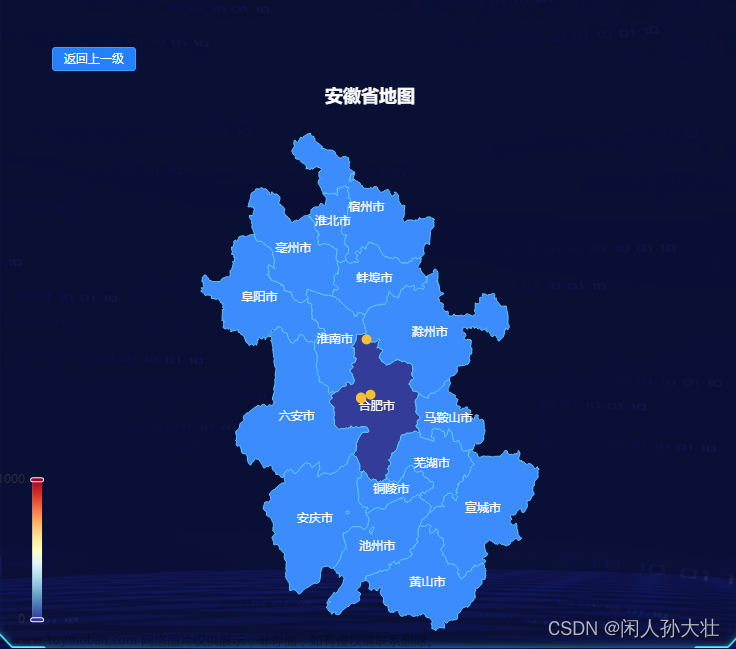
echarts的3D地图实在太丑了,还一堆bug
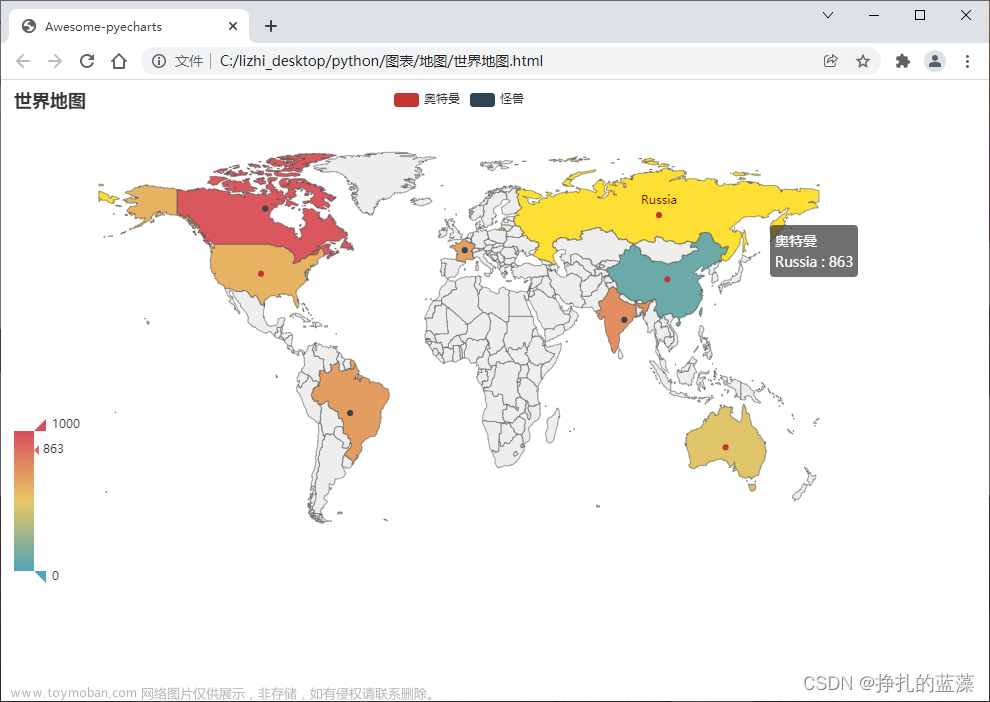
使用阿里的Antv可视化库L7,实现3D地图,底图是mapbox
参考示例:https://l7.antv.antgroup.com/zh/examples/polygon/3d#floatMap
如果不需要底图样式,可把Scene的style设置为blank


直接上代码了,vue的就不说了,项目是html的
mapbox依赖
<script src='https://api.mapbox.com/mapbox-gl-js/v2.9.1/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.9.1/mapbox-gl.css' rel='stylesheet' />
L7依赖
<script src = 'https://unpkg.com/@antv/l7'></script>
body元素文章来源:https://www.toymoban.com/news/detail-619678.html
<div id="idMap">
</div>
实现文章来源地址https://www.toymoban.com/news/detail-619678.html
<script>
mapboxgl.accessToken = 'pk.------------------你的mapboxtoken';
const scene = new L7.Scene({
id: 'idMap',
map: new L7.Mapbox({
style: 'dark',
center: [ 120, 29.732983 ],
pitch: 40,
zoom: 4,
})
});
scene.on('loaded', () => {
let lineDown,
lineUp,
textLayer;
fetch('https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json')
.then(res => res.json())
.then(data => {
const texts = [];
data.features.map(option => {
const { name, center } = option.properties;
const [ lng, lat ] = center || [];
texts.push({ name, lng, lat });
return '';
});
textLayer = new L7.PointLayer({ zIndex: 2 })
.source(texts, {
parser: {
type: 'json',
x: 'lng',
y: 'lat'
}
})
.shape('name', 'text')
.size(14)
.color('#0ff')
.style({
textAnchor: 'center', // 文本相对锚点的位置 center|left|right|top|bottom|top-left
spacing: 1, // 字符间距
padding: [ 1, 1 ], // 文本包围盒 padding [水平,垂直],影响碰撞检测结果,避免相邻文本靠的太近
stroke: '#0ff', // 描边颜色
strokeWidth: 0.2, // 描边宽度
raisingHeight: 300000,
textAllowOverlap: true
});
scene.addLayer(textLayer);
lineUp = new L7.LineLayer({ zIndex: 1 })
.source(data)
.shape('line')
.color('#0DCCFF')
.size(1)
.style({
raisingHeight: 300000
});
scene.addLayer(lineUp);
const provincelayer = new L7.PolygonLayer({})
.source(data)
.size(300000) // 切面高度
.shape('extrude')
.color('#0DCCFF')
.active({
color: 'rgb(100,230,255)'
})
.style({
heightfixed: true,
pickLight: true,
raisingHeight: 0, // 抬升高度,距离底图的高度
opacity: 0.8
});
scene.addLayer(provincelayer);
return '';
});
return '';
});
到了这里,关于html Antv L7 + mapbox 实现3D地图 3D中国地图 不限于中国地图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!