JSON.parse() 方法用来解析 JSON 字符串文章来源:https://www.toymoban.com/news/detail-620549.html
onst json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(typeof(json)) //string
console.log(typeof(obj)) //obj
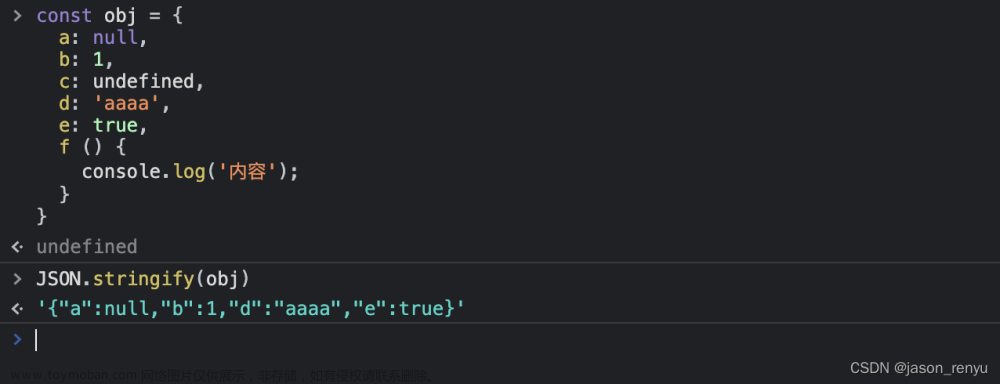
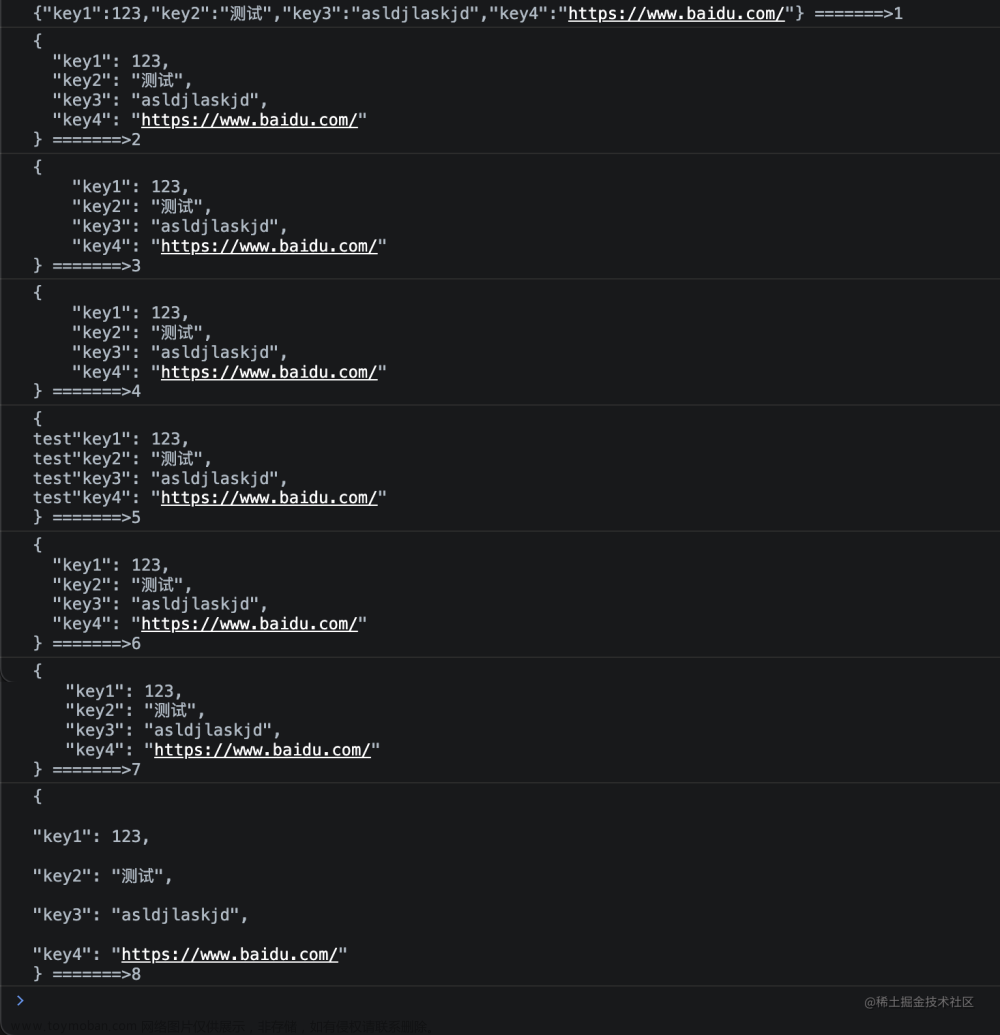
JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串文章来源地址https://www.toymoban.com/news/detail-620549.html
let aa={ x: 5, y: 6 };
let str=JSON.stringify(aa); // "{"x":5,"y":6}"
console.log(console.log(typeof(aa))) //object
console.log(console.log(typeof(str))) //string
到了这里,关于JSON.stringify()与JSON.parse()的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!