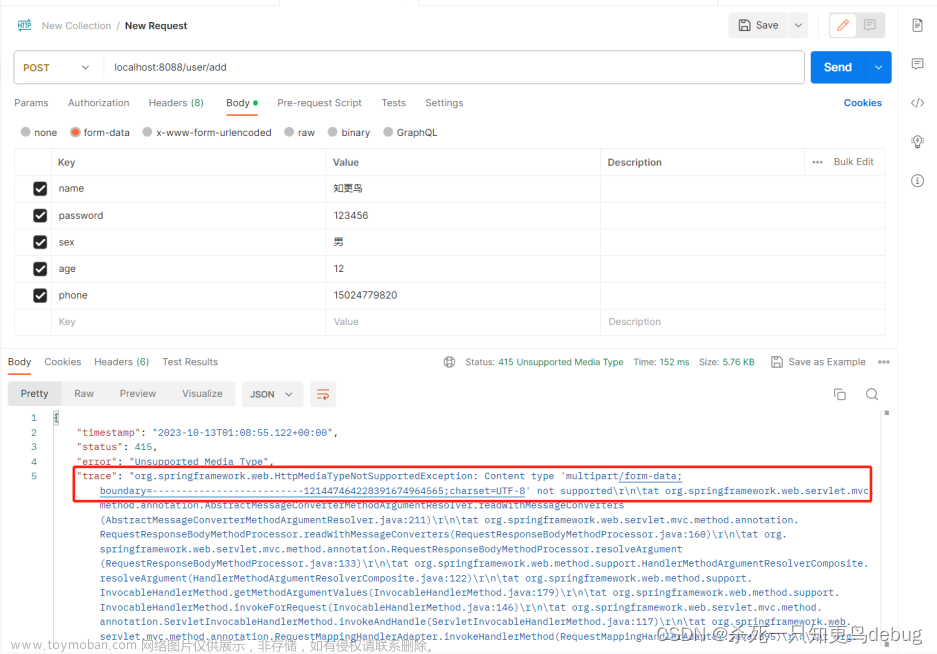
org.springframework.web.HttpMediaTypeNotSupportedException:Content type 'multipart/form-data;boundary=----WebKitFormBoundaryCkkfE9h3eXMf4Pw4;charset=UTF-8' not supported
controller方法入参问题所致
原本接口定义为
@PostMapping(value = "/file/upload", consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
@ApiOperation("上傳文件-文件类型")
public Result uploadFile(@RequestParam("file") MultipartFile file, @RequestBody UploadFileReq req) {
log.info("===> uploadFile,上傳證件照,請求參數: {}", JSON.toJSONString(req));
fileService.uploadFile(file, req.getEmployerName(), req.getFileType(), req.getCifNo(), req.getUsername());
return Result.success();
}
第二个参数有注解@RequestBody,它是导致这个问题的关键!!!
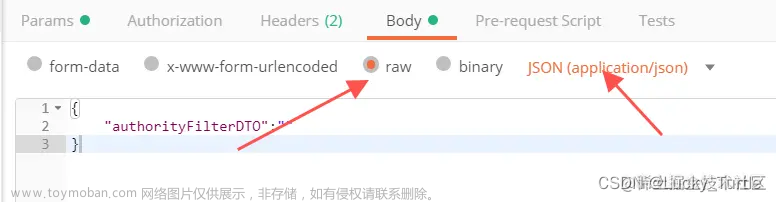
解决:将@RequestBody去掉即可解决问题!再次请求你会发现,dispatchServlet会将类展开成RequestParam的形式进行请求!文章来源:https://www.toymoban.com/news/detail-619860.html
或者直接将类展开为RequestParam,处理每个属性!文章来源地址https://www.toymoban.com/news/detail-619860.html
到了这里,关于上传文件.HttpMediaTypeNotSupportedException:Content type ‘multipart/form-data;的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!