TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
开源可商用,基于LGPL2.1
插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)
接口丰富,可扩展性强,有能力可以无限拓展功能
界面好看,符合现代审美
提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
对标准支持优秀(自v5开始)
多语言支持,官网可下载几十种语言。
客户对老系统提出一个要求:能直接把word中的图片粘贴进编辑器中,否则一张张上传太麻烦了。
网上找到这个插件tinymce-powerpaste-plugin,可满足客户的要求。

下载
github插件地址:https://github.com/qhx0807/tinymce-powerpaste-plugin
如果打不开,请到这里下载:https://download.csdn.net/download/snans/88111695
目录

将插件解压缩到tinymce目录下的plugins里。
代码
1. 简易展示
tinymce.init({
selector: '#tinymce', // css选择器,和jquery的选择器一个道理,建议直接用id
language: 'zh_CN', // 需要在官网自己下载一个全局的langs包。同时我提供的powerpaste本身自带一个langs包里面含中文,所以可以100%支持中文。
plugins: [
'powerpaste', // plugins中,用powerpaste替换原来的paste
//...
],
powerpaste_word_import: 'propmt',// 参数可以是propmt, merge, clear,效果自行切换对比
powerpaste_html_import: 'propmt',// propmt, merge, clear
powerpaste_allow_local_images: true,
paste_data_images: true,
images_upload_handler: function (blobInfo, success, failure) {
// 这个函数主要处理word中的图片,并自动完成上传;
// ajaxUpload是自己定义的一个函数;在回调中,记得调用success函数,传入上传好的图片地址;
// blobInfo.blob() 得到图片的file对象;
ajaxUpload(blobInfo.blob()).then((data) => {
// 上传成功后,调用success函数传入图片地址
success(data.uploadedImageUrl)
})
},
// tinymce的其他配置参数
})
2.与后台交互
tinymce.init({
selector: '#tinymce', // css选择器,和jquery的选择器一个道理,建议直接用id
language: 'zh_CN', // 需要在官网自己下载一个全局的langs包。同时我提供的powerpaste本身自带一个langs包里面含中文,所以可以100%支持中文。
plugins: [
'powerpaste', // plugins中,用powerpaste替换原来的paste
//...
],
powerpaste_word_import: 'propmt',// 参数可以是propmt, merge, clear,效果自行切换对比
powerpaste_html_import: 'propmt',// propmt, merge, clear
powerpaste_allow_local_images: true,
paste_data_images: true,
images_upload_handler: function (blobInfo, success, failure, progress) {
var xhr, formData;
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', 'postAcceptor.php');
xhr.upload.onprogress = function(e){
progress(e.loaded / e.total * 100);
}
xhr.onload = function() {
var json;
if (xhr.status == 403) {
failure('HTTP Error: ' + xhr.status, { remove: true });
return;
}
if (xhr.status < 200 || xhr.status >= 300 ) {
failure('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.location != 'string') {
failure('Invalid JSON: ' + xhr.responseText);
return;
}
success(json.location);
};
xhr.onerror = function () {
failure('Image upload failed due to a XHR Transport error. Code: ' + xhr.status);
}
formData = new FormData();
formData.append('file', blobInfo.blob(), blobInfo.filename());
formData.append("id", "abc123");
xhr.send(formData);
}
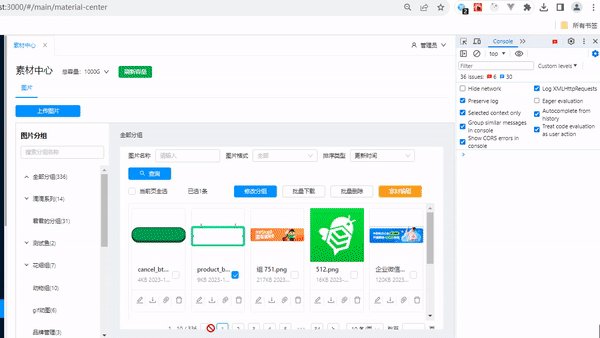
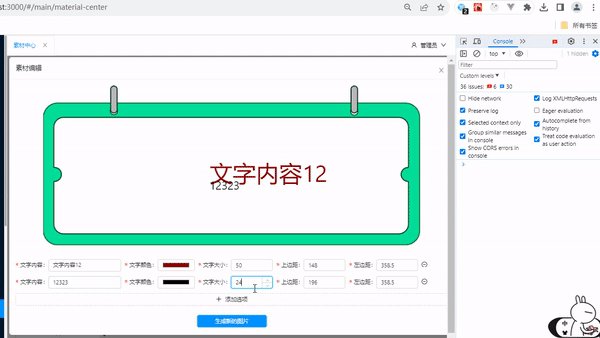
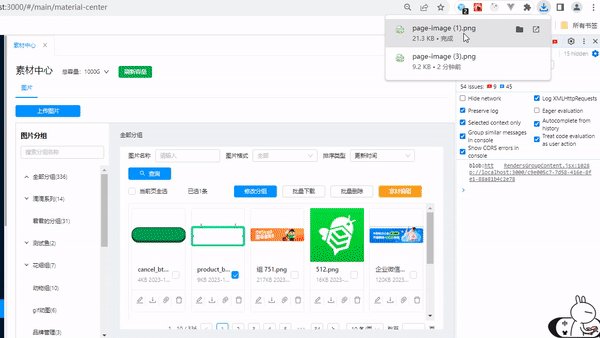
粘贴

无论移除格式还是保持格式,图片都能正常显示,主要是文字格式的清理。
其它
网上网友总结:
3.3.3-308版本
升级内容:
- 修复了第一次复制粘贴图片进入tinymce时,images_upload_handler会调用2次的bug;
- word中如有图片无法上传(比如图片格式错误,word中可以显示但是tinymce无法显示)增加了错误提示;
- 体积更小,大概小了30%;
- 猜测:应该与高版本tinymce兼容的更好。因为2.1.10-115是2017年初时候的版本了,那时候对应tinymce3.x,现在是tinymce4.9;
4.0.1-317版本
适用tinymce5.0以上!!!用在5.0以下版本无效。文章来源:https://www.toymoban.com/news/detail-618725.html
参考
tinymce6 官方 images_upload_handler
tinymce实现从word直接粘贴并自动上传图片 powerpaste plugin source code
TinyMCE是什么?
TinyMCE简介与入门 \ 上传图片和文件
images_upload_handler(图片上传自定义实现)文章来源地址https://www.toymoban.com/news/detail-618725.html
到了这里,关于tinymce4/5实现将word中内容(文字图片等)直接粘贴至编辑器中——利用插件tinymce-powerpaste-plugin的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[word] word中图片衬于文字下方无法显示 #媒体#微信](https://imgs.yssmx.com/Uploads/2024/02/832297-1.png)