wangeditor 富文本编辑器,是实现类似CSDN文章编辑功能的插件(CSDN官方使用的是CKEditor 富文本编辑器)。
一、使用步骤
1.引入库
wangEditor官方文档
根据自己项目使用的框架,采取不同的引入方式,如vue2:
npm install @wangeditor/editor-for-vue --save
2.在页面中使用
在vue2中使用wangeditor (官方文档配置)
<template>
<div>
<!-- 富文本编辑器 -->
<div class="editor-box">
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<input v-model="articleForm.title" class="article-title-box" maxlength="30" :border="false" placeholder="请输入文章标题(2~30字以内)" />
<Editor
style="height: 500px;overflow-y: hidden;"
v-model="defaultHtml"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="onCreated"
@customPaste="customPaste"
/>
</div>
</div>
</template>
<script>
import { Editor, Toolbar } from '@wangeditor/editor-for-vue';
export default {
components: { Editor, Toolbar },
// 文章编辑相关配置
data(){
let that = this;
return{
editor: null,
defaultHtml: '', // 这里的 HTML 内容必须是 wangEditor 生成的(即 editor.getHtml() 返回的) HTML 格式,不可以自己随意写
toolbarConfig: { // 工具栏配置
toolbarKeys:[ // 重新配置工具栏,显示哪些菜单,以及菜单的排序、分组。
"fontSize", // 字号
// "fontFamily", // 字体
// "color", // 颜色
"bold", // 加粗
"italic", // 斜体
"underline", // 下划线
"insertLink",// 插入链接
"bulletedList", // 无序列表
"numberedList", // 有序列表
// 对齐
{
key: "group-justify",
title: "对齐",
iconSvg:"<svg viewBox=\"0 0 1024 1024\"><path d=\"M768 793.6v102.4H51.2v-102.4h716.8z m204.8-230.4v102.4H51.2v-102.4h921.6z m-204.8-230.4v102.4H51.2v-102.4h716.8zM972.8 102.4v102.4H51.2V102.4h921.6z\"></path></svg>",
menuKeys: ['justifyLeft',"justifyRight","justifyCenter","justifyJustify"]
},
"uploadImage", // 上传图片
]
},
editorConfig: { // 编辑器配置(图片如配置颜色、字体、链接校验、上传图片等)
placeholder: '<p><span style="color: rgb(140, 140, 140); font-size: 16px; font-family: 微软雅黑;"> 从这里开始写正文...</span></p>',
MENU_CONF:{
// 插入图片
uploadImage: {
base64LimitSize: 1024 * 1024 * 10 // 10MB 小于该值就插入 base64 格式(而不上传),默认为 0
},
}
},
mode: 'default', // 'default' or 'simple'
}
},
methods:{
// 编辑器创建完毕时的回调函数。
onCreated(editor) {
this.editor = Object.seal(editor) // 一定要用 Object.seal() ,否则会报错
},
// 对用户剪切板内容的处理
customPaste(editor, event){
// event 是 ClipboardEvent 类型,可以拿到粘贴的数据
const text = event.clipboardData.getData('text/plain'); // 获取粘贴的纯文本
editor.insertText(text);
event.preventDefault(); // 阻止默认的粘贴行为
return false;
}
}
}
</script>
<style>
.editor-box{
width: 800px; // 配置编辑器宽度
height: auto;
margin: 0 40px 20px 0;
border: 1px solid #dddddd; // 编辑器外边框
}
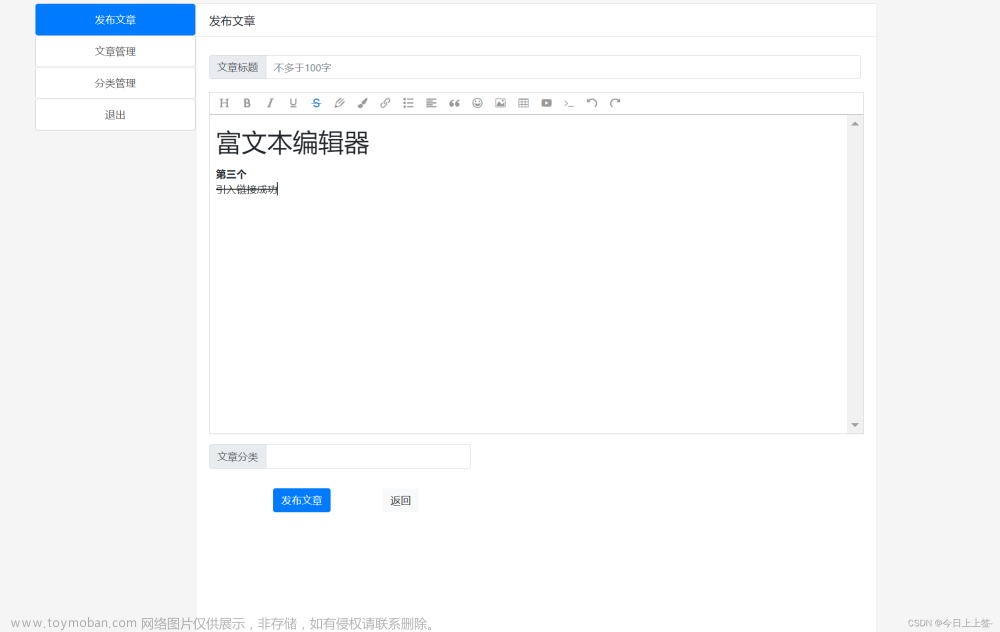
</style>上例配置的效果:

3、配置参数
以vue2中的配置为例:Vue2中使用wangeditor

(1)工具栏配置——也就是字体、对齐方式、字号等配置
官网工具栏配置

自定义工具栏:在data中配置toolbarConfig
(2)编辑器配置——默认的placeholder、配置颜色、字体、链接校验、上传图片等
官网编辑器配置
自定义工具栏:在data中配置editorConfig
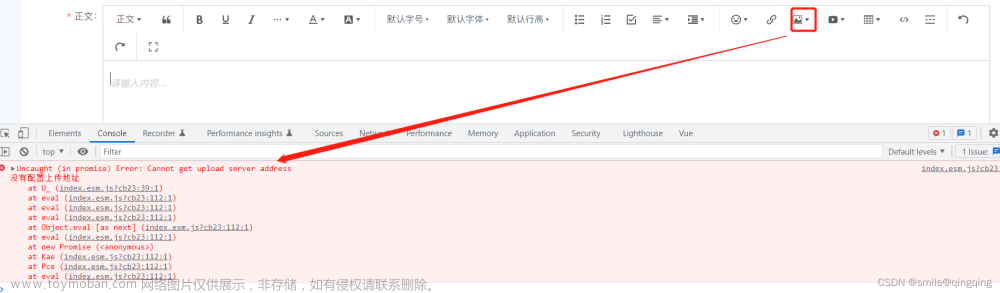
拓展:自定义插入图片,上传到七牛云
拓展1:将标题栏单列出来
需求中要求把标题栏单列出来,也就是示例图片中"请输入文章标题..."栏,直接写在editor的placeholder会导致上传文章后,无法判断为正文内容还是文章标题,所以可以看到我在引入的工具栏和编辑器中间加了一个input标签,完美融入整个编辑器(当然,得修改input框的样式,让它融合的更好)。🙆♀️

拓展2:配置首行缩进2个字符
在工具栏的配置中新增一个字段: “group-indent”
toolbarConfig: { // 菜单栏配置
toolbarKeys:[ // 重新配置工具栏,显示哪些菜单,以及菜单的排序、分组。
"fontSize", // 字号
"fontFamily", // 字体
// 首行缩进2个字符
{
key: "group-indent",
title: "缩进",
iconSvg:"<svg viewBox=\"0 0 1024 1024\"><path d=\"M0 64h1024v128H0z m384 192h640v128H384z m0 192h640v128H384z m0 192h640v128H384zM0 832h1024v128H0z m0-128V320l256 192z\"></path></svg>",
menuKeys: ["indent","delIndent"]
}
]
},
 文章来源:https://www.toymoban.com/news/detail-619442.html
文章来源:https://www.toymoban.com/news/detail-619442.html
文章来源地址https://www.toymoban.com/news/detail-619442.html
到了这里,关于vue wangeditor 富文本编辑器的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!