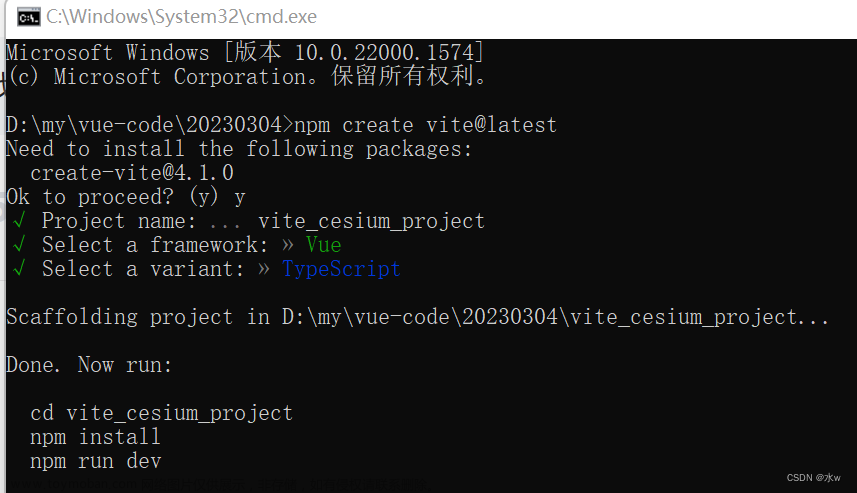
实例

问题原因
tsconfig.json文件中开启了ts语法检查文章来源:https://www.toymoban.com/news/detail-619652.html
"strict": true, // 开启严格模式,检查类型声明和赋值...是否合法
"noUnusedLocals": true, // 检查是否存在未使用的变量
"noUnusedParameters": true, // 检查是否存在会使用的函数参数
"noFallthroughCasesInSwitch": true, // 检查switch语句中是否存在break
解决
根据需求将对应的语法检查设置为false即可,但是语法检查是为了保障我们的代码合法性避免之后不可预见的错误最好开启语法检查如果有特定的需要可以使用//@ts-ignore来关闭语法检查文章来源地址https://www.toymoban.com/news/detail-619652.html
//@ts-ignore
const a=10
到了这里,关于vue3+ts未使用变量报错的解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!