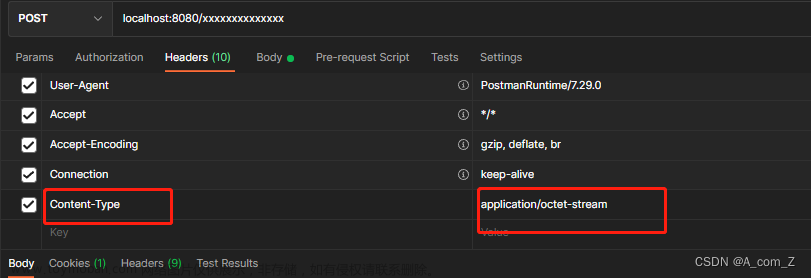
header: {
'Content-Type': 'application/json;charset=UTF-8',
Authorization: sessionToken,
},
responseType: 'arraybuffer',
});
if (res) {
var binary = '';
var bytes = new Uint8Array(res);
for (var len = bytes.byteLength, i = 0; i < len; i++) {
binary += String.f到了这里,关于前端将后端数据流转为图片(微信小程序)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!