v-for:根据数据生成列表结构,并且是响应式的,可以十分便捷的操作列表结构了。
至于是什么样的列表,就看你指令使用的位置了,列表的生成依赖于数据,所以先去定义数据。
它结合的类型挺多的,数组,对象,迭代器,字符串,最常使用的是数组。这里使用数组来演示。

这里多个的是li标签,这里就使用v-for指令去生成多个li。如果li中有内容,那么每个生成的标签就会将内容包含进去。
v-for指令的作用是将作为模板的那个标签,还有内部的内容,根据循环的次数拷贝若干份。
item的值是可以使用的,item的值可以结合其他指令,比如使用v-bind和v-on指令。

除了数组的每项数据之外,数组的索引页也是比较常用的。

item和index都是可以修改其名称的。

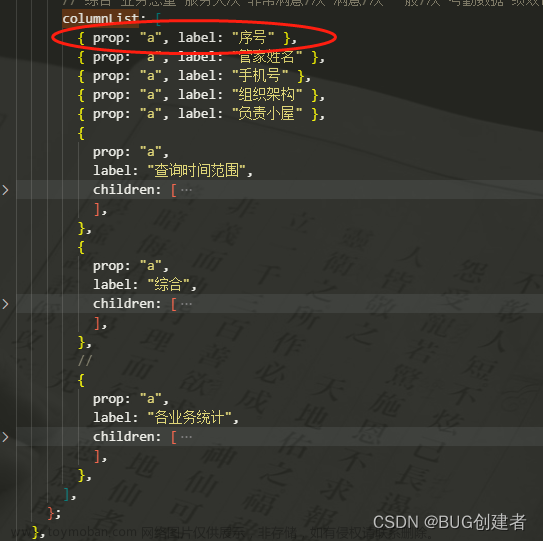
如果数组的每一项不是数字,而是对象或者其他复杂的类型,那么item代表这个对象,要获取内部的值要结合.语法。如果不使用点语法,那么会将整个对象渲染出来。
v-for还有个特点,比如数组的长度发生变化了,比如添加了或者删除了,那么生成的列表也会发生改变。
可以看到v-for指令是可以结合v-bind指令的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="vue">
<ul type="circle">
<li v-for="(item,index) in arr">
number:{{ item }} index:{{ index+1 }}
</li>
<h2 v-for="item in objarr" v-bind:title="item.name">
{{ item }}
</h2>
<h1 v-for="item in objarr">
{{ item.name }}
</h1>
</ul>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
arr:[1,2,3,4],
objarr:[
{
name: "lucas",
id : 1
},
{
name: "jerry",
id: 2
}
]
}
}
}
//挂载到html当中
Vue.createApp(HelloVueApp).mount('#vue')
</script>
</body>
</html>
来测试一下数据的变更,添加增加数据的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="vue">
<button type="button" @click="add()">add</button>
<button type="button" @click="remove()">remove</button>
<ul type="circle">
<li v-for="(item,index) in arr">
number:{{ item }} index:{{ index+1 }}
</li>
<h2 v-for="item in objarr" v-bind:title="item.name">
{{ item }}
</h2>
<h1 v-for="item in objarr">
{{ item.name }}
</h1>
</ul>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
arr:[1,2,3,4],
objarr:[
{
name: "lucas",
id : 1
},
{
name: "jerry",
id: 2
}
]
}
},
methods:{
add:function(){
this.objarr.push(
{name: "lisa",id: 3}
);
},
remove:function(){
//移除最左边的元素
this.objarr.shift();
}
}
}
//挂载到html当中
Vue.createApp(HelloVueApp).mount('#vue')
</script>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------------
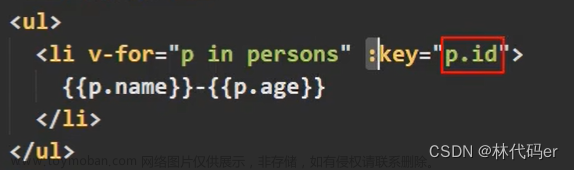
v-for:就地更新
<!--for循环时,需要指定属性是唯一的key -->文章来源:https://www.toymoban.com/news/detail-620197.html
<li v-for="(val,index)in myArray2":key="val.id">文章来源地址https://www.toymoban.com/news/detail-620197.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="vue">
<ul>
<li v-for="(item,index) in userinfo">
{{item.id}}
<input type="text" :value="item.name" :key="item.id">
<button type="button" @click="remove(index)">删除</button>
</li>
</ul>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
userinfo:[{id:1,name:"lucas",age:20},{id:2,name:"guanchunyan",age:18},{id:3,name:"jerry",age:30}],
}
},
methods:{
remove:function(index){
this.userinfo.splice(index,1)
}
}
}
//挂载到html当中
Vue.createApp(HelloVueApp).mount('#vue')
</script>
</body>
</html>到了这里,关于Vue 常用指令 v-for 列表循环的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![FE_Vue学习笔记 条件渲染[v-show v-if] & 列表渲染[v-for] 列表过滤 列表排序](https://imgs.yssmx.com/Uploads/2024/02/446581-1.png)