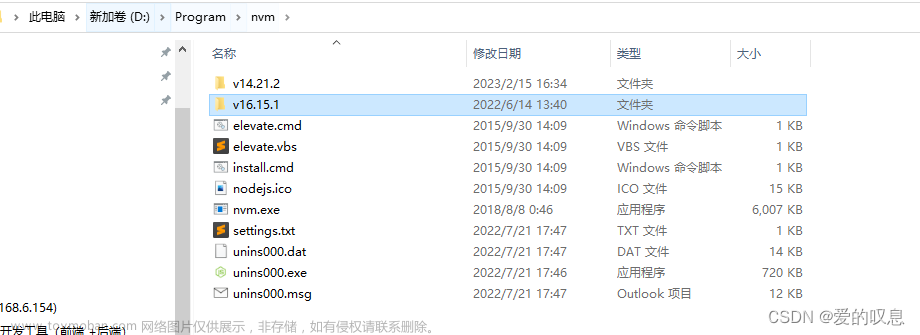
最近node用nvm来管理,nvm安装在这里


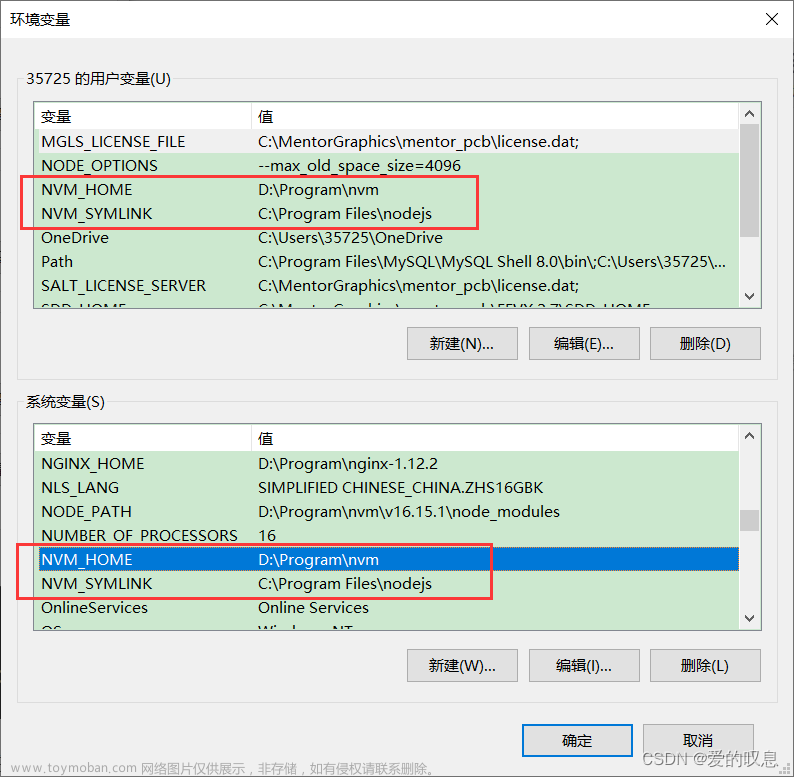
nvm的环境变量

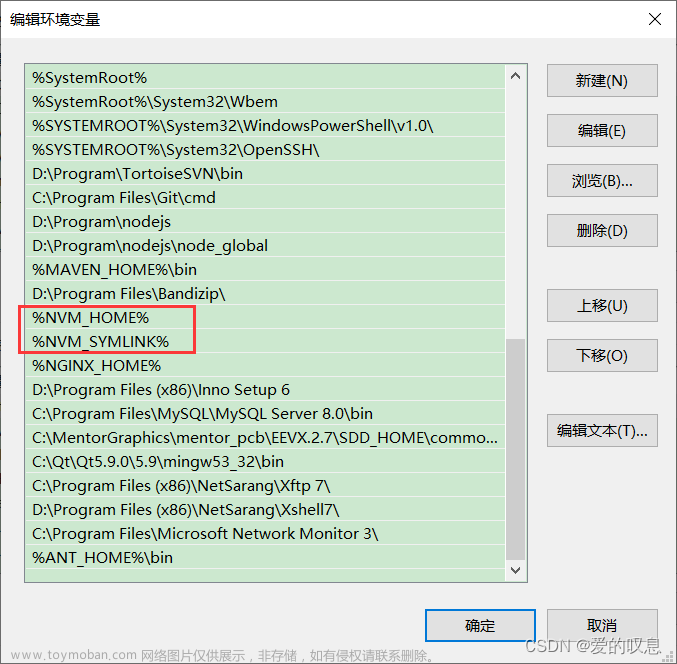
path中配置

文章来源地址https://www.toymoban.com/news/detail-620213.html
文章来源:https://www.toymoban.com/news/detail-620213.html
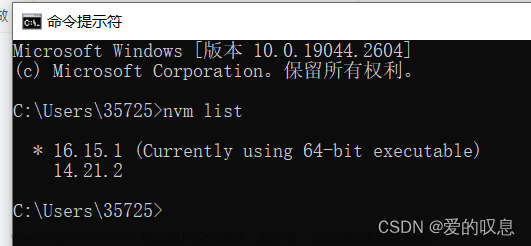
正在使用的node版本的软连接在这里

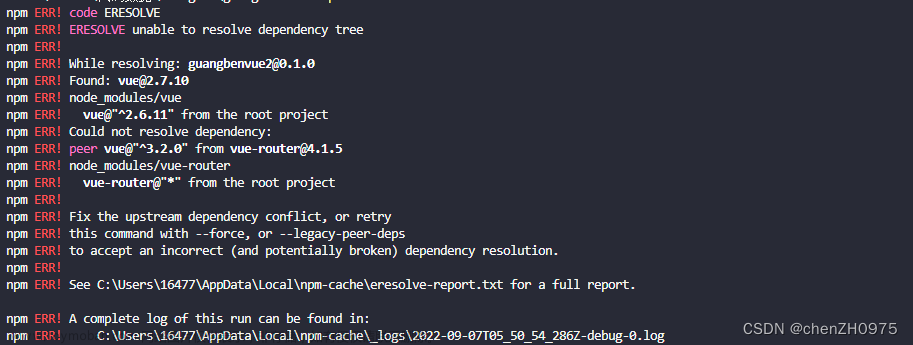
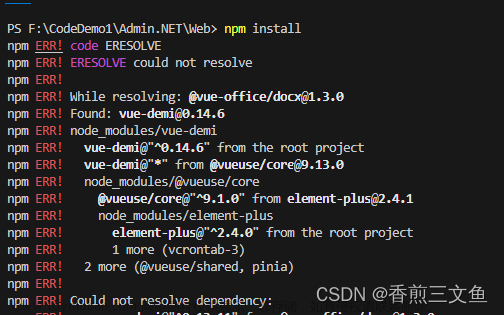
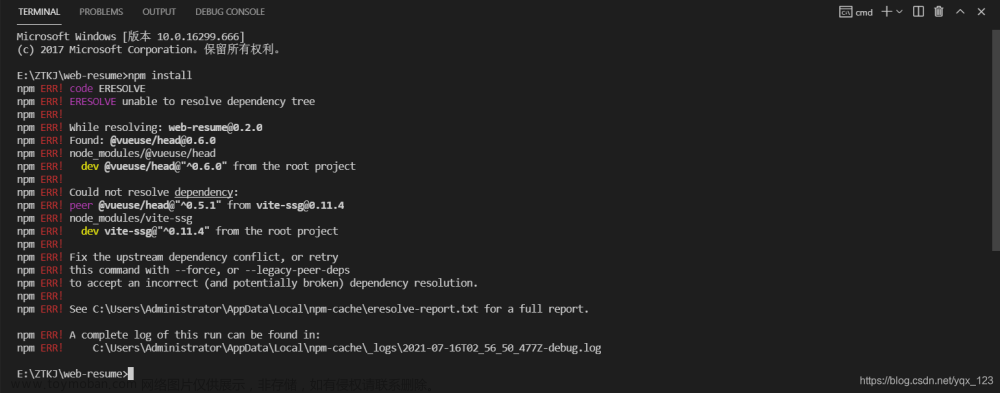
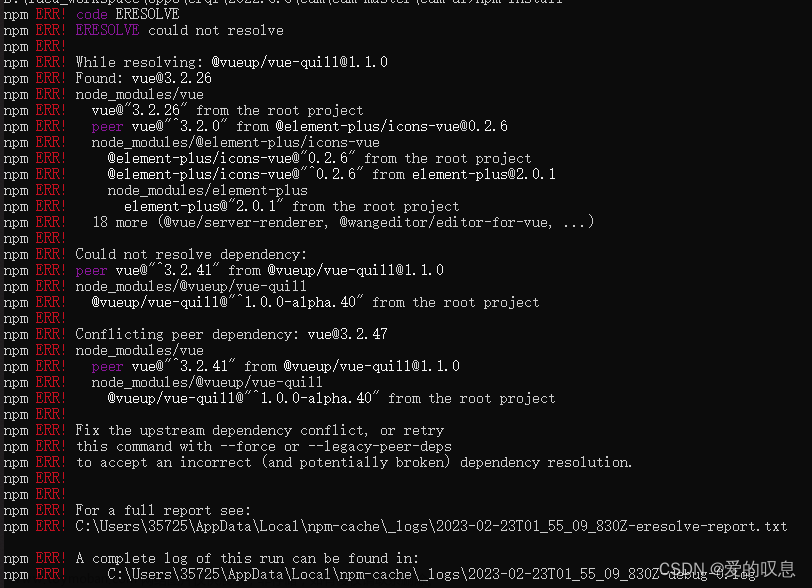
vue项目执行npm install的时候报如下错误
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @vueup/vue-quill@1.1.0
npm ERR! Found: vue@3.2.26
npm ERR! node_modules/vue
npm ERR! vue@"3.2.26" from the root project
npm ERR! peer vue@"^3.2.0" from @element-plus/icons-vue@0.2.6
npm ERR! node_modules/@element-plus/icons-vue
npm ERR! @element-plus/icons-vue@"0.2.6" from the root project
npm ERR! @element-plus/icons-vue@"^0.2.6" from element-plus@2.0.1
npm ERR! node_modules/element-plus
npm ERR! element-plus@"2.0.1" from the root project
npm ERR! 18 more (@vue/server-renderer, @wangeditor/editor-for-vue, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.2.41" from @vueup/vue-quill@1.1.0
npm ERR! node_modules/@vueup/vue-quill
npm ERR! @vueup/vue-quill@"^1.0.0-alpha.40" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: vue@3.2.47
npm ERR! node_modules/vue
npm ERR! peer vue@"^3.2.41" from @vueup/vue-quill@1.1.0
npm ERR! node_modules/@vueup/vue-quill
npm ERR! @vueup/vue-quill@"^1.0.0-alpha.40" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! C:\Users\35725\AppData\Local\npm-cache\_logs\2023-02-23T01_55_09_830Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\35725\AppData\Local\npm-cache\_logs\2023-02-23T01_55_09_830Z-debug-0.log
添加--legacy-peer-deps即可正常
npm i --legacy-peer-deps 
到了这里,关于npm install错误——npm ERR! code ERESOLVE 解决方法(亲测有效)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!