效果

步骤
hbuilderx总共有三种主题,绿柔主题Default,酷黑主题Monokai,雅黑主题Atom One Dark,修改主题色是基于三种主题之一的,不能直接创建一个新主题,比如下方配置是基于Atom One Dark(对象名为[Atom One Dark]),则当前hbuilderx必须处于雅黑主题,配置才能有作用文章来源:https://www.toymoban.com/news/detail-619632.html
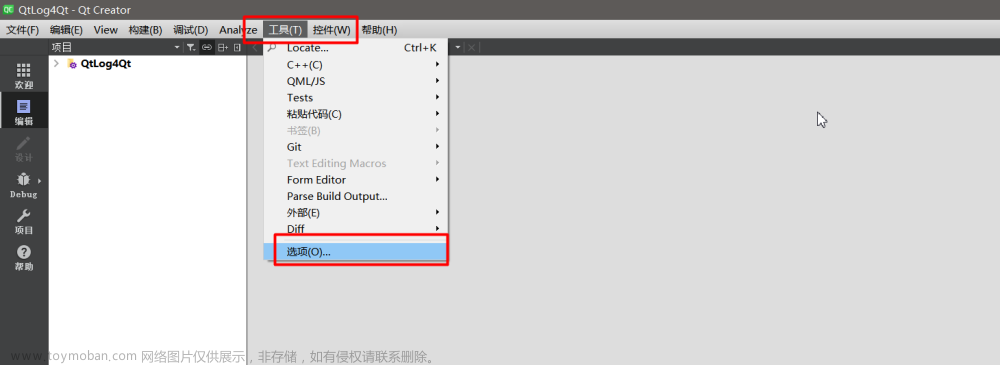
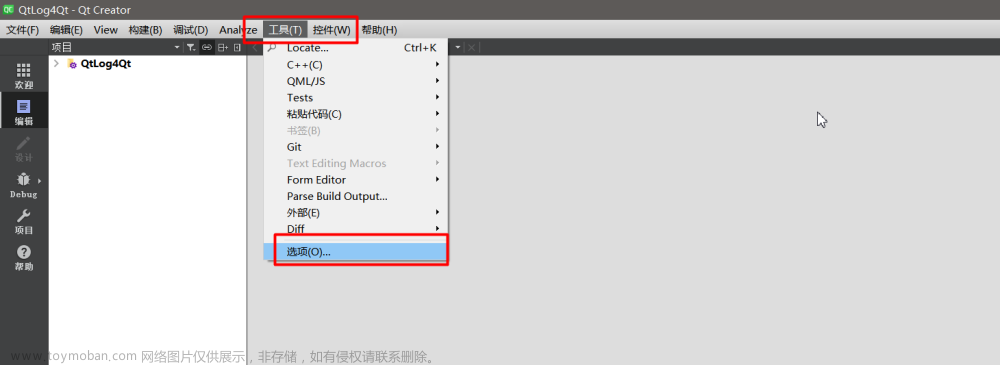
工具>设置>源码视图>Settings.json中加入以下配置文章来源地址https://www.toymoban.com/news/detail-619632.html
"workbench.colorCustomizations": {
"[Atom One Dark]": {
"editor.background": "#0D1117",
"sideBar.background": "#010409",
"menubar.background": "#0D1117",
"toolBar.background": "#0D1117",
"tab.inactiveBackground": "#0D1117",
"tab.activeBackground": "#0D1117",
"editor.tab.background": "#0D1117",
"editor.indicator.matchtag": "#ffffff"
}
},
"editor.tokenColorCustomizations": {
"[Atom One Dark]": {
"rules": [
{
"scope": ["string"],
"settings": {
"foreground": "#A5D6FF"
}
},
{
"scope": ["entity.other.attribute-name"],
"settings": {
"foreground": "#56C0FF"
}
},
{
"scope": ["meta.tag"],
"settings": {
"foreground": "#E6EDF3"
}
},
{
"scope": [
"variable.other.readwrite.js",
"variable.other.readwrite.ts",
"variable.other.readwrite.tsx"
],
"settings": {
"foreground": "#E6EDF3"
}
},
{
"scope": ["entity.name.tag"],
"settings": {
"foreground": "#7EE787"
}
},
{
"scope": ["meta.method-call", "meta.method"],
"settings": {
"foreground": "#E6EDF3"
}
},
{
"scope": ["text.html.vue"],
"settings": {
"foreground": "#E6EDF3"
}
},
{
"scope": ["keyword.other.unit"],
"settings": {
"foreground": "#E6EDF3"
}
},
{
"scope": ["support.constant.property-value.css", "constant.numeric"],
"settings": {
"foreground": "#56C0FF"
}
},
{
"scope": ["support.type.property-name"],
"settings": {
"foreground": "#E06C75"
}
}
]
}
},
配置讲解
-
workbench.colorCustomizations中sideBar.background控制项目管理器背景颜色 -
workbench.colorCustomizations中editor.background控制编辑区域背景颜色 -
editor.tokenColorCustomizations设置代码块的对应颜色 如何设置代码块颜色- 1.光标点击代码块
- 2.
工具>主题>inspect tokens and colors - 3.控制台将打印代码块规则
- 4.复制到Settings.json的rules规则中即可自定义代码块颜色

到了这里,关于hbuilderx主题色分享-github风格的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!