vue-markdown 是一个基于 marked.js 的 Vue Markdown 插件。它是一个简单易用的 Markdown 解析器,可以方便地将 Markdown 文档解析为 HTML。它有如下特点:
功能强大:支持 Markdown 语法的全部特性,例如标题、列表、链接等。
易于使用:只需要在 Vue 组件中引入 vue-markdown 插件,并使用简单的模板语法即可实现 Markdown 的解析和渲染。
高性能:基于 marked.js,性能优异,可以快速地解析和渲染大量的 Markdown 文档。
扩展性强:支持自定义渲染规则,可以通过插件扩展功能,以满足更多的需求。
如果您需要在 Vue 项目中使用 Markdown,可以考虑使用 vue-markdown 插件。它是一个简单易用的解决方案,可以让您快速地实现 Markdown 的解析和渲染。
使用方法
安装
// npm
npm install vue-markdown
// yarn
yarn add vue-markdown --save使用
// 1. 在 Vue 组件中引入插件:在组件中引入 vue-markdown 插件,代码如下:
import VueMarkdown from 'vue-markdown'
// 2. 注册组件:在组件中注册 vue-markdown 组件,代码如下
components: {
'vue-markdown': VueMarkdown
}
// 3. 使用组件:在组件模板中使用 vue-markdown 组件,代码如下:
<template>
<vue-markdown :source="markdownText"></vue-markdown>
</template> 其中,markdownText 是一个存储了 Markdown 文本的变量。
这是一个简单的使用 vue-markdown 插件的示例。您可以根据需求适当的扩展其功能,例如添加自定义渲染规则、使用插件扩展功能等。
例如,在组件中使用 vue-markdown 插件,可以在模板中添加 slots、props 和 events 的代码,如下:
<template>
<vue-markdown :source="markdownText" :highlight="false" :options="options" @before-render="beforeRender" @after-render="afterRender">
<template v-slot:pre="">
<p>这是一个自定义的前置处理。</p>
</template>
<template v-slot:code="props">
<pre :class="'language-' + props.language">{{ props.code }}</pre>
</template>
<template v-slot:blockquote="">
<blockquote>{{ props.content }}</blockquote>
</template>
</vue-markdown>
</template> 在 script 标签中,可以定义相应的数据、方法和事件处理器。
配置参数
以下是 vue-markdown 插件的 options 选项的详细列表:
html:是否允许解析 HTML 标签。默认为 false。
xhtmlOut:是否输出 XHTML 格式。默认为 false。
breaks:是否将换行符解析为 <br> 标签。默认为 false。
langPrefix:语法高亮语言前缀。默认为 language-。
linkify:是否将纯文本链接转换为链接。默认为 false。
typographer:是否开启排版选项,例如引号转换、省略号转换等。默认为 false。
quotes:引用标记。默认为 “”‘’。
highlight:是否高亮代码块。默认为 null。
watches:是否观察 source 数据的变化。默认为 true。
source:要转换为 HTML 的 Markdown 字符串。默认为空字符串。
show:是否显示转换后的 HTML 内容。默认为 true。
emoji:是否支持 emoji 表情。默认为 false。
tableClass:表格的 CSS 类名。默认为 'markdown-table'。
taskLists:是否支持任务列表。默认为 false。
anchorAttributes:锚点标签的属性。默认为 {}。
prerender:在转换 HTML 前的回调函数。默认为 null。
postrender:在转换 HTML 后的回调函数。默认为 null。
toc:是否生成目录。默认为 false。
tocClass:目录的 CSS 类名。默认为 'markdown-toc'。
tocFirstLevel:目录最顶层标题的级别,取值范围为 1-6。默认为 1。
tocLastLevel:目录最后一层标题的级别,取值范围为 1-6。默认为 6。
tocCallback:目录生成后的回调函数。默认为 null。
tocAnchorLinkSymbol:目录中的锚点链接的符号。默认为 '#'。
tocAnchorLinkSpace:目录中的锚点链接前的空格。默认为 true。
tocAnchorLinkClass:目录中的锚点链接的 CSS 类名。默认为 'markdown-toc-anchor'。
注意:请确保开启了 html 选项,否则目录生成不会生效。
除了以上选项外,还可以添加其他 markdown-it 渲染选项,例如自定义标记、自定义插件等。详细信息请参考 markdown-it 官方文档。
事件
在 vue-markdown 插件中,events 包含以下两个事件:
rendered:在 Markdown 内容被渲染成 HTML 后触发的事件。
toc-rendered:在目录被渲染成 HTML 后触发的事件。
您可以通过在组件的 template 中添加 v-on:rendered 和 v-on:toc-rendered 监听器来使用这两个事件。例如:
<vue-markdown
:source="markdownSource"
@rendered="handleRendered"
@toc-rendered="handleTocRendered"
></vue-markdown>然后,您可以在组件的 script 部分中定义事件处理程序:文章来源:https://www.toymoban.com/news/detail-620678.html
methods: {
handleRendered() {
console.log('Markdown has been rendered.');
},
handleTocRendered() {
console.log('Table of Contents has been rendered.');
}
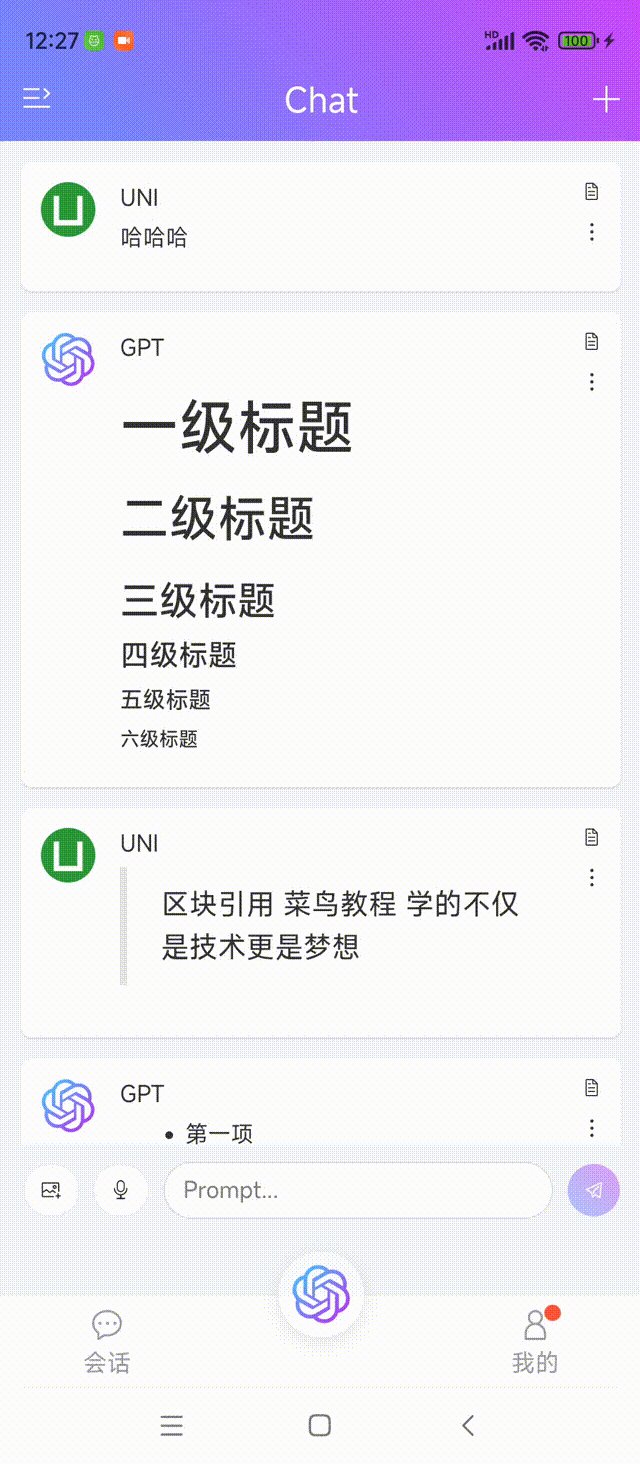
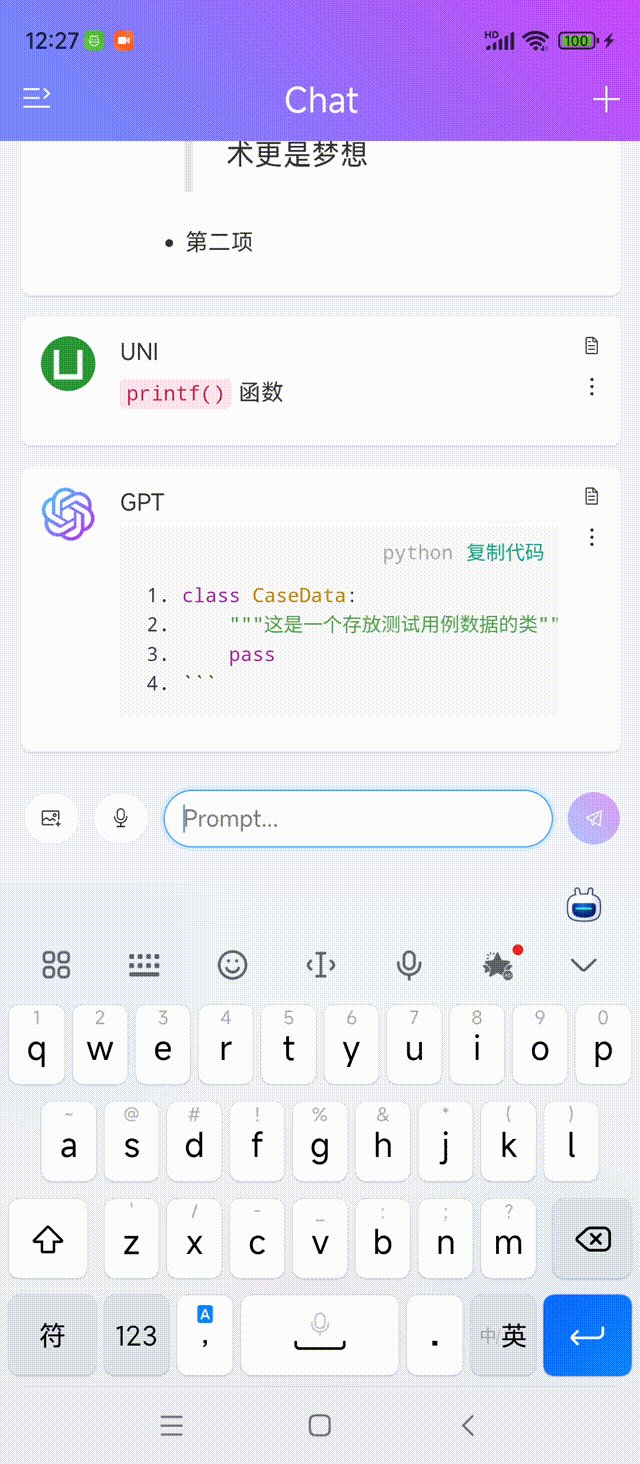
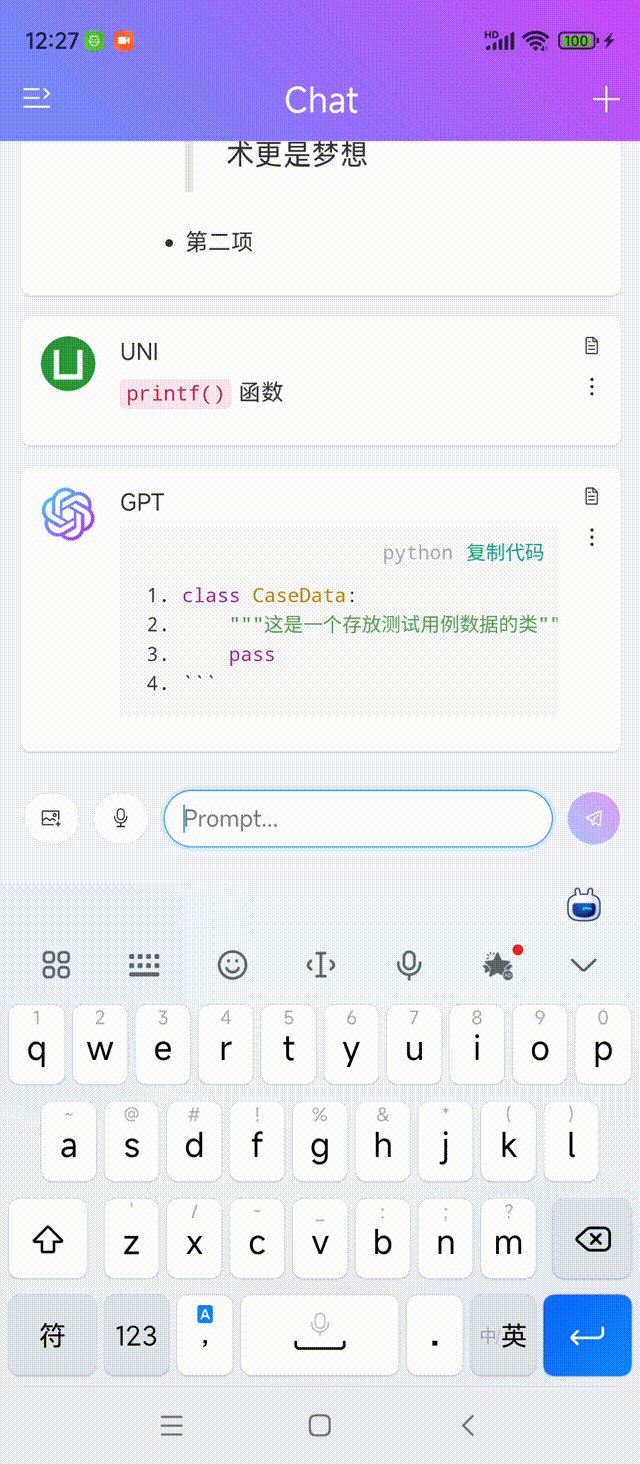
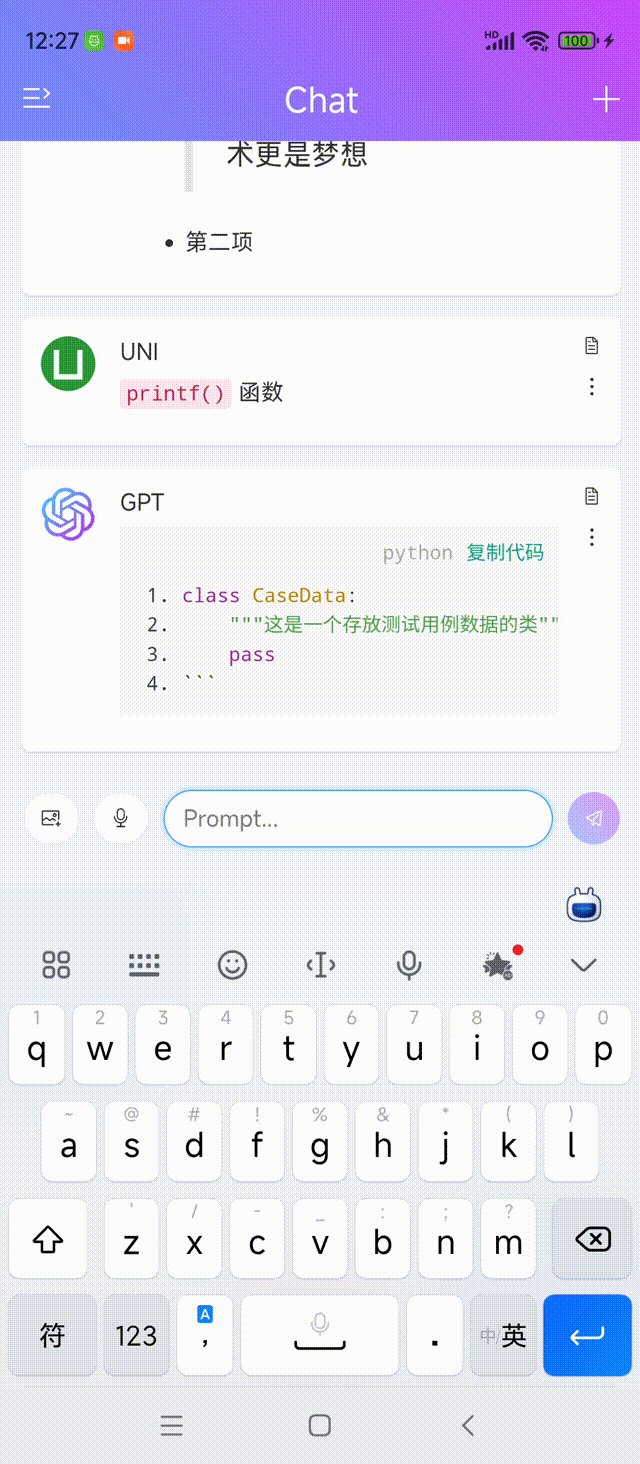
}效果演示
👉👉👉 传送门文章来源地址https://www.toymoban.com/news/detail-620678.html
到了这里,关于vue-markdown|基于marked.js的Vue Markdown插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!