必不可少插件(名称可能不全):
1、Chinese (Simplified) (简体中文) Language
2、Prettier - Code formatter
3、Vue 3 Snippets
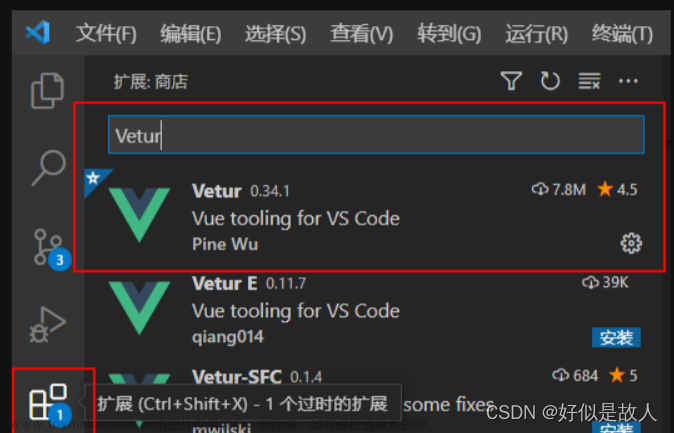
4、Vue Language Features (Volar)
5、git graph
可选插件:
5、Auto Close Tag
6、Vue Theme
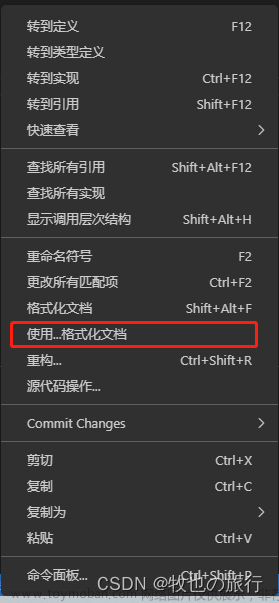
Prettier格式化配置:
按ctrl+shift+p,搜索setting进入用户设置(全局),添加下面规则:文章来源:https://www.toymoban.com/news/detail-620116.html
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.enable": true,
"prettier.semi": false, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.printWidth": 100, // 超过最大值换行
"prettier.tabWidth": 4, // 缩进字节数
"prettier.useTabs": false, // 缩进不使用tab,使用空格
需要注意的是,prtttier格式化可以配置在很多文件上,配置字段也不太一样,需要注意的文件如下:.prettierrc.js、.prettierignore、.vscode文件夹里的settings.json文章来源地址https://www.toymoban.com/news/detail-620116.html
到了这里,关于vscode vue3开发常用插件(附Prettier格式化配置)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!