HTTP请求走私漏洞的产生
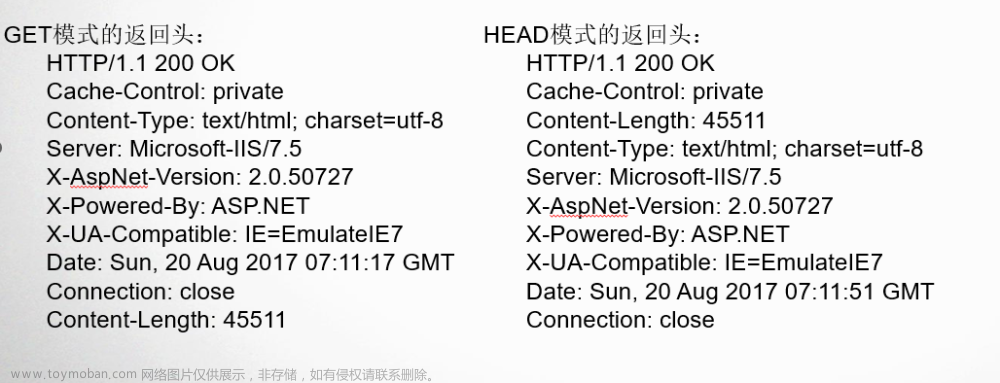
在HTTP/1.1中,HTTP请求走私漏洞出现,是因为HTTP规范提供了两种不同的方法指定请求位置的结束即我们说的Content-Length 和Transfer-Encoding标头,分别表示正文内容的长度和是否分块,当同时使用这两种方法的时候,如果前端和后端服务器处理表头的时候出现了歧义,则会出现处理情况的不同,从而导致了请求走私漏洞,比如说:

图中由于前端服务器不支持Transfer-Encoding分块,因此正文的所有数据由于Content-Length被传入到了后端服务器中,而后端服务器因为支持Transfer-Encoding,遇到0的时候,就停止了接收,后面请求的admin就被认为是一次新的请求,两个服务器之间的歧义导致了HTTP请求走私漏洞。
HTTP请求走私漏洞的分类
- CL.TE:前端服务器使用
Content-Length标头和后端服务器使用Transfer-Encoding页眉 - TE.CL:前端服务器使用
Transfer-Encoding标头和后端服务器使用Content-Length页眉 - TE.TE:前端和后端服务器都支持
Transfer-Encoding标头,但两个服务器处理Transfer-Encoding产生歧义
HTTP请求走私攻击的危害
由于当今的Web应用程序之间大都采用HTTP服务器链的形式,有时为了负载均衡等各种原因,都会设置多个代理或均衡器,最终这些服务器请求都转发到了一个或多个后端服务器中,假若这些类型的架构在服务器处理HTTP请求时发生了歧义,会产生巨大的危害。
- 会话劫持: 攻击者可以使用HTTP请求走私攻击来劫持用户的会话,获取用户的敏感信息,例如登录凭据、会话标识符等。攻击者可以利用这些信息冒充用户,执行未经授权的操作。
- 身份伪装: 攻击者能够通过HTTP请求走私攻击伪装成合法的用户,绕过一些安全机制和防护措施。这可能导致攻击者获得未授权的访问权限,例如访问受限资源或执行特权操作。
- 敏感信息泄露: 攻击者可以利用HTTP请求走私漏洞,通过注入恶意请求将敏感信息泄漏给第三方。这些信息可能包括用户的个人身份信息、金融数据、业务逻辑、系统配置等。
- 业务破坏: 攻击者可以使用HTTP请求走私攻击来破坏正常的业务流程。例如,他们可以篡改或删除HTTP请求头、操纵响应内容、劫持会话等,导致应用程序无法正常工作,影响用户体验和业务流程。
- 安全漏洞利用: HTTP请求走私攻击可能与其他安全漏洞相结合,从而导致更严重的安全问题。攻击者可能会利用该漏洞执行其他攻击,如跨站脚本攻击 (XSS)、跨站请求伪造 (CSRF)、服务器端请求伪造 (SSRF) ,等。
确认HTTP请求走私漏洞
通过时间延迟技术确认CL漏洞
由于前端服务器使用的是Content-Length标头,而后端服务器使用的是Transfer-Encoding,因此前端服务器仅会转发一部分,后端服务器处理了第一个区块,因为还没结束符,所以会等待下一个区块的到达,可以有明显的时间延迟。
POST / HTTP/1.1
Host: aiwin.com
Transfer-Encoding: chunked
Content-Length: 3
1
X
如以上数据包为例,前端使用Content-length,只会发送3个长度的数据,发送到了1,而后端使用的是chunked,会一直等待下一区块的到来,或者等待结束符0的到来。
通过时间延迟技术寻找TE.CL漏洞
由于前端服务器使用Transfer-Encoding表头,仅转发请求的一部分,后端服务器使用的是Content-Length表头,在等待着剩余内容的到达,也可以观察到时间延迟
POST / HTTP/1.1
Host: aiwin.com
Transfer-Encoding: chunked
Content-Length: 6
0
X
如上数据包,前端服务器使用的是chunked,会转发到0之前的正文,但是后端服务器使用的是Content-Length,长度为6,而转发到0,长度仅为3,所以会等待后面3个长度的正文到来,会导致时间延迟
使用差异响应内容确认漏洞
通过走私漏洞,能够干扰正确请求的响应包,通过正常请求的响应来确认漏洞。
通过差异响应确认CL.TE漏洞
如下数据包,由于前端服务器使用的是Content-Length,所以全部数据都被发送到了后端服务器中,而后端服务器使用的是Transfer-Encoding,数据接收到0后就停止了,下面GET的请求被认为是新一次的请求处理,返回了404 Not Found。

通过差异响应确认TE.CL漏洞
如下HTTP请求包,由于前端服务器使用的是TE,所以全部数据毫无问题的发送到了后端服务器,而后端服务器使用的是CL,只接收到了5e的数据,下面的POST数据被认为是新一次的请求被后端服务器处理,返回了404。

请求走私漏洞的利用
通过请求漏洞绕过URL访问的限制
如下数据包,访问/admin页面,是被403掉的

因为这里存在请求走私漏洞,CL-TE漏洞,所以前端将全部的数据传入到了后端,而后端使用的是TE,接收到0后停止,下一次请求/admin被认为是新一次的请求,而此次请求的Host为本地,因此可以绕过403

通过请求走私漏洞绕过客户端认证
一般在https中,作为TLS握手的一部分,服务器需要提供证书向客户端进行身份认证,证书包含通用名称,该名称需要与注册的主机名相匹配,客户端可以使用它验证是否与合法服务器进行通信。
GET /admin HTTP/1.1
Host: aiwin.com
X-SSL-CLIENT-CN: aiwin
一般这些CN标头对用户是隐藏的,如果能够发送正确的CN头和值,可能能偶绕过访问控制,在前端中,如果这些头已经存在,前端服务器会覆盖它们,因此不太可利用,而走私的请求可以绕过前端,原封不动的发送给后端,绕过验证。
POST /example HTTP/1.1
Host: vulnerable-website.com
Content-Type: x-www-form-urlencoded
Content-Length: 64
Transfer-Encoding: chunked
0
GET /admin HTTP/1.1
X-SSL-CLIENT-CN: administrator
Foo: x
触发反射型号XSS
查看页面,发现User-agent被插入到了页面中,并且验证一下能够通过修改User-Agent触发反射型XSS。
一般反射型XSS对用户并没有危害,只能在自身访问的网站中触发或者通过与用户交互触发,加入联合请求走私漏洞,则可以导致其它用户访问任意界面都触发反射型XSS,无需与用户进行交互,便可以轻松造成一定的影响,原理就是当前端页面中某一处请求头利用能够触发反射型XSS,又存在CL-TE种类的请求走私漏洞时,能够利用这种形式。

此处因为前端不支持chunked,接收的是Content-length,因此整块数据毫无问题的传入到了后端服务器,而后端服务器接收的是TE,接收到是0后停止接收,下面还未接收,被认为是独立的请求,被缓存到了服务器中,当有用户进行请求,就会触发XSS。
网页缓存中毒
网页缓存是指为了减少服务器的负载,服务器会将一些文件如CSS\JS等缓存起来,以便在下次访问的时候进行读取,不需要再次请求服务器,可是当某一用户发送一些恶意的请求服务器,服务器就会返回恶意的服务器到缓存服务器,因此缓存的这周机制,其它用户访问这个界面的时候就会加载这个恶意的缓存,存在被投毒的可能。
因为服务器存在CL-TE请求走私漏洞,因此可以通过攻击服务器,使得CL-TE请求走私将下一个请求指定攻击服务器的POST路径。


访问JS文件,可以看到重定向来了构造的恶意XSS语句中,JS文件恶意重定向到了XSS被缓存到了服务器中。

再次访问靶场页面,因为缓存机制,服务器每次进入主页面都会请求这个JS文件,又因为这个JS已经被投毒,会从缓存服务器中请求这个被重定向的恶意JS文件,触发了XSS。

Apache mod_proxy配置请求走私攻击
在apache HTTP Server版本2.4.0-2.4.55中某些mod_proxy配置能够造成HTTP请求走私攻击,启用 mod_proxy 以及特定配置的 RewriteRule 或 ProxyPassMatch 模块时,当规则与用户提供的URL的某些部分匹配时,会因为变量替换从而造成代理请求目标错误。
例如如下配置
RewriteEngine on
RewriteRule "^/nssctf/(.*)" "http://example.com:8080/index.php?id=$1"; [P]
ProxyPassReverse "/nssctf/" "http://example.com:8080/"
这里的id被设置成了$1,当我们访问的url匹配到正则的时,就会进行RewriteRule规则替换,准备新的请求发送给mod_proxy模块,让apache生成一个request请求目标的后端服务器。

这里的url字符会被解码,能够进行CRLF注入,id=0以及GET /flag.txt会直接拼接到了请求报文中发送给了后端服务器,造成了请求走私。文章来源:https://www.toymoban.com/news/detail-619803.html
具体分析查看:Apache请求走私漏洞文章来源地址https://www.toymoban.com/news/detail-619803.html
到了这里,关于HTTP请求走私漏洞简单分析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!