QMainWindow
QMainWindow是一个为用户提供主窗口程序 的类,包含一个菜单栏(menu bar)、多个工具栏 (tool bars)、多个锚接部件(dock widgets)、―个 状态栏(status bar )及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器、 图片编辑器等。

基本元素
- 菜单栏
菜单是一系列命令的列表。为了实现菜单、工具栏按钮、键盘快捷方式等命令 的一致性,Qt使用动作(Action)来表示这些命令。Qt的菜单就是由一系列的QAction 动作对象构成的列表,而菜单栏则是包容菜单的面板,它位于主窗口顶部、主窗口 标题栏的下面。一个主窗口最多只有一个菜单栏。
- 状态栏
状态栏通常显示GUI应用程序的一些状态信息,它位于主窗口的最底部。用户可以在状态栏上添加、使用Qt窗口部件。一个主窗口最多只有一个状态栏。
- 工具栏
工具栏是由一系列的类似于按钮的动作排列而成的面板,它通常由一些经常使 用的命令(动作)组成。工具栏的位于在菜单栏的下面、状态栏的上面,可以停靠 在主窗口的上、下、左、右四个方向上。一个主窗口可以包含多个工具栏。
- DockWidget
DockWidget作为一个容器使用,以包容其他窗口部件来实现某些功能。例如,Qt 设计器的属性编辑器、对象监视器等都是由DockWidget包容其他的Qt窗口部件来实 现的。它位于工具栏区的内部,可以作为一个窗口自由地浮动在主窗口上面,也可 以像工具栏一样停靠在主窗口的上、下、左、右四个方向上,一个主窗口可以包含 多个DockWidget。
- 中心部件
中心部件处在锚接部件区的内部、主窗口的中心,一个主窗口只有一个中心部件。 於注意 :主窗口 QMain Window具有自己的布局管理器,因此在QMainWindow 窗口上设置布局管理器或者创建一个父窗口部件作为QMainWindow的布局管理 器都是不允许的。但可以在主窗口的中心部件上设置管理器。
为了控制主窗口工具栏和锚接部件的显隐,在默认情况下,QMainWindow主 窗口提供了一个上下文菜单(Context Menu)。通常,通过在工具栏或锚接部件上 单击鼠标右键就可以激活该上下文菜单,也可以通过函数QMainWindow:: createPopupMenu()激活该菜单。此外,还可以重写 QMainWindow::createPopupMenu() 函数,实现自定义的上下文菜单。
QMainWindow函数介绍
QMainWindow官方文档提供了如下函数(基于5.15.2版本):
QMainWindow(QWidget *parent = nullptr, Qt::WindowFlags flags = Qt::WindowFlags());
//构造函数 QMainWindow本身设置Qt::Window标志,因此总是作为顶层小部件创建。
virtual ~QMainWindow();
// 析构函数
void addDockWidget(Qt::DockWidgetArea area, QDockWidget *dockwidget);
// 将给定的dockwidget添加到指定区域。
void addToolBar(Qt::ToolBarArea area, QToolBar *toolbar);
// 将工具栏添加到此主窗口的指定区域中。工具栏位于当前工具栏块(即行)的末尾。如果主窗口已经管理工具栏,那么它只会将工具栏移动到区域。
void addToolBar(QToolBar *toolbar);
// 这是一个重载函数
QToolBar *addToolBar(const QString &title);
// 这是一个重载函数
void addToolBarBreak(Qt::ToolBarArea area = Qt::TopToolBarArea);
// 在所有其他对象之后的给定区域中添加工具栏分隔符。
QWidget *QMainWindow::centralWidget() const;
// 返回主窗口的中心小部件。如果没有设置中心小部件,该函数返回零。
Qt::DockWidgetArea QMainWindow::dockWidgetArea(QDockWidget *dockwidget) const;
// 为dockwidget返回Qt::DockWidgetArea。如果dockwidget没有被添加到主窗口,这个函数返回Qt::NoDockWidgetArea。
bool QMainWindow::event(QEvent *event);
// 重载的虚函数
void QMainWindow::insertToolBar(QToolBar *before, QToolBar *toolbar);
// 将工具栏插入到前面工具栏所占用的区域中,使其显示在前面。例如,在正常的从左到右布局操作中,这意味着在水平工具栏区域中,工具栏将出现在前面指定的工具栏的左侧。
void QMainWindow::insertToolBarBreak(QToolBar *before);
// 在before指定的工具栏之前插入工具栏中断符。
QMenuBar *QMainWindow::menuBar() const;
// 返回主窗口的菜单栏。如果菜单栏不存在,这个函数将创建并返回一个空的菜单栏。
QWidget *QMainWindow::menuWidget() const;
// 返回主窗口的菜单栏。如果还没有构建菜单栏,这个函数返回null。
void QMainWindow::removeDockWidget(QDockWidget *dockwidget);
// 从主窗口布局中删除dockwidget并隐藏它。注意,dockwidget没有被删除。
void QMainWindow::removeToolBar(QToolBar *toolbar);
// 从主窗口布局中删除工具栏并隐藏它。注意,工具栏没有被删除。
void QMainWindow::removeToolBarBreak(QToolBar *before);
// 删除先前插入的工具栏分隔符,该分隔符位于before指定的工具栏之前。
void QMainWindow::resizeDocks(const QList<QDockWidget *> &docks, const QList<int> &sizes, Qt::Orientation orientation);
// 将列表底座中的底座小部件调整为列表大小的相应像素大小。如果方向为Qt::水平,则调整宽度,否则调整dock小部件的高度。
bool QMainWindow::restoreDockWidget(QDockWidget *dockwidget);
// 如果dockwidget是在调用restoreState()之后创建的,则恢复它的状态。如果状态被恢复,则返回true;否则返回false。
bool QMainWindow::restoreState(const QByteArray &state, int version = 0);
// 恢复主窗口的工具栏和dockwidgets的状态。
QByteArray QMainWindow::saveState(int version = 0) const;
// 保存主窗口工具栏和dockwidgets的当前状态。
void QMainWindow::setCentralWidget(QWidget *widget);
// 将给定的小部件设置为主窗口的中心小部件。
void QMainWindow::setCorner(Qt::Corner corner, Qt::DockWidgetArea area);
// 将给定的dock小部件区域设置为占用指定的角落。
void QMainWindow::setMenuBar(QMenuBar *menuBar);
// 将主窗口的菜单栏设置为menuBar。
void QMainWindow::setMenuWidget(QWidget *menuBar);
// 将主窗口的菜单栏设置为menuBar。
void QMainWindow::setStatusBar(QStatusBar *statusbar);
// 将主窗口的状态栏栏设置为statusbar。
void QMainWindow::setTabPosition(Qt::DockWidgetAreas areas, QTabWidget::TabPosition tabPosition);
// 将给定dock小部件区域的选项卡位置设置为指定的tabPosition。
void QMainWindow::splitDockWidget(QDockWidget *first, QDockWidget *second, Qt::Orientation orientation);
// 将第一个DockWidget所覆盖的空间分割为两个部分,将第一个DockWidget移动到第一个部分,并将第二个DockWidget移动到第二个部分。
QStatusBar *QMainWindow::statusBar() const;
// 返回主窗口的状态栏。如果状态栏不存在,这个函数将创建并返回一个空的状态栏。
QTabWidget::TabPosition QMainWindow::tabPosition(Qt::DockWidgetArea area) const;
// 返回QTabWidget位置
QList<QDockWidget *> QMainWindow::tabifiedDockWidgets(QDockWidget *dockwidget) const
// 返回与dockwidget一起被归档的dock小部件。
void QMainWindow::tabifyDockWidget(QDockWidget *first, QDockWidget *second);
// 将第二个停靠部件移动到第一个停靠部件的顶部,在主窗口中创建一个选项卡停靠区域。
QWidget *QMainWindow::takeCentralWidget();
// 从这个主窗口中删除中心小部件。被删除的小部件的所有权被传递给调用者。
Qt::ToolBarArea QMainWindow::toolBarArea(QToolBar *toolbar) const;
// 为工具栏返回Qt::ToolBarArea。如果工具栏没有被添加到主窗口,这个函数返回Qt::NoToolBarArea。
bool QMainWindow::toolBarBreak(QToolBar *toolbar) const;
// 返回工具栏之前是否有工具栏中断。
简单的示例
接下来我们使用一个简单的例子来介绍QMainWindow的使用。
例子是打开一个文本文件,将文件内容显示在界面上,修改了之后再存回文件。
**main.cpp **
#include <QApplication>
#include "mainwindow.h"
int main(int argc, char **argv)
{
QApplication app(argc, argv);
MainWindow mm;
mm.show();
return app.exec();
}
接下来我们来创建一个mainwindow类
相关代码介绍都在注释中。
mainwindow.h
#ifndef ALGOTEST_MAINWINDOW_H
#define ALGOTEST_MAINWINDOW_H
#include <QMainWindow>
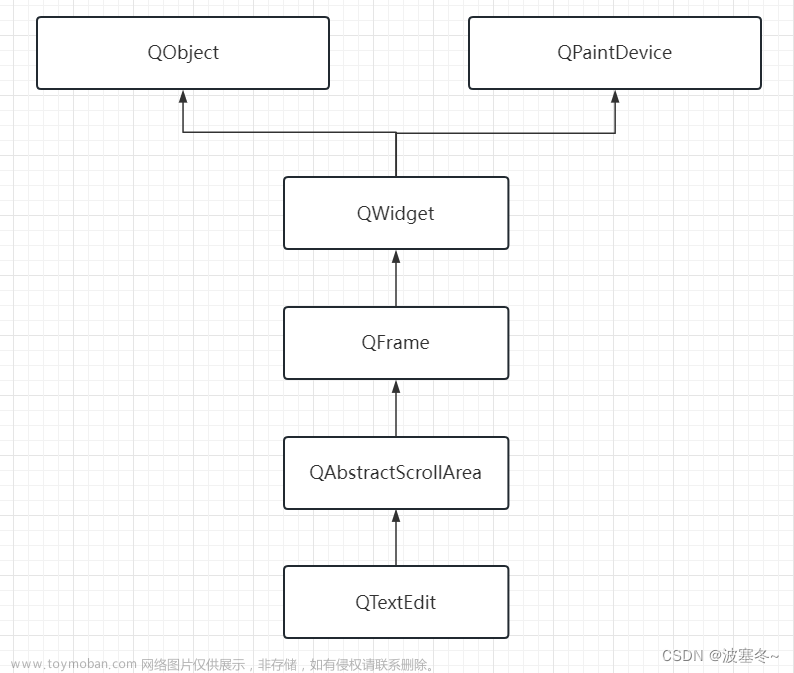
class QPlainTextEdit;
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow() override;
protected:
void initUi();
void settings();
void createActions();
void createMenus();
void createTools();
protected slots:
void openFile();
void saveFile();
private:
QAction* open_file_action_;
QAction* save_file_action_;
QMenu* open_file_menu_;
QMenuBar* menu_bar_;
QStatusBar* status_bar_;
QToolBar* tool_bar_;
QPlainTextEdit* edit_;
QString current_path_;
};
#endif //ALGOTEST_MAINWINDOW_H
**mainwindow.cpp **文章来源:https://www.toymoban.com/news/detail-619267.html
#include "mainwindow.h"
#include <QToolBar>
#include <QMenuBar>
#include <QStatusBar>
#include <QMenu>
#include <QAction>
#include <QFileDialog>
#include <QPlainTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
initUi();
settings();
}
MainWindow::~MainWindow()
{
}
/**
* 菜单与工具栏都与QAction类密切相关,工具栏上的功能按钮与菜单中的选项 条目相对应,
* 完成相同的功能,使用相同的快捷键与图标。QAction类为用户提供 了一个统一的命令接口,
* 无论是从菜单触发还是从工具栏触发,或通过快捷键触发 都调用同样的操作接口,以达到同样的目的。
*/
void MainWindow::initUi()
{
tool_bar_ = new QToolBar(this);
status_bar_ = new QStatusBar(this);
menu_bar_ = new QMenuBar(this);
setMenuBar(menu_bar_);
setStatusBar(status_bar_);
addToolBar(tool_bar_);
createActions();
createMenus();
createTools();
status_bar_->showMessage("create success!");
// 给界面添加一个文本编辑器
edit_ = new QPlainTextEdit(this);
setCentralWidget(edit_);
resize(1366, 768);
}
// connect 信号槽
void MainWindow::settings()
{
connect(open_file_action_, &QAction::triggered, this, &MainWindow::openFile);
connect(save_file_action_, &QAction::triggered, this, &MainWindow::saveFile);
}
void MainWindow::createActions()
{
open_file_action_ = new QAction(tr("打开文件"), this);
save_file_action_ = new QAction(tr("保存文件"), this);
}
/**
* 菜单(Menus )的实现
* 在实现了各个动作之后,需要将它们通过菜单、工具栏或快捷键的方式体现出 来,以下是菜单的实现函数createMenus()代码:
*/
void MainWindow::createMenus()
{
open_file_menu_ = new QMenu(tr("文件"), this);
open_file_menu_->addAction(open_file_action_);
open_file_menu_->addAction(save_file_action_);
menu_bar_->addMenu(open_file_menu_);
}
/**
* 工具栏(ToolBars )的实现
* 接下来实现相对应的工具栏createTools(),主窗口的工具栏上可以有多个工 具条,通常釆用一个菜单对应一个工具条的方式,也可根据需要进行工具条的划分。
*/
void MainWindow::createTools()
{
tool_bar_->addAction(open_file_action_);
tool_bar_->addAction(save_file_action_);
}
// 打开文件槽函数
void MainWindow::openFile()
{
edit_->clear();
current_path_.clear();
QString fileName = QFileDialog::getOpenFileName(this, tr("打开文件"), "", "*.txt");
if(fileName.isEmpty())
{
return;
}
current_path_ = fileName;
QFile file(fileName);
file.open(QIODevice::ReadOnly);
edit_->insertPlainText(QString(file.readAll()));
file.close();
status_bar_->showMessage("打开成功");
}
// 打开文件槽函数
void MainWindow::saveFile()
{
if(current_path_.isEmpty())
{
return;
}
QFile file(current_path_);
file.open(QIODevice::WriteOnly);
QString str = edit_->toPlainText();
file.write(str.toLocal8Bit());
file.close();
status_bar_->showMessage("保存成功");
}
效果图
 文章来源地址https://www.toymoban.com/news/detail-619267.html
文章来源地址https://www.toymoban.com/news/detail-619267.html
到了这里,关于QMainWindow的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!